雙擊可以調整高德地圖的級別 zoom 改變初始地圖的級別,zoom值越高,相當於滑鼠雙擊放大,內容越詳細,範圍越小 center 改變初始地圖的中心點,是一個數組,包含經緯度 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> ...
雙擊可以調整高德地圖的級別
zoom 改變初始地圖的級別,zoom值越高,相當於滑鼠雙擊放大,內容越詳細,範圍越小
center 改變初始地圖的中心點,是一個數組,包含經緯度
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> new AMap.Map("container",{ zoom:12,//初始化地圖級別 center:[120,30]//初始化地圖中心點 }); </script> </body> </html>
getZoom() 獲取級別
getCenter() getCenter().toString() 獲取中心點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); console.log(map.getZoom());//獲取級別 console.log(map.getCenter());//獲取中心點 console.log(map.getCenter().toString()); </script> </body> </html>

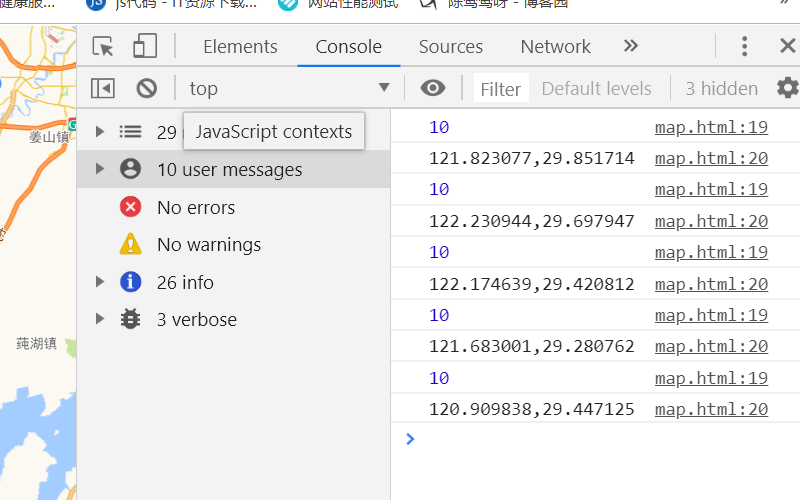
on("moveend") 監聽移動停止事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); map.on("moveend",function(){ console.log(map.getZoom());//獲取級別 console.log(map.getCenter().toString());//獲取中心點 }) </script> </body> </html>

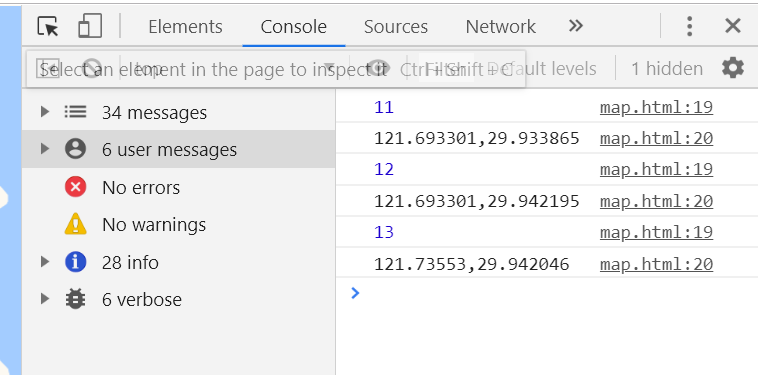
on("zoomend") 雙擊結束事件,改變級別事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); map.on("zoomend",function(){ console.log(map.getZoom());//獲取級別 console.log(map.getCenter().toString());//獲取中心點 }) </script> </body> </html>

setZoom() 設置地圖級別
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); //設置地圖級別 setTimeout(function(){ map.setZoom(15); },3000); </script> </body> </html>
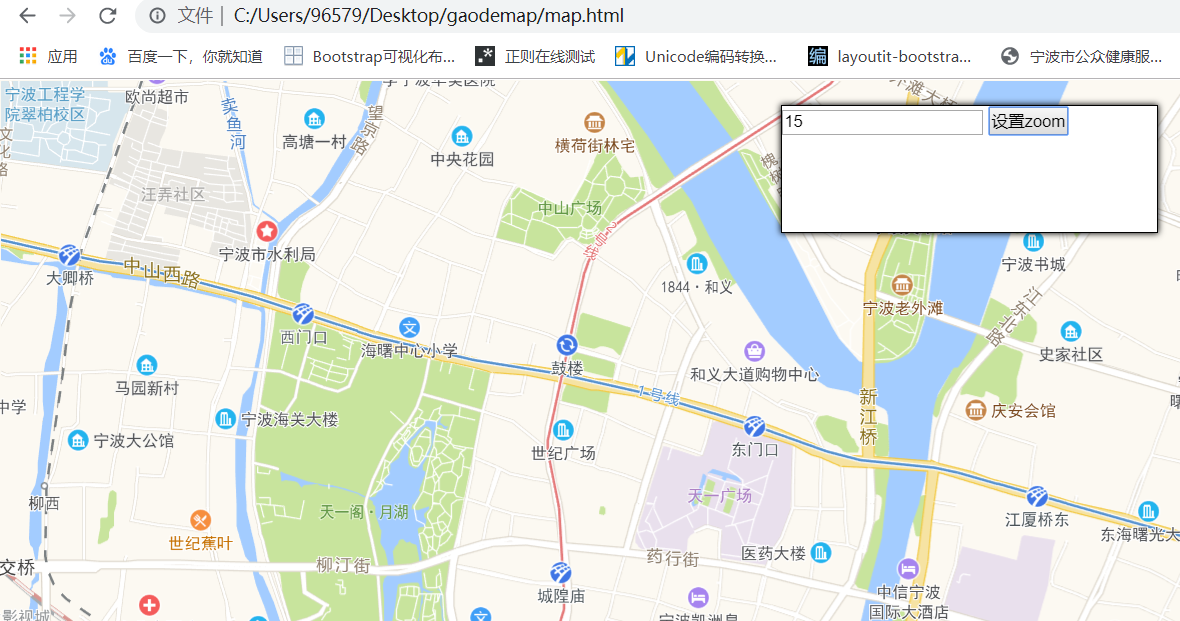
通過事件設置zoom
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <input type="text" id="zoomVal"> <button id="zoomBtn">設置zoom</button> </div> <script> var map=new AMap.Map("container"); //設置地圖級別 zoomBtn.onclick=function(){ map.setZoom(zoomVal.value); } </script> </body> </html>

setCenter([ ]) 設置地圖中心點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container"); //設置地圖中心點 setTimeout(function(){ map.setCenter([121.11,30]); },1000); </script> </body> </html>
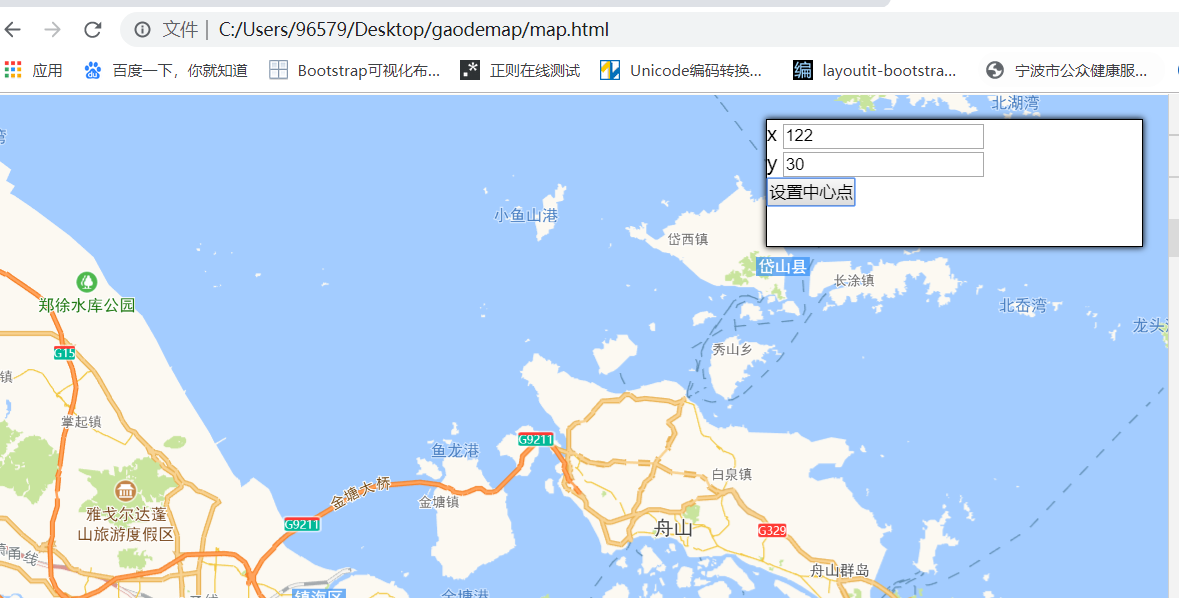
通過事件設置地圖中心點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setCenterNode{width:300px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setCenterNode"> x <input type="text" id="xVal"><br> y <input type="text" id="yVal"><br> <button id="btn">設置中心點</button> </div> <script> var map=new AMap.Map("container"); //設置地圖中心點 btn.onclick=function(){ map.setCenter([xVal.value,yVal.value]); } </script> </body> </html>

setZoomAndCenter 同時設置zoom和center
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;



