高德地圖API最大優勢:相容各種瀏覽器 1、註冊賬號並申請key (申請key能擁有更完整的功能,沒有key功能會受限) 進入高德地圖官網 https://lbs.amap.com/ 選擇web端-地圖js API 按步驟註冊開發者賬號,然後登陸 在應用管理-我的應用-創建應用-為web添加key ...
高德地圖API最大優勢:相容各種瀏覽器

1、註冊賬號並申請key
(申請key能擁有更完整的功能,沒有key功能會受限)
進入高德地圖官網 https://lbs.amap.com/
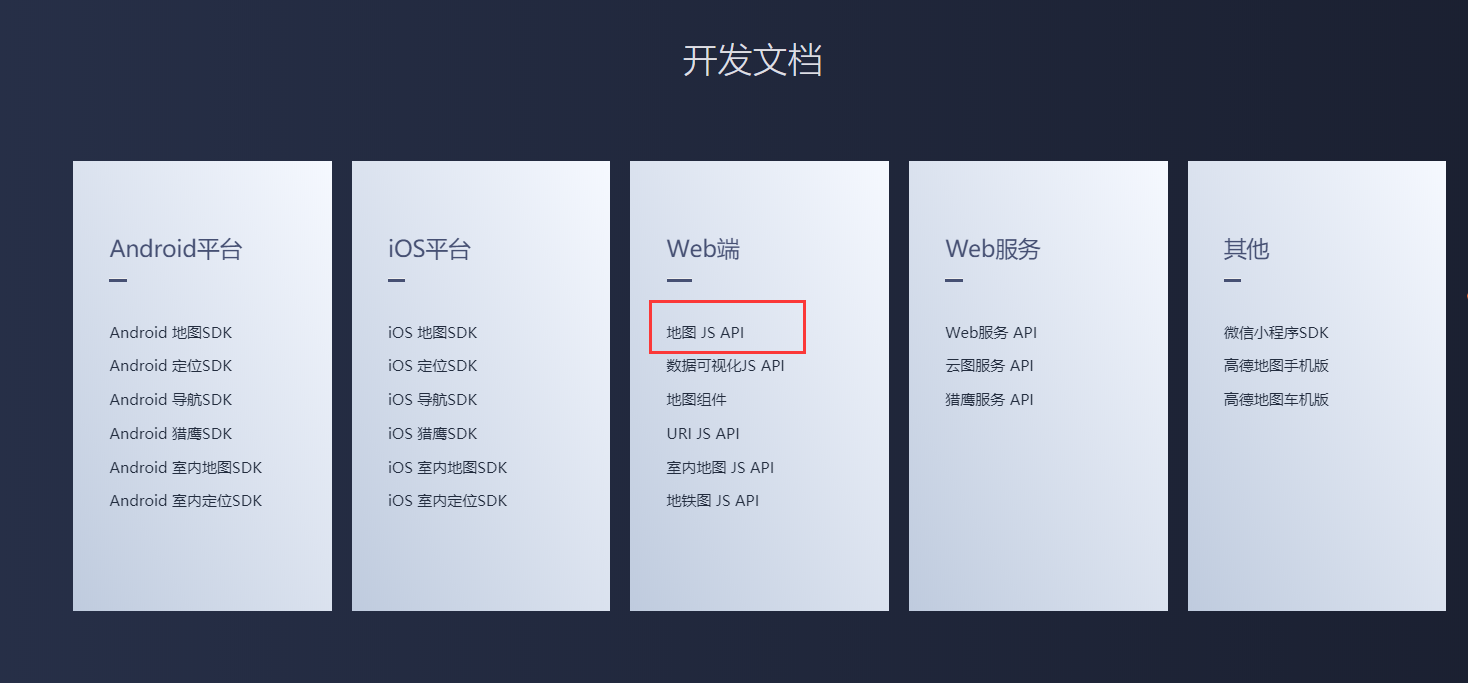
選擇web端-地圖js API

按步驟註冊開發者賬號,然後登陸
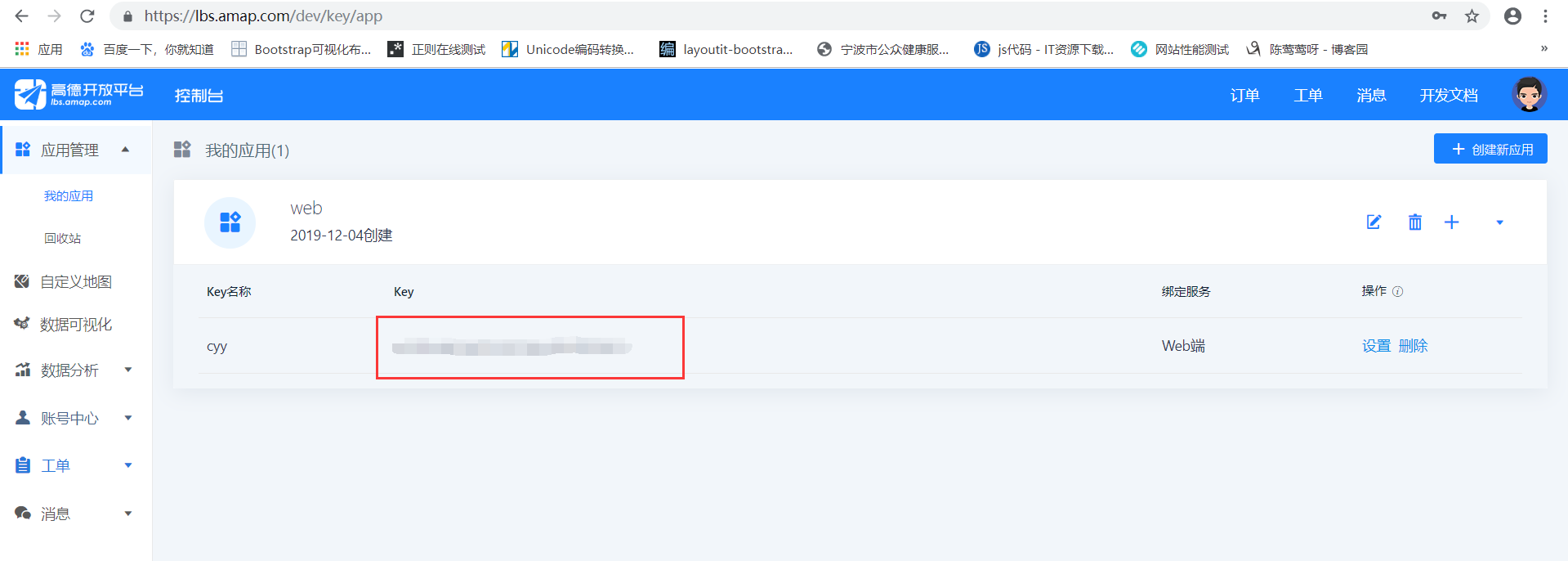
在應用管理-我的應用-創建應用-為web添加key

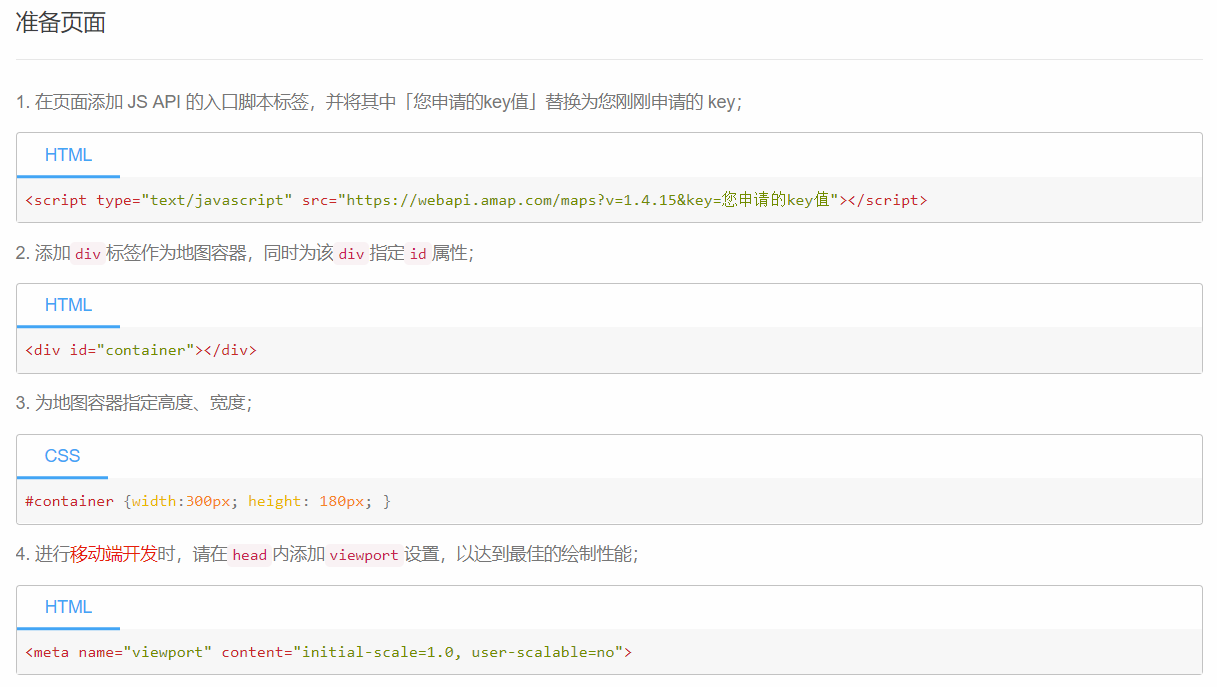
2、準備頁面
創建好html頁面,根據開發文檔進行操作

map.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=換成自己的key"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map = new AMap.Map('container'); </script> </body> </html>

以上是同步引入方式,還有非同步引入方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script> window.init=function(){ var map = new AMap.Map('container'); } </script> <!-- 給key值後面添加回調 --> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&callback=init"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> </body> </html>
也可以動態生成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script> window.onload=function(){ new AMap.Map("container"); } var ele=document.createElement("script"); ele.src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"; document.head.appendChild(ele); </script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> </body> </html>
當然,總體來說還是比較推薦前面最簡單的那種
怎麼簡單怎麼來唄~



