通過字體、字型大小、顏色、粗體、斜體、下劃線、刪除線、縮進、行間距、字元間距、對齊等css格式化要素實現網頁格式化排版,完成設計頁面效果;瞭解css佈局前提,需要掌握三種html不同標簽:塊狀元素、內聯元素(行級元素)、內聯塊狀元素,瞭解它們之間如何進行轉換;此外通過盒模型掌握css佈局,盒模型作為CS... ...
把CSS樣式與網頁編排通過網頁排版中主要格式化要素實現網頁實用性與欣賞性相結合,實現出設計效果。
- 字體:div{font-family: "Microsoft Yahei";}為網頁中的文字設置字體為微軟雅黑,這裡註意不要設置不常用的字體,因為如果用戶本地電腦上如果沒有安裝你設置的字體,就會顯示瀏覽器預設的字體。(因為用戶是否可以看到你設置的字體樣式取決於用戶本地電腦上是否安裝你設置的字體。)現在一般網頁喜歡設置“微軟雅黑”,如下代碼:body{font-family:"Microsoft Yahei";}或body{font-family:"微軟雅黑";}註意:第一種方法比第二種方法相容性更好一些。當然瞭如果你想用特殊字體怎麼辦了?通過css3的自定義字體實現@font-face{ font-family:dhnblog;src:url('images/fzm.ttf');}/*自定義字體類型*/
- 字型大小、顏色:div.box{font-size: 14px;color: #f90;} 設置網頁中文字的字型大小為14像素,並把字體顏色設置為#f90;此外顏色分為3種表現形式:a.rgb(255,255,255)b.英文單詞c.16進位,如#f90,具體參考css基本概念與css核心語法介紹中有關顏色介紹
- 粗體:如果想為文字設置粗體除了使用h1-h6或strong標簽,還可以通過css樣式font-weight: bold;對文本加粗
- 斜體:通過css樣式font-style:italic;實現文字斜體功能,效果等同於<em></em>標簽,文本正常font-weight:normal;
- 下劃線:text-decoration: underline;/*下劃線*/
- 刪除線:淘寶京東等電商購物網站常見的字體刪除線通過text-decoration: line-through;/*刪除線*/效果等同於<del></del>
- 縮進:書寫習慣段落前空2格,這個通過text-indent: 2em;/*首行縮進*/實現這個特殊樣式,其中2em的意思就是文字的2倍大小。
- 行間距(行高):line-height/*行間距(行高)屬性*/,如下代碼line-height: 2em;實現設置段落行間距為2倍。
- 中文字間距、字母間距:其中letter-spacing是/*字間距,單詞與單詞間距*/word-spacing為/*字母間距*/
- 對齊:通過text-align可以設置塊狀元素中的文本、圖片2端對齊,居中,左右展示等
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>CSS格式化排版</title> 6 <style type="text/css"> 7 div{ 8 font-family: "Microsoft Yahei";/*字體*/ 9 line-height: 2em;/*行間距*/ 10 text-align: justify;/*2端對齊*/ 11 } 12 div.box{ 13 font-size: 14px;/*文字大小*/ 14 color: #f90;/*字體顏色*/ 15 text-indent: 2em;/*首行縮進*/ 16 } 17 .box>span{ 18 font-weight: bold;/*文本加粗*/ 19 font-style: italic;/*斜體*/ 20 text-decoration: underline;/*下劃線*/ 21 text-decoration: line-through;/*刪除線*/ 22 } 23 em{ 24 letter-spacing: 10px;/*字間距,單詞與單詞間距*/ 25 word-spacing: 5px;/*字母間距*/ 26 } 27 </style> 28 </head> 29 <body> 30 <div class="box">首先應該知道為什麼學習,而不要盲目地為了學習而學習。 學習最重要的就是態度,態度和方式決定結果。 需要從根本上認為學習是一件值得的事情,從思想上端正才會有學習的勁頭。 <span>很多實例表明不同的心態會有不一樣的學習效果,要以健康樂觀的心態去學習,能成為怎樣的學生都是由自己決定的。 行為決定命運,有的人學習是為了充實自己或者找工作,所以需要明白自己究竟是為什麼學習。</span><del>The first thing to know is why you should learn, not blindly to learn. The most imdelortant thing to learn is attitude. Attitude and method determine the outcome. </del><em>You need to fundamentally think that learning is a worthwhile thing. Only when you are ideologically correct can you have the motivation to learn.</em></div> 31 </body> 32 </html>
通過CSS格式化排版實現網頁設計效果,學習盒模型為網頁設計奠定扎實的基礎,它是CSS佈局的基石,下麵總結盒模型的概念、結構、尺寸:
在瞭解CSS佈局之前,我們需要提前知道一些知識,html中的標簽元素大體被分為三種不同的類型:塊狀元素、內聯元素(又叫行內元素)和內聯塊狀元素。html中的標簽元素大體被分為三種不同的類型:塊狀元素、內聯元素(又叫行內元素)和內聯塊狀元素。
☆塊狀元素:<div>、<p>、<h1>...<h6>、<ol>、<ul>、<li>、<dl>、<table>、<address>、<blockquote>、<form>
☆內聯元素:<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
☆內聯塊狀元素:<img>、<input>
總結:什麼是塊級元素?在html中<div>、<p>、<h1>、<form>、<ul>和<li>就是塊級元素。設置display:block就是將元素顯示為塊級元素。如a{display:block;}就是將內聯元素a轉換為塊狀元素,從而使a元素具有塊狀元素特點。
塊級元素特點:1、每個塊級元素都從新的一行開始,並且其後的元素也另起一行。2、元素的高度、寬度、行高以及頂和底邊距都可設置。3、元素寬度在不設置的情況下,是它本身父容器的100%(和父元素的寬度一致),除非設定一個寬度。
在html中,<span>、<a>、<label>、<strong>和<em>就是典型的內聯元素(行內元素)(inline)元素。當然塊狀元素也可以通過代碼display:inline將元素設置為內聯元素。如div{display:inline;}就是將塊狀元素div轉換為內聯元素,從而使div元素具有內聯元素特點。
內聯元素特點:1、和其他元素都在一行上;2、元素的高度、寬度及頂部和底部邊距不可設置;3、元素的寬度就是它包含的文字或圖片的寬度,不可改變。
內聯塊狀元素(inline-block)就是同時具備內聯元素、塊狀元素的特點,代碼display:inline-block就是將元素設置為內聯塊狀元素。(css2.1新增),<img>、<input>標簽就是這種內聯塊狀標簽。
inline-block元素特點:1、和其他元素都在一行上;2、元素的高度、寬度、行高以及頂和底邊距都可設置。
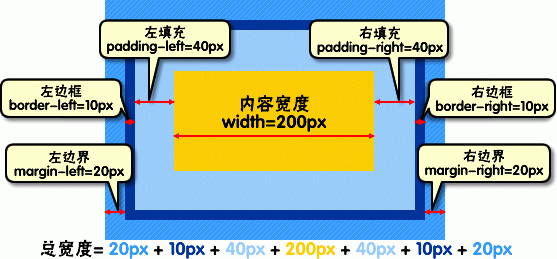
舉例盒模型:一個朋友送你一個禮物,包裝盒子看起來高端大氣上檔次,打開後裡面卻只有2個小禮品盒,禮品盒裡面放的是誘人可口的月餅,那麼這個月餅就屬於小禮品盒的內容,同時這個小禮品盒可以看做一個"頁面元素div(只要是塊級元素都可以)",月餅到小禮品盒的距離屬於"內邊距padding",月餅到小禮品盒有4個方位“top-right-left-bottom”小禮品盒外邊的包裝屬於"邊框border",那麼這個小禮品盒的寬度(盒子的寬度)=左邊框+左填充+內容寬度+右填充+右邊框,小禮品盒的高度同理;
盒子模型邊框/* border: 1px solid #f90;*/寫法等同於=>border-width: 1px;border-style: solid;border-color: #f90;
註意: 1、border-style(邊框樣式)常見樣式有:dashed(虛線)|dotted(點線)|solid(實線)。 2、border-color(邊框顏色)中的顏色可設置為十六進位顏色,如: border-color:#888;//前面的井號不要忘掉。 3、border-width(邊框寬度)中的寬度也可以設置為: thin|medium|thick(但不是很常用),最常還是用像素(px)。
盒模型寬度和高度和我們平常所說的物體的寬度和高度理解是不一樣的,css內定義的寬(width)和高(height),指的是填充以里的內容範圍。
因此一個元素實際寬度(盒子的寬度)=左邊界+左邊框+左填充+內容寬度+右填充+右邊框+右邊界。

元素內容與邊框之間是可以設置距離的,稱之為填充(padding);元素與其它元素之間的距離可以使用邊界(margin)來設置,方向都是(順時針):上、右、下、左;總結一下:padding和margin的區別,padding在邊框里,margin在邊框外。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>CSS盒模型</title> 6 <style type="text/css"> 7 div{ 8 /* border: 1px solid #f90; */ 9 border-width: 1px;/* thin|medium|thick*/ 10 border-style: solid;/*dashed(虛線)|dotted(點線)|solid(實線)*/ 11 border-color: #f90; 12 } 13 p{ 14 border-bottom: 1px dotted red;/*border-top|border-left|border-right*/ 15 letter-spacing: 5px;/*字間距*/ 16 word-spacing: 2px;/*字母間距*/ 17 direction: rtl; 18 text-transform: uppercase 19 } 20 div.box{ 21 padding: 10px 20px 30px 40px;/*上10px右20px下30px左40px*/ 22 padding: 10px 20px 30px;/*上10px 左右20px 下30px*/ 23 padding: 10px 20px;/*上下10px 左右20px*/ 24 padding: 10px;/*上下左右10px*/ 25 } 26 /*內邊框padding和外邊距margin都是順時針*/ 27 p#box{ 28 /* margin: 10px 20px 30px 40px; */ 29 margin-top: 10px; 30 margin-right: 20px; 31 margin-bottom: 30px; 32 margin-left: 40px; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="box">對於未來的定位,是卯足了力氣,在自己喜歡的領域生根發芽圓夢,然後還能養活自己。其實我們每個人最初的職業夢想,大概都是這樣的完滿,但走著走著,就向現實做出了妥協。倒不是說現在的生活就不好,而是在大浪淘沙的過程中,每個人都找到了適合自己的沙灘。若不是生活所迫,誰願意把自己弄得一身才華。乍聽這話,像是牢騷,咀嚼一遍,就成了傲嬌。</div> 38 <p id="box">If not for life, who wants to be covered with scars</p> 39 </body> 40 </html>
知識點拓展:盒模型大小取決於它的padding,margin,border數值,裡面含有解決margin產生的bug方法



