響應式網頁設計項目#3 Product Landing Page 電商企業,伯庫電玩的塞爾達促銷頁面 https://codepen.io/yiyunpan// #技術堆棧 1. 使用HTML、JavaScript和CSS完成。這裡是純CSS做的 #內容 1. 使用了H5 語義化的標簽 2. 重點使 ...
響應式網頁設計項目#3---Product Landing Page 電商企業,伯庫電玩的塞爾達促銷頁面
https://codepen.io/yiyunpan//
#技術堆棧
1. 使用HTML、JavaScript和CSS完成。這裡是純CSS做的
#內容
1. 使用了H5 語義化的標簽
2. 重點使用了CSS3的Flex佈局(CSS3動畫還未加入)
3. 三拔:拔圖,拔網站的寫法,拔字體。
4. 設計網頁佈局,UI,配色,設計電商企業logo,公司名稱(最開心最得意的就是這塊了,充分體現我的審美,咳咳)
5. @media繼續使用
#佈局
響應式佈局:
1. 帶自己名字的Nav導航(到我的博客和CodePen.io)固定在頁面上
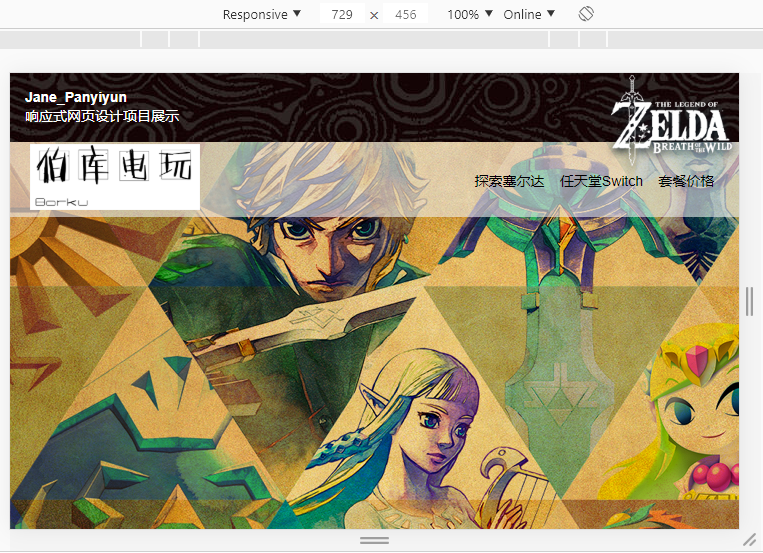
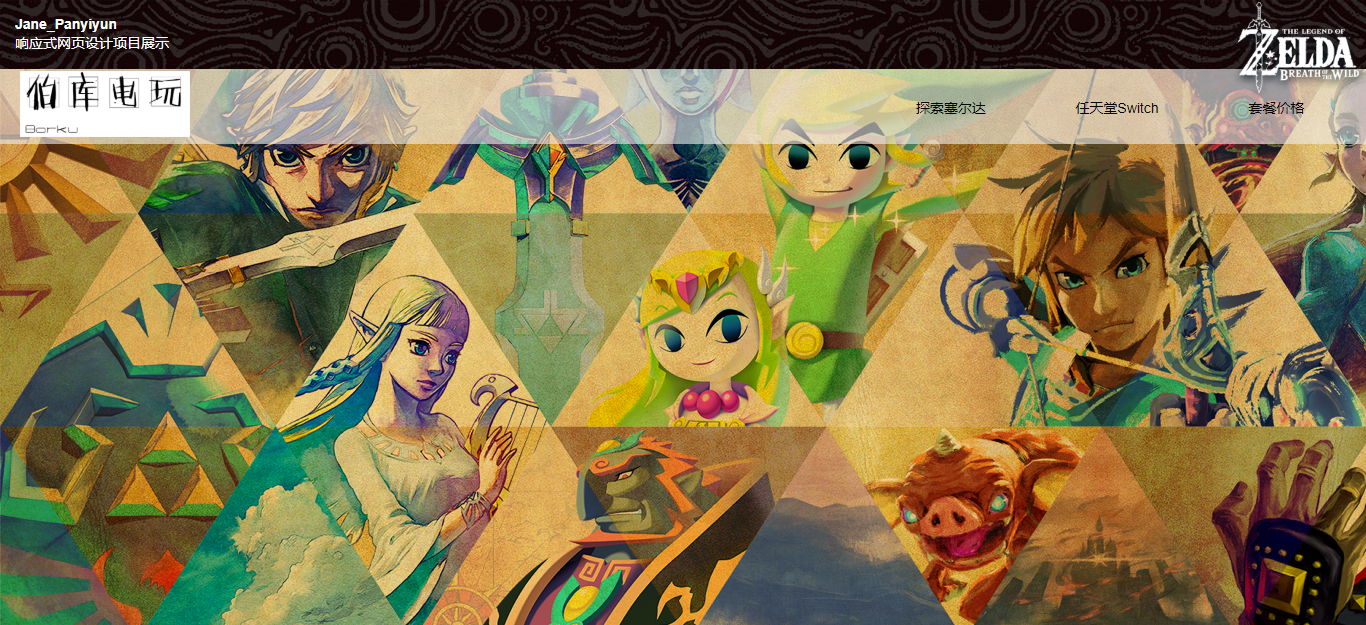
2. 伯庫電玩的正式頭部,固定在頁面上
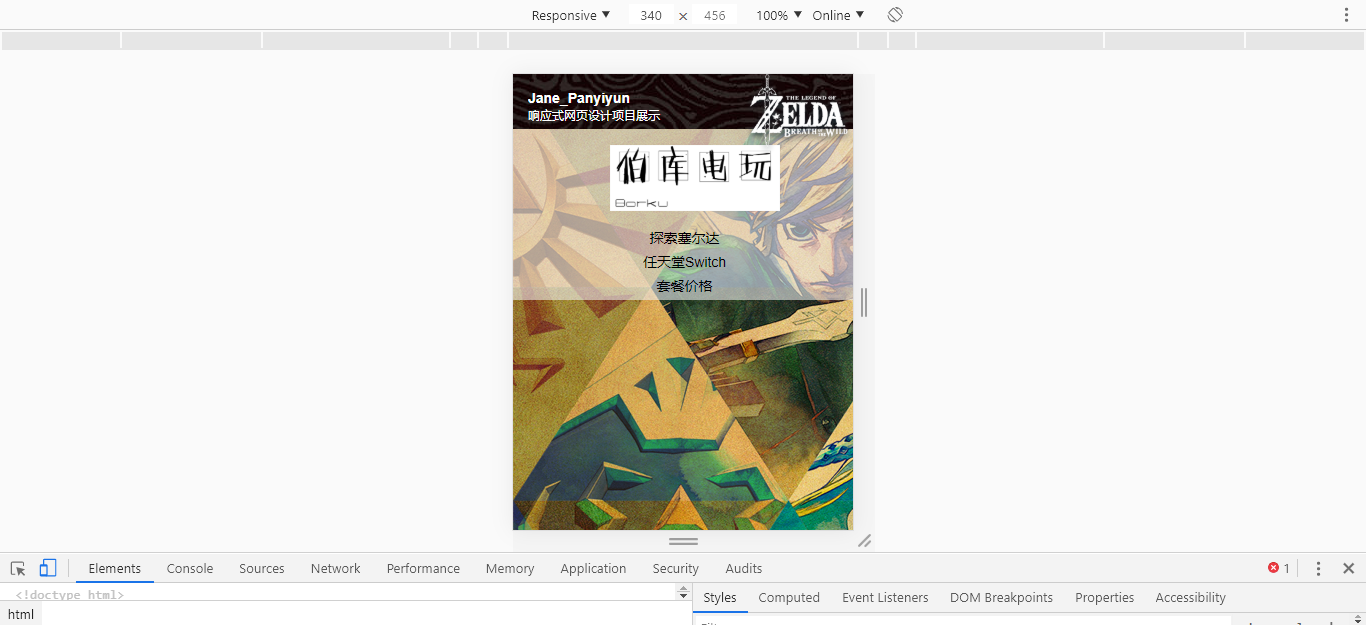
2. 用@media設置了不同寬度時候,界面的樣式
3. 頁面元素自適應
#效果 (頭部和導航,其餘的明天做)