ES6中class的繼承 父類(基類) 子類 extends 關鍵字 //父類 class Human{ //父類的構造函數 constructor(name,age,sex,hobby){ this.name=name this.age=age this.sex=sex this.hobby=ho ...
ES6中class的繼承
父類(基類)
子類
extends 關鍵字
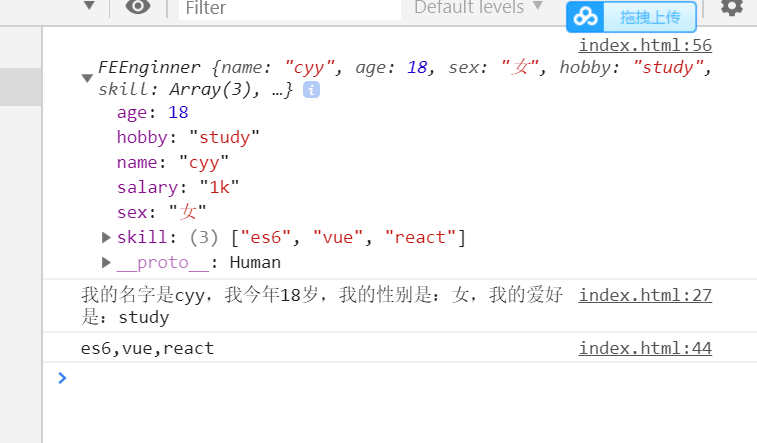
//父類 class Human{ //父類的構造函數 constructor(name,age,sex,hobby){ this.name=name this.age=age this.sex=sex this.hobby=hobby } desc(){ const {name,age,sex,hobby}=this console.log(`我的名字是${ name },我今年${ age }歲,我的性別是:${ sex },我的愛好是:${ hobby }`) } eat(){ console.log("吧唧吧唧") } } //子類 前端工程師類 class FEEnginner extends Human{ constructor(name,age,sex,hobby,skill,salary){ super(name,age,sex,hobby)//在this之前調用super,實際上就是調用父類的構造函數 this.skill=skill this.salary=salary } say(){ console.log(this.skill.join(",")) } } const feer=new FEEnginner( "cyy", 18, "女", "study", ["es6","vue","react"], "1k" ) console.log(feer) //調用父類的方法 feer.desc() //調用子類自己的方法 feer.say()

模擬網游的職業系統
父類:代表一個角色
子類:代表一個具有職業的角色
class Character{ //父類的構造函數 constructor(name,sex){ this.name=name this.sex=sex this.skill=[]//技能 } } //子類 巫師類 class Wizard extends Character{ constructor(name,sex){ super(name,sex)//在this之前調用super,實際上就是調用父類的構造函數 this.initSkill() } //初始化技能 initSkill(){ this.skill=[ { name:"阿瓦達索命", mp:666, level:999 }, { name:"守護神咒", mp:333, level:888 } ] } }
super關鍵字的其他內容
super
1、作為父類構造函數調用
2、作為對象的方式調用
第一種方式,上面已經演示過了
第二種方式,又可以分為兩種:
1、非靜態方法中訪問super -> 父類原型
2.靜態方法中訪問super -> 父類
在調用super時,父類的this始終是子類的this
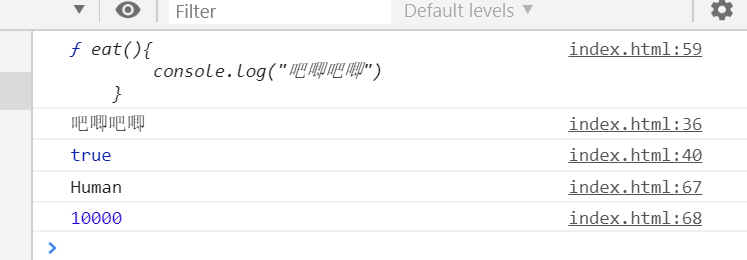
//super 作為對象的方式調用 //父類 class Human{ //父類的構造函數 constructor(name,age,sex,hobby){ this.name=name this.age=age this.sex=sex this.hobby=hobby } desc(){ const {name,age,sex,hobby}=this console.log(`我的名字是${ name },我今年${ age }歲,我的性別是:${ sex },我的愛好是:${ hobby }`) } eat(){ console.log("吧唧吧唧") } checkThis(_this){ console.log(_this===this)//this是父類的this,_this是子類傳遞過來的子類的this } } //靜態屬性 Human.total=10000 //子類 前端工程師類 class FEEnginner extends Human{ constructor(name,age,sex,hobby,skill,salary){ super(name,age,sex,hobby)//在this之前調用super,實際上就是調用父類的構造函數 this.skill=skill this.salary=salary } say(){ //非靜態方法中訪問super -> 父類原型 //console.log(super)//這樣會報錯 console.log(super.eat)//這樣會報錯 super.eat() // true 在調用super時,父類的this始終是子類的this super.checkThis(this)//將子類的this傳遞過去 } static test(){ //靜態方法中訪問super -> 父類 console.log(super.name)//Human console.log(super.total)//10000 } } const feer=new FEEnginner( "cyy", 18, "女", "study", ["es6","vue","react"], "1k" ) //調用子類自己的方法 feer.say() FEEnginner.test()//調用靜態方法

簡單的多態
同一個介面,在不同情況下做不一樣的事情
相同的介面,不同的表現
在js中,介面可以理解為,需要子類去實現的方法
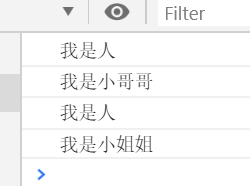
//多態 //子類如果有父類的同名方法,則會執行子類自己的方法,不會去走父類的 class Human{ say(){ console.log("我是人") } } class Man extends Human{ say(){ super.say()//調用父類的同名方法 console.log("我是小哥哥") } } class Woman extends Human{ say(){ super.say()//調用父類的同名方法 console.log("我是小姐姐") } } new Man().say() new Woman().say()

重載演示:三個案例
//重載演示1 class simpleCalc{ add(...args){ if(args.length===0) return this.zero() if(args.length===1) return this.one(args) return this.sum(args) } zero(){ return 0 } one(args){ return args[0] } sum(args){ //累加 return reduce((a,b)=>a+b,0) } }
//重載演示2 function post(url,header,params){ //如果沒有第三個參數,則傳入的第二個參數賦值給params,header預設為null if(!params){ params=header header=null //undefind也可以 } } post("https://baidu.com",{ a:1, b:2 })
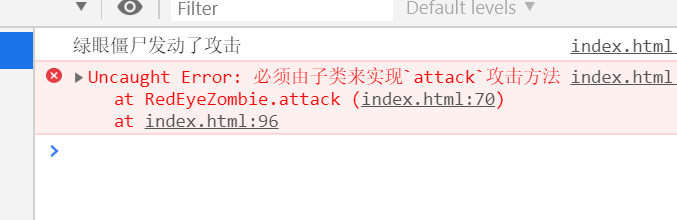
//重載演示3 //有方法必須通過子類去實現,不然就會報錯 //映射表 const ModelMap={ "紅眼僵屍":1, "南瓜精":2, "獨眼蝠":3, "綠眼僵屍":4, } //基類 怪物類 class Monster{ constructor(name,level,model){ this.name=name this.level=level this.model=model } attack(){ throw Error("必須由子類來實現`attack`攻擊方法") } } //子類 紅眼僵屍類 class RedEyeZombie extends Monster{ constructor(name,level,model){ super("紅眼僵屍",10,ModelMap["紅眼僵屍"]) } } //子類 綠眼僵屍類 class GreenEyeZombie extends Monster{ constructor(name,level,model){ super("綠眼僵屍",20,ModelMap["綠眼僵屍"]) } attack(){ console.log("綠眼僵屍發動了攻擊") } } const gez=new GreenEyeZombie() gez.attack() const rez=new RedEyeZombie() rez.attack()

ES5中的繼承
//ES5中繼承的實現 //不是真正意義上的繼承,而是在原型鏈上操作 //1、利用構造函數(不能繼承原型上的方法) //父類 function P(){ this.name="parent"; this.gender=2; this.say=function(){ console.log("好的好的,我一定到,咕咕咕"); } } P.prototype.test=function(){ console.log("我是原型上的方法"); } //子類 function C(){ P.call(this);//實現繼承的一種方式 this.name="child"; this.age=18; } var c=new C(); c.say(); //c.test();//不能繼承原型上的方法 //解決方法,把子類的原型變成父類的實例 function P2(){ this.name="parent"; this.gender=2; this.say=function(){ console.log("好的好的,我一定到,咕咕咕"); } } P2.prototype.test=function(){ console.log("我是原型上的方法"); } //子類 function C2(){ P2.call(this);//實現繼承的一種方式 this.name="child"; this.age=18; } C2.prototype=new P2();//把C2的原型變成P2的實例(因為P2的實例能夠訪問到P2原型上的方法) var c2=new C2(); c2.say(); c2.test();//成功繼承原型上的方法




