記錄怎麼使用text-align與vertical-align屬性設置元素在容器中垂直居中對齊。text-align與vertical-align雖然都是設置元素內部對齊方式的,但兩者的用法還是有略微不同的。在討論這兩者的用法之前,我們首先需要瞭解元素的分類。 塊元素:獨占一行、可設寬高、標準盒模型 ...
記錄怎麼使用text-align與vertical-align屬性設置元素在容器中垂直居中對齊。
text-align與vertical-align雖然都是設置元素內部對齊方式的,但兩者的用法還是有略微不同的。
在討論這兩者的用法之前,我們首先需要瞭解元素的分類。

塊元素:獨占一行、可設寬高、標準盒模型、一般當容器使用。
內聯元素:多個元素是排在一行的,當它遇到邊緣或換行符時才會換行,它的寬高我們是定義不了的,它隨內容變化。
內聯塊元素:既有塊元素特點,又有內聯元素特點。
text-align是設置元素中文字的水平對齊方式。
它的作用對象是文本,控制文本,對塊狀元素等不起效果,只能讓塊元素里的內容(例如p標簽內的文字:讓文字在p標簽內居中)相對塊元素居中
vertical-align是設置元素的垂直對齊方式。
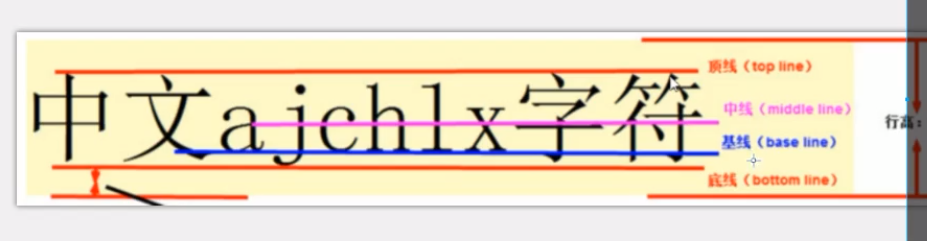
它的作用對象是元素;它只能作用於內聯或內聯塊元素。該屬性相對基線去進行對齊的,介紹一下基線,上圖:

也就是說基線是在元素中間靠下的位置的,而使用vertical-align屬性的時候,因為它定義內聯元素本身的基線與它所在行的基線做相應對齊的,所以在設置元素相對父元素垂直居中對齊的時候,如果在父元素中只有它一個元素,是沒辦法在父元素中進行垂直居中對齊的。這時就需要一個標尺(既同級元素),讓它相對於標尺對齊來達到居中效果。
如何設置一個元素在父元素中水平垂直居中:
1.給它的父元素寫text-align屬性;
2.要居中的元素將其類型轉為inline-block;
3.要居中的元素加vertical-align屬性;
4.添加一個“標尺”,既同級元素(span等),要居中的元素與其互相垂直居中
註意在編輯時標尺與需要居中的元素之間不能有空格回車;
標尺須加:
display:inline-block;
width:0;(目的是隱藏標尺)
height:100%(與父元素等高,中線位置既是居中位置);
vertical-align:middle;
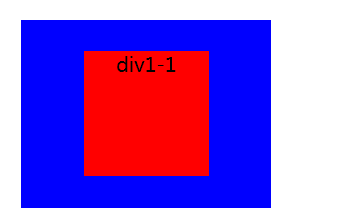
例如:讓div1-1在div1水平垂直對齊,加上背景顏色以便區分。
<div class="div1">div1 <div class="div1-1">div2</div><span></span> </div>
CSS部分:
*{ margin: 0; padding: 0; } .div1{ width: 200px; height: 150px; background: blue; margin: 20px 20px; text-align: center; } .div1-1{ width: 100px; height: 100px; background: red; display: inline-block; vertical-align: middle; } .div1 span{ display: inline-block; width: 0px; height: 100%; background: #0681D0; vertical-align: middle; }
效果圖: