在Flutter預設創建的項目中可以使用系統Material圖標,在 文件中使用圖標設置如下: 系統圖標如下: 如果這裡面沒有我們想要的圖標如何處理呢?這時可以使用第三方圖標庫,下麵以 "阿裡巴巴的圖標" 庫為例。 查找圖標並加入購物車 找到自己想要的圖標後,將滑鼠放置到圖標上,加入購物車,如下圖: ...

在Flutter預設創建的項目中可以使用系統Material圖標,在pubspec.yaml文件中使用圖標設置如下:
flutter:
uses-material-design: true
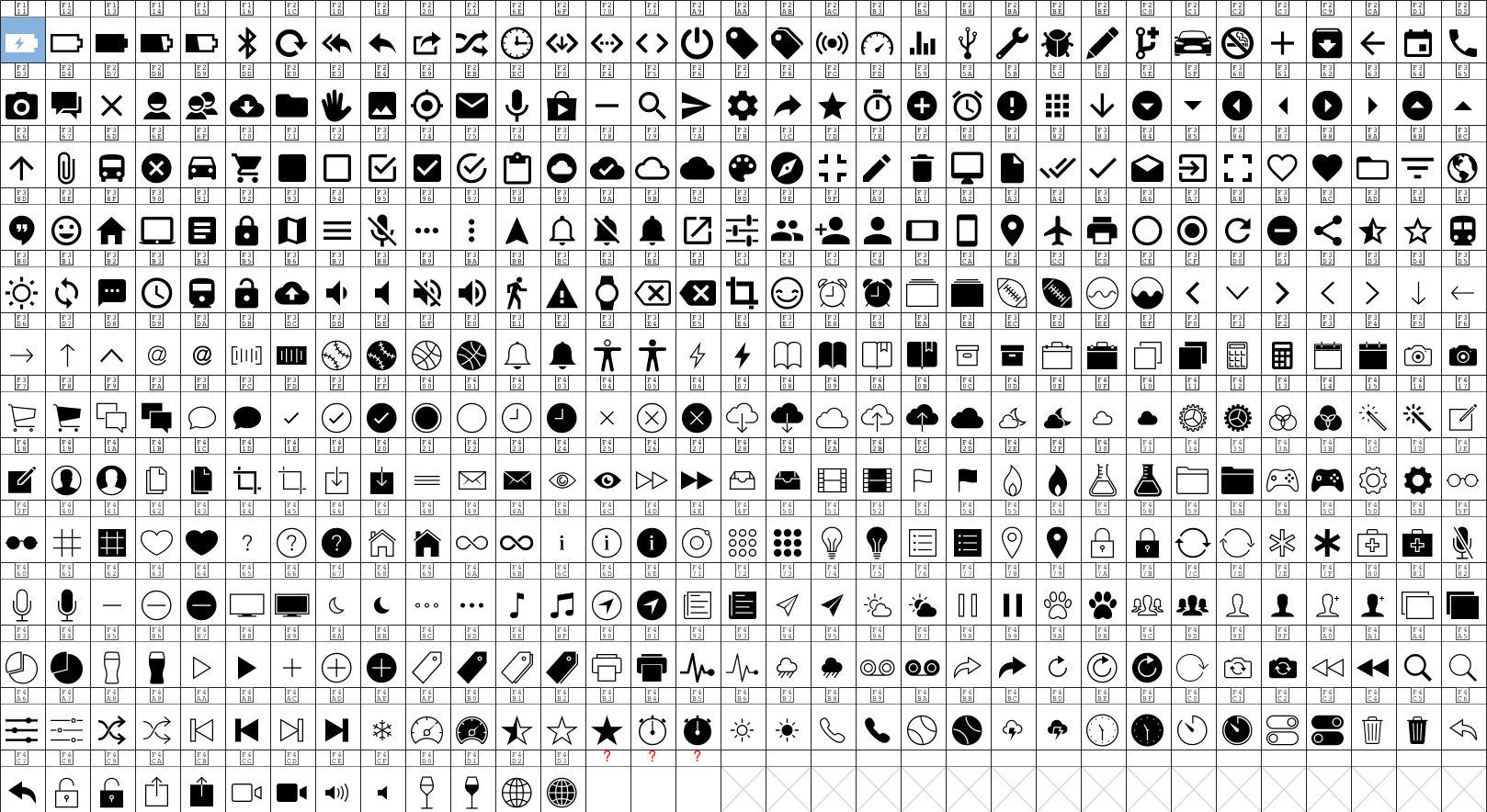
系統圖標如下:

如果這裡面沒有我們想要的圖標如何處理呢?這時可以使用第三方圖標庫,下麵以阿裡巴巴的圖標庫為例。
查找圖標並加入購物車
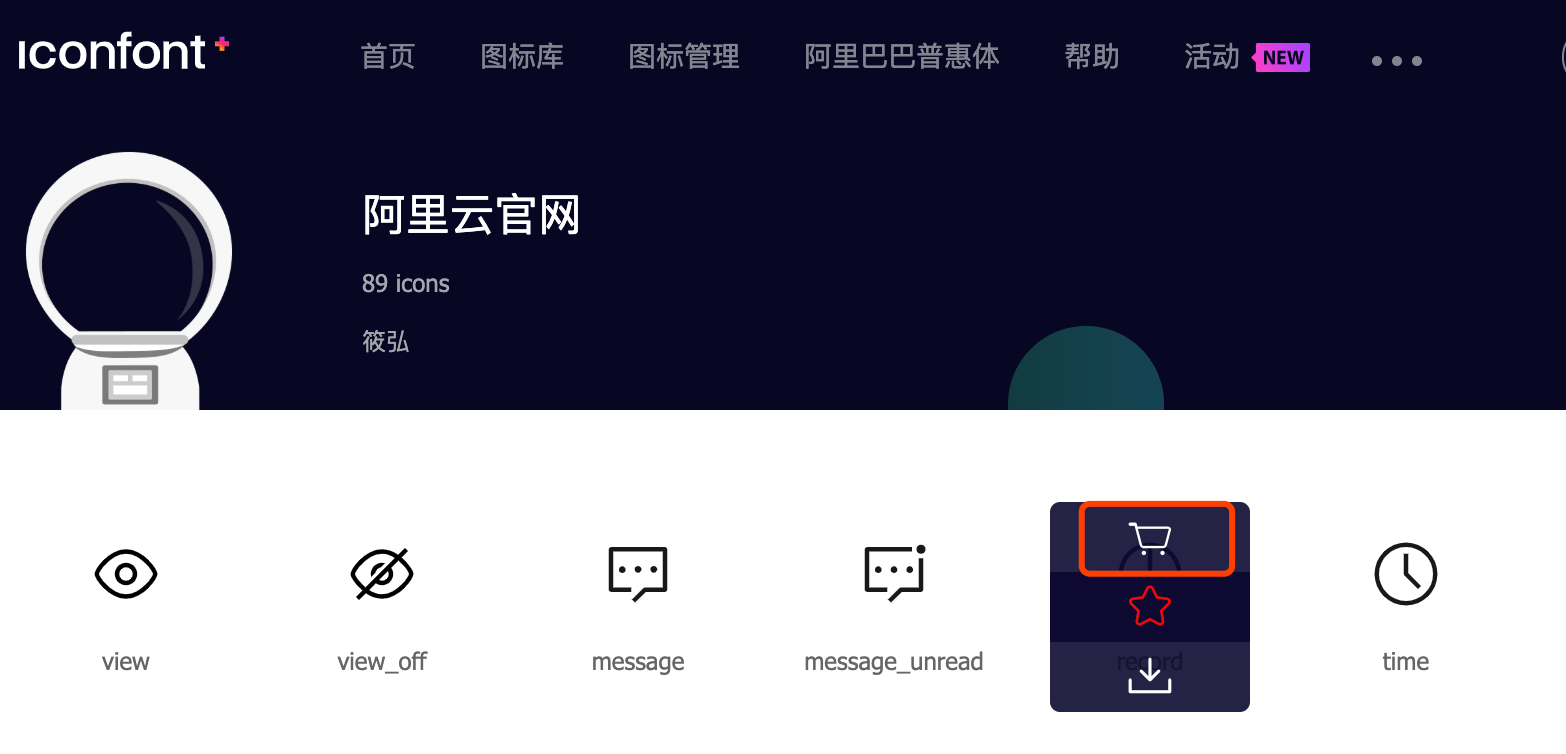
找到自己想要的圖標後,將滑鼠放置到圖標上,加入購物車,如下圖:

點擊右上角的購物車,然後點擊添加至項目,如下圖:
如果沒有添加過項目,需要創建一個新項目,如下圖:
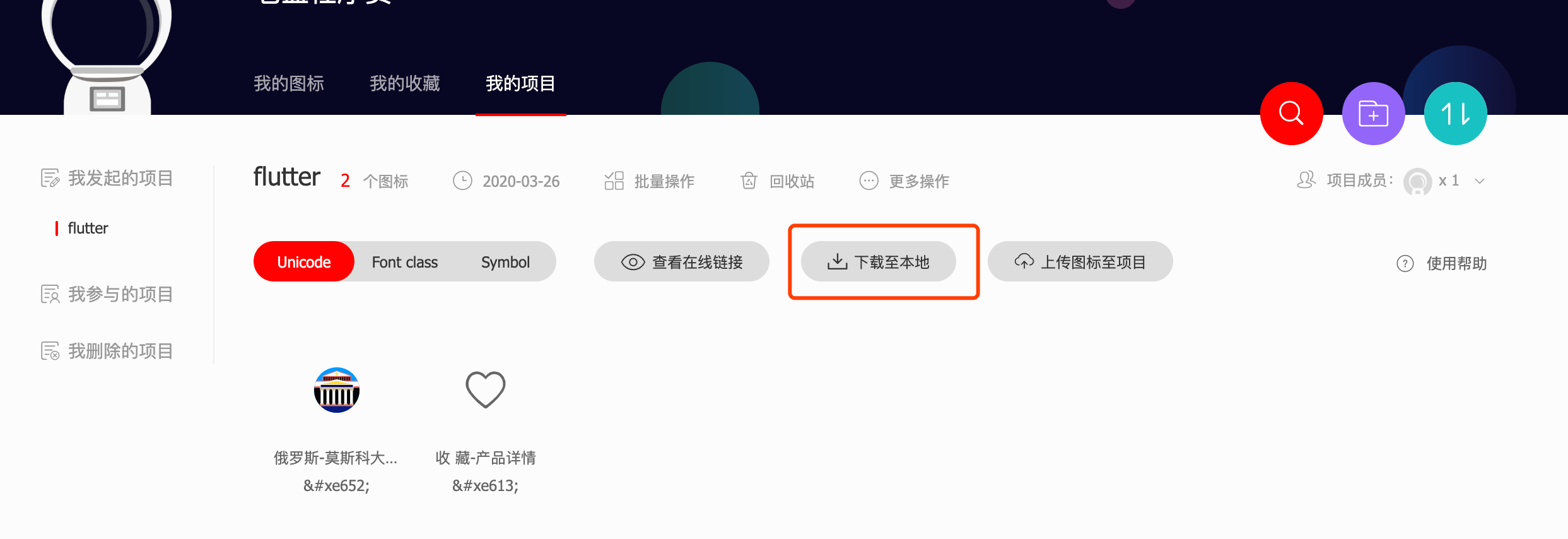
創建好後加入此項目,跳轉到我的項目頁面,點擊下載,如下圖:

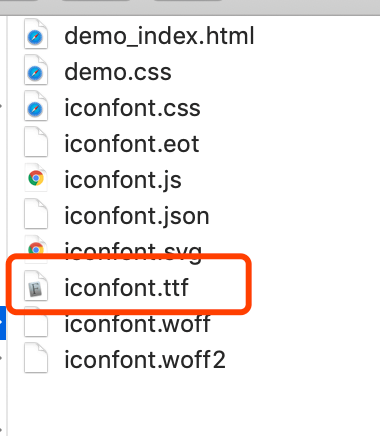
解壓下載的文件,解壓出來的文件有好幾個,如下圖:

選擇iconfont.ttf文件拷貝到Flutter項目的assets/fonts目錄下,assets/fonts目錄預設是沒有的,需要手動創建,在pubspec.yaml設置如下:
千萬註意紅框內開頭的空格問題,否則編譯不通過,family後面跟的字元串最好有意義,後面用圖標的時候需要用到。
用法如下:
Icon(IconData(0xe613,fontFamily: 'appIconFonts')
0xe613在下載圖標時已經標註,將&#替換為0,如下圖:

fontFamily是在pubspec.yaml中設置的family屬性,第三方的圖標和系統圖標一樣,可以設置其顏色和大小。
交流
如果你對Flutter還有疑問或者技術方面的疑惑,歡迎加入Flutter交流群(微信:laomengit)。
同時也歡迎關註我的Flutter公眾號【老孟程式員】,公眾號首發Flutter的相關內容。
推薦一個Flutter學習地址:http://laomengit.com 裡面包含150多個組件的詳細用法。



