video在各瀏覽器中顯示的差異 video支持的基本視頻格式:mp4 / webm / ogv <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <body> <v ...
video在各瀏覽器中顯示的差異
video支持的基本視頻格式:mp4 / webm / ogv
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <body> <video src="data/imooc.mp4"></video> </body> </html>

在chrome瀏覽器中顯示一片黑,需要加上controls
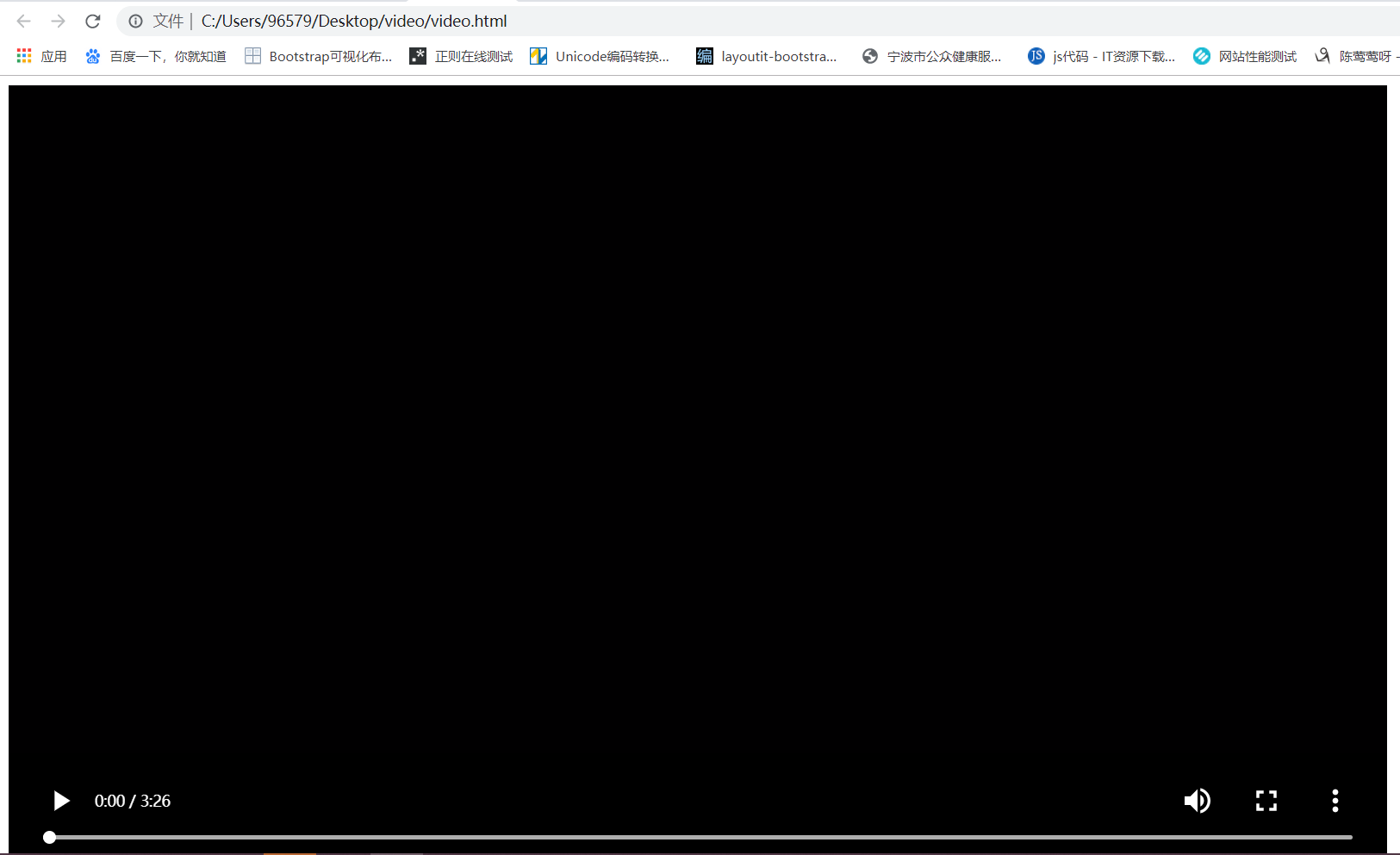
<video src="data/imooc.mp4" controls></video>

src--視頻鏈接
controls--視頻控制器
chrome :三種格式都支持
火狐:三種格式都支持
safari :只支持mp4
歐朋:三種格式都支持
IE8及以下:不支持video標簽
IE9+:支持video標簽,只支持mp4
在不同瀏覽器中,預設的樣式不同
video標簽的另一種相容寫法:
source 標簽,也可以放src屬性,如果當前source源無效,會繼續嘗試下一個,直到成功
<video controls> <source src="data/imooc.ogv"></source> <source src="data/imooc.webm"></source> <source src="data/imooc.mp4"></source> 您的瀏覽器不支持,請升級瀏覽器 </video>
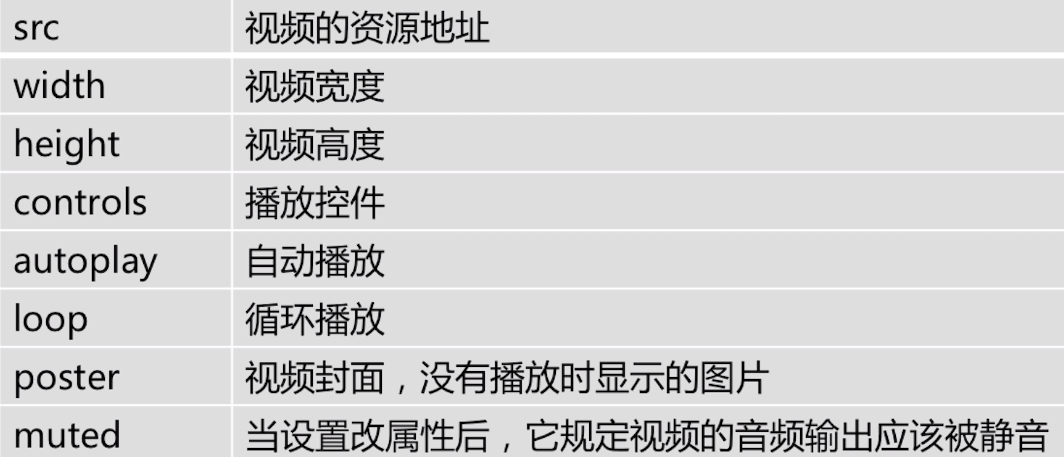
video標簽常用屬性

src和controls可以看做是video標簽的必備屬性
width height
視頻播放器預設的寬高就是視頻的原始寬高
可以使用width和height來改變視頻播放器的寬高
預設視頻是按照比例進行縮放,如果同時設置了寬度和高度,那麼視頻播放器會按照設置的高度,而視頻內容依然會保持比例,位置在視頻播放器的中心位置
<video src="data/imooc.mp4" controls width="200" height="400"></video>

autoplay 自動播放
在chrome瀏覽器中有bug,無法自動播放
<video src="data/imooc.mp4" controls autoplay></video>
loop 迴圈
不設置loop,視頻播放完畢後會停止
設置loop,視頻播放完畢後會自動進行下一次播放
<video src="data/imooc.mp4" controls loop></video>
poster 視頻封面,只在視頻第一次載入時出現
<video src="data/imooc.mp4" controls poster="data/poster.jpg"></video>
muted 視頻靜音
chrome預設autoplay不會進行自動播放,但如果設置了muted,則可以進行自動播放
<video src="data/imooc.mp4" controls muted autoplay></video>