Video.js 是一個通用的在網頁上嵌入視頻播放器的 JS 庫,Video.js 自動檢測瀏覽器對 HTML5 的支持情況,如果不支持 HTML5 則自動使用 Flash 播放器。 (要支持ie低版本請下載5.4.3版 )點擊進入官網 下載地址:http://www.jq22.com/jquery ...
Video.js 是一個通用的在網頁上嵌入視頻播放器的 JS 庫,Video.js 自動檢測瀏覽器對 HTML5 的支持情況,如果不支持 HTML5 則自動使用 Flash 播放器。
(要支持ie低版本請下載5.4.3版 )點擊進入官網
下載地址:http://www.jq22.com/jquery-info404
也可以使用cdn
<link href="//cdn.bootcss.com/video.js/7.0.0-alpha.1/alt/video-js-cdn.css" rel="stylesheet"> <script src="//cdn.bootcss.com/video.js/7.0.0-alpha.1/video.min.js"></script>
首先給video標簽加上 video-js 的類
data-setup="({ })" 使控制項樣式發生改變
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video class="video-js" controls data-setup="({})" width="960" height="400"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> </body> </html>

vjs-big-play-centered 類, 控制按鈕居中顯示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video class="video-js vjs-big-play-centered" controls data-setup="({})" width="960" height="400"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> </body> </html>

preload="auto" 預載入
線上觀看時比較直觀
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video class="video-js vjs-big-play-centered" controls data-setup="({})" width="960" height="400" preload="auto"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> </body> </html>
poster=" " 設置封面圖
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> </body> </html>

videojs是封裝好的方法
.ready 表示視頻已就緒,類似於 canplay(其實完全不如canplay,下麵案例有體現)
.currentTime() 當前時間
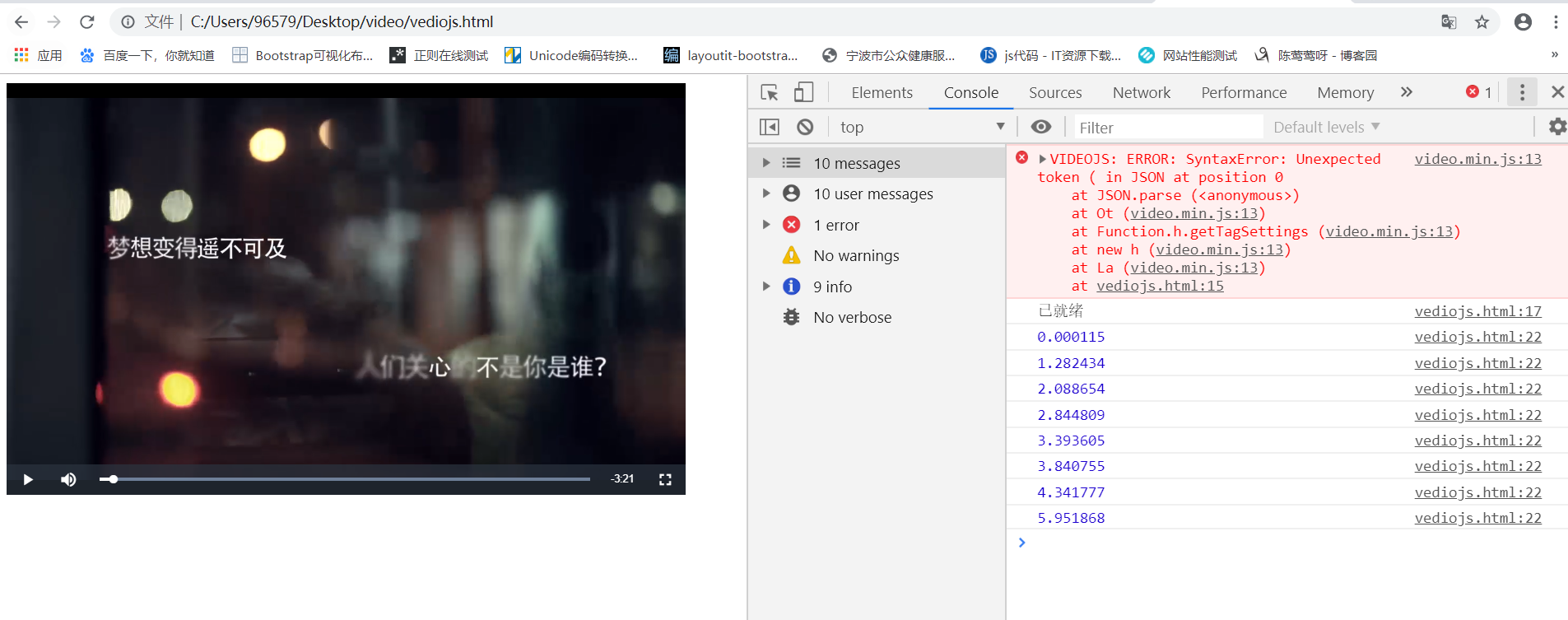
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); myvideo.ready(function(){ console.log("已就緒"); }); //綁定在window上,點擊可獲取當前時間進度 onclick=function(){ console.log(myvideo.currentTime()); } </script> </body> </html>

不知道為啥這麼多報錯,難道我找的video-js.min.js有語法錯誤??
不過不影響結果……
current(time) 設置當前播放時間
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); //100秒處開始播放 myvideo.currentTime(100); myvideo.ready(function(){ console.log("已就緒"); }); //綁定在window上,點擊可獲取當前時間進度 onclick=function(){ console.log(myvideo.currentTime()); } </script> </body> </html>

.duration() 獲取視頻總時長
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); //100秒處開始播放 myvideo.currentTime(100); myvideo.ready(function(){ //在ready中顯示NaN console.log(this.duration()); }); //綁定在window上 onclick=function(){ console.log(myvideo.duration()); } </script> </body> </html>
在這裡可以看出 ready不如canplay
因為canplay中已經可以獲取到總時長,而ready中還是NaN,有點辣雞啊
buffered() 視頻已經緩衝了多少
不在本地測試比較明顯
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); //100秒處開始播放 myvideo.currentTime(100); myvideo.ready(function(){ //緩衝 console.log(this.buffered()); }); //綁定在window上 onclick=function(){ console.log(myvideo.duration()); } </script> </body> </html>

volume() 獲取和設置聲音
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); //獲取聲音 console.log(myvideo.volume()); //設置聲音 myvideo.volume(.5); console.log(myvideo.volume()); </script> </body> </html>

width() height() 獲取和設置視頻的寬高
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); //獲取寬高 console.log(myvideo.width()); console.log(myvideo.height()); myvideo.width(300); myvideo.height(200); console.log(myvideo.width()); console.log(myvideo.height()); </script> </body> </html>

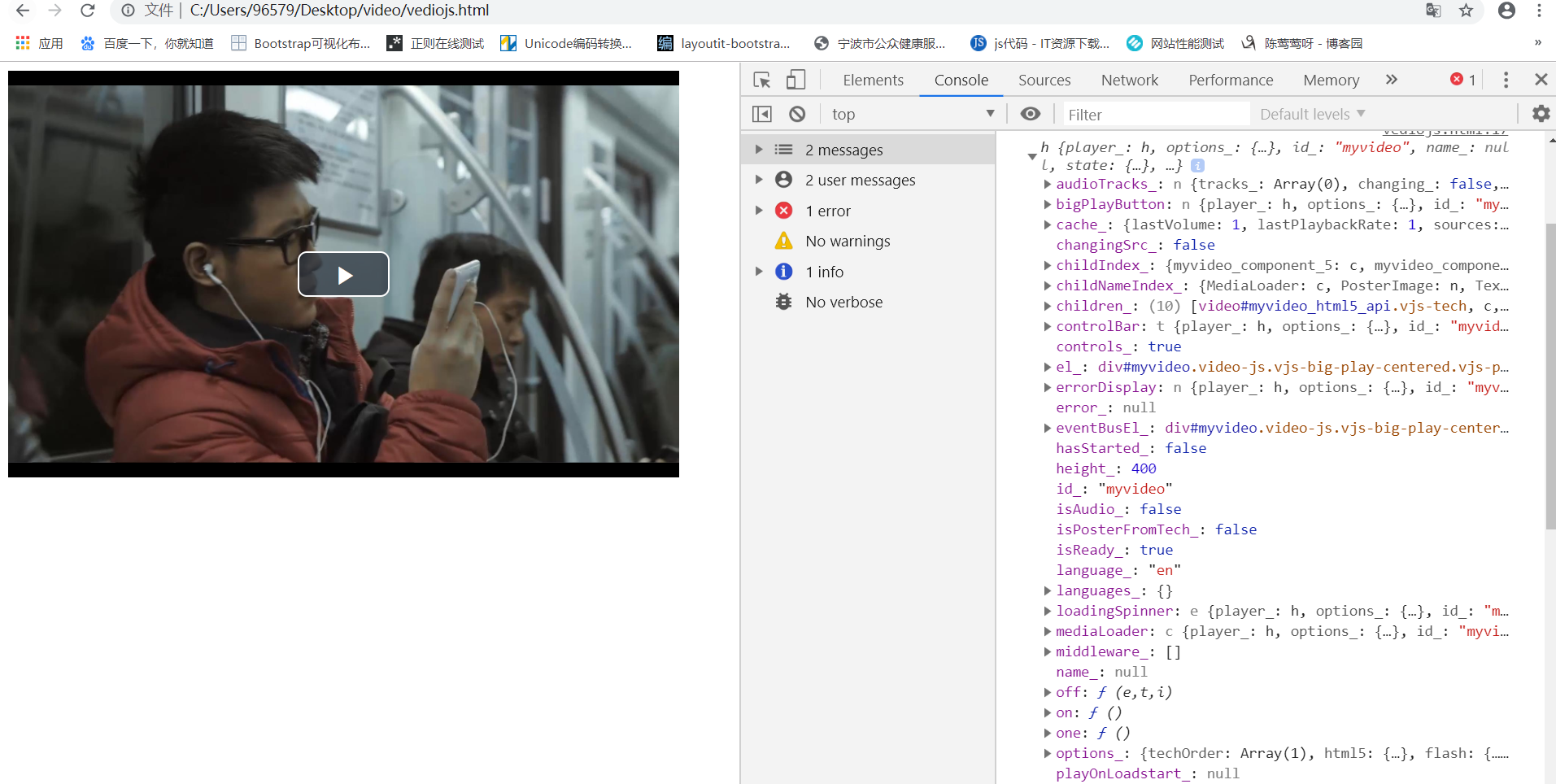
如何查看更多方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); console.log(myvideo); </script> </body> </html>

事件監聽 on
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>videojs</title> <link rel="stylesheet" href="video-js.min.css"> </head> <body> <video id="myvideo" class="video-js vjs-big-play-centered" controls data-setup="({})" width="660" height="400" preload="auto" poster="data/poster.jpg"> <source src="data/imooc.mp4"></source> </video> <script src="video.min.js"></script> <script> var myvideo=videojs("myvideo"); myvideo.on("ended",function(){ console.log("視頻播放結束"); }) myvideo.on("pause",function(){ console.log("點擊暫停"); }) myvideo.on("play",function(){ console.log("點擊播放"); }) myvideo.on("volumechange",function(){ console.log("聲音改變"); }) myvideo.on("timeupdate",function(){ console.log("視頻播放中"); }) myvideo.on("seeked",function(){ console.log("視頻跳轉結束"); }) myvideo.on("seeking",function(){ console.log("視頻跳轉中"); }) </script> </body> </html>

差不多跟原生video是一樣一樣的



