HTML結構如下: CCS結構如下: 頁面效果圖如下: 現在我們可以看到在子元素中明明設置了向右50px和向下50px,可頁面顯示的效果卻只有向右移動的沒向下移動的。 通常來說,margin是設置元素的外邊距,正常情況下設置margin值時應該是父元素相對於瀏覽器定位,子元素相對於父元素定位;而現在 ...
HTML結構如下:

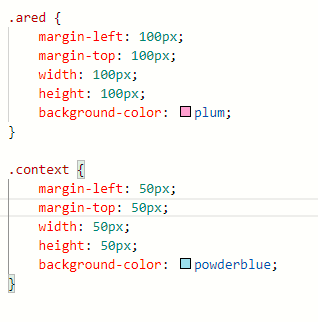
CCS結構如下:

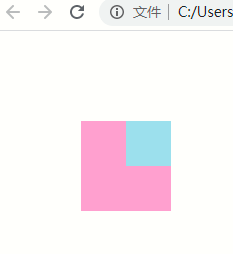
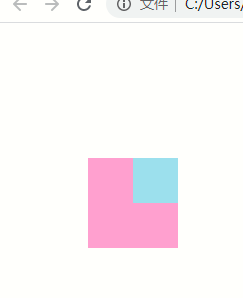
頁面效果圖如下:

現在我們可以看到在子元素中明明設置了向右50px和向下50px,可頁面顯示的效果卻只有向右移動的沒向下移動的。
通常來說,margin是設置元素的外邊距,正常情況下設置margin值時應該是父元素相對於瀏覽器定位,子元素相對於父元素定位;而現在設置了
margin-top: 50px,頁面卻沒效果這就說明是margin塌陷。那什麼是margin塌陷呢?
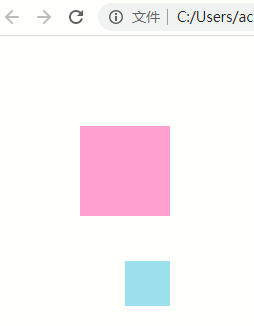
在子級中當設置margin-top: 50px;時,裡面的盒子並沒有改變,但是在給子元素設置margin-top: 150px;大於父盒子的高度時,子元素就不會再相對於父元素定位了而是帶著父元素一起相對於瀏覽器去定位向下移動150px;這就說明是margin塌陷。(margin塌陷是在父級相對於瀏覽器進行定位時而子級並沒有相對於父級定位,子級相對於父級就像塌陷了一樣) 當我們把margin-top: 50px調成大於父級元素的高度時,子元素就不會再相對於父元素定位了而是帶著父元素一起相對於瀏覽器去定位向下移動150px;頁面效果圖如下:

要想解決margin塌陷問題就嘚使用bfc的概念: bfc是指:block format context(塊級格式上下文),觸發bfc的元素將會改變一小部分的渲染規則,可用於解決些css的疑難bug; 觸發bfc的元素有: position:absolute; display:inline-block; float:left/right; overflow:hidden;
CSS結構如下:

頁面效果如下:

通過以上任意一行即可彌補margin塌陷的問題~


