如何搭建自己的網頁是每個學前端伙伴不可缺少的一個過程,特意去看過很多如何搭建的教程,但都看不懂覺得很麻煩, 在慢慢的學習中接觸到githob,發現了一個大寶藏(如果一個code都不認識githob 那無疑是失敗的) 下麵就來講下如何利用githob 來搭建屬於自己的網頁 開始教程之前的準備工作: 1 ...
如何搭建自己的網頁是每個學前端伙伴不可缺少的一個過程,特意去看過很多如何搭建的教程,但都看不懂覺得很麻煩,
在慢慢的學習中接觸到githob,發現了一個大寶藏(如果一個code都不認識githob 那無疑是失敗的)
下麵就來講下如何利用githob 來搭建屬於自己的網頁
開始教程之前的準備工作:
1、需要你自己寫的網頁文件。

2、註冊Github。
3、下載安裝git。下載地址https://git-scm.com/downloads
教程開始:(以下出現的test指你的網頁名或者你想起的一切名字)
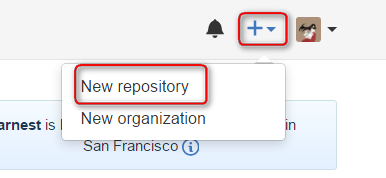
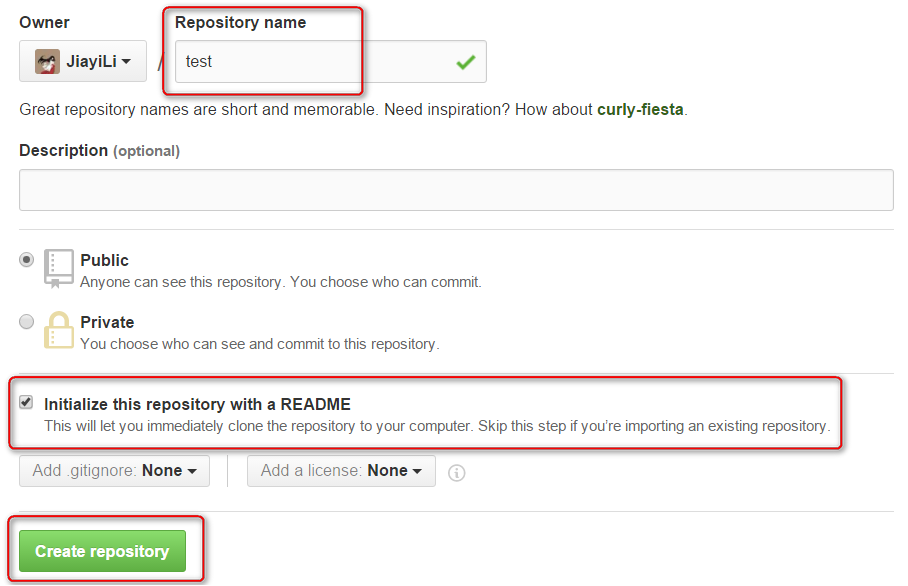
步驟一:登錄到Github上,新建一個repo,命名為test,勾選 initialize this repository with a README,點擊create repository。


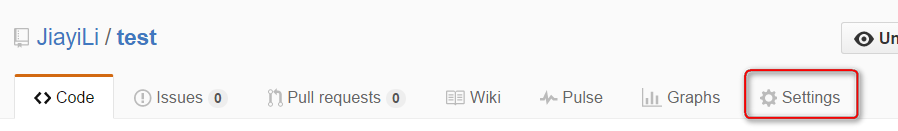
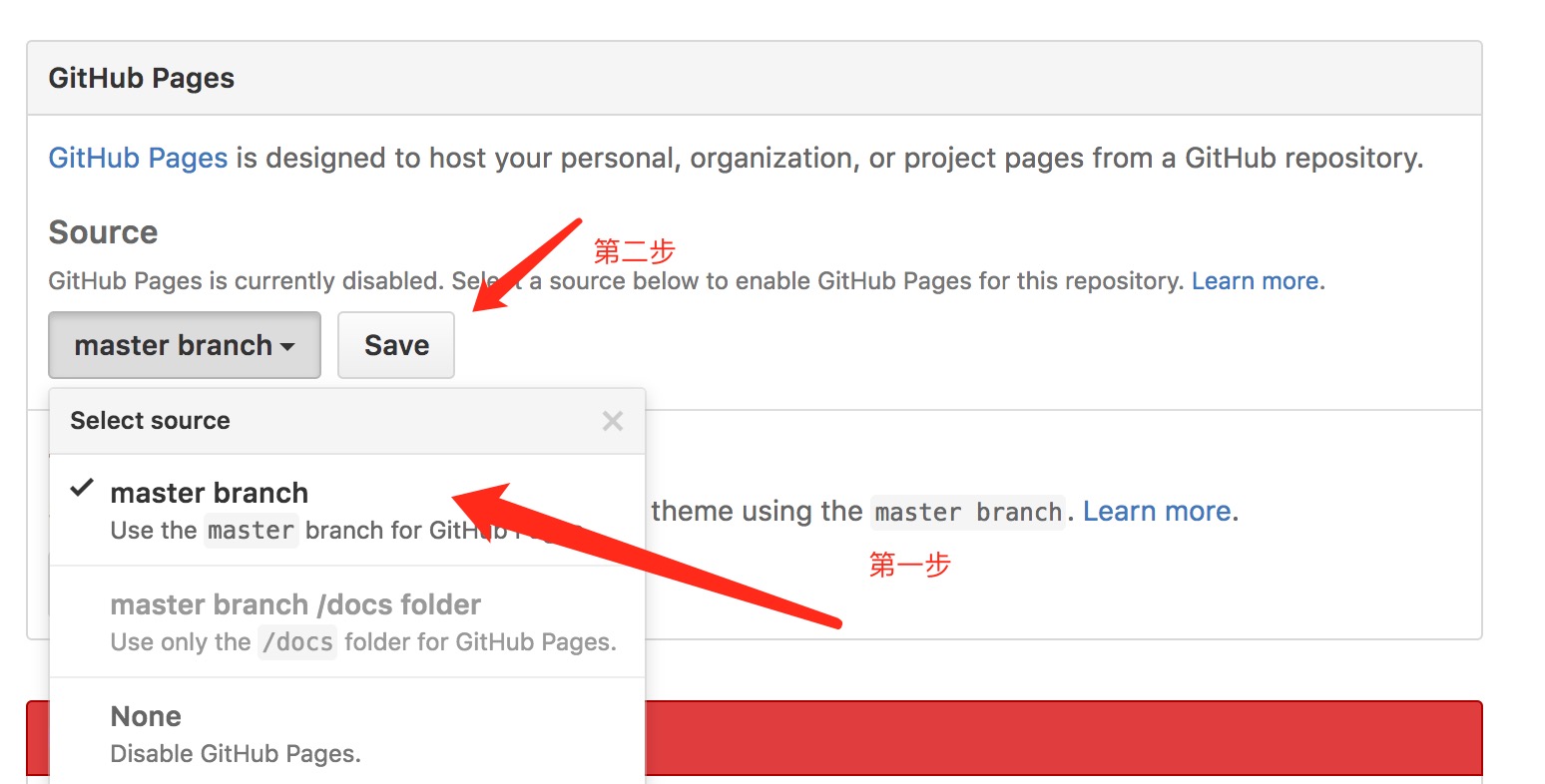
步驟二:打開settings,有一個Github Pages 的設置,點擊 source 中的本來的 None ,使其變成 master 分支,也就是作為部署github pages 的分支,然後點擊 save。


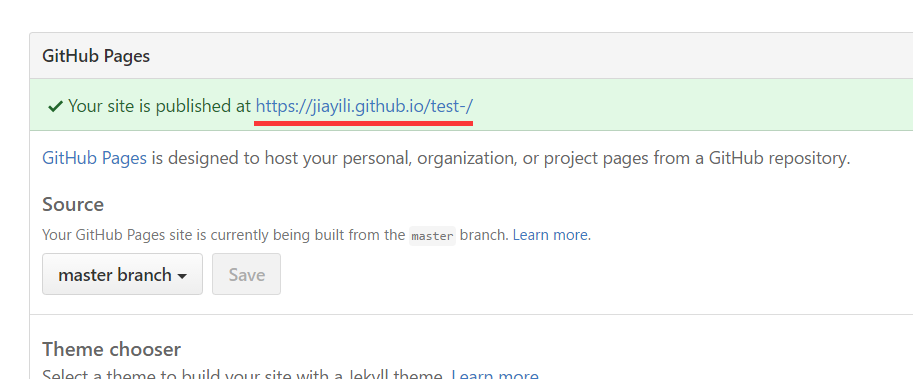
步驟三:頁面刷新之後,再看 github pages 設置框處,多了一行網址,就是你的 github pages 的網址了。

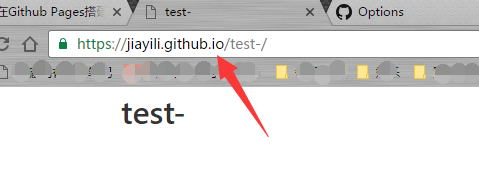
點擊這個鏈接

哇塞,一個 test。

好了,別激動了,真正讓一個小白你發瘋的階段開始了,有了自己的網址,但頁面顯示的是什麼鬼?
至此以上,github上要處理的操作告一段落,該上Git了!
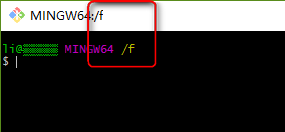
步驟四 :打開此電腦,選擇一個盤,比如 f 盤,右鍵空白處點擊 git bash here。

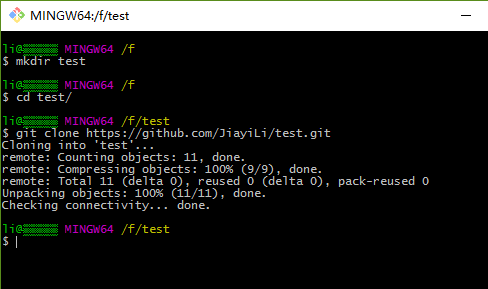
步驟五:輸入如下命令,用來在 f 盤創建 test 文件放你的github上的test repository,克隆test repository到 test 文件中。

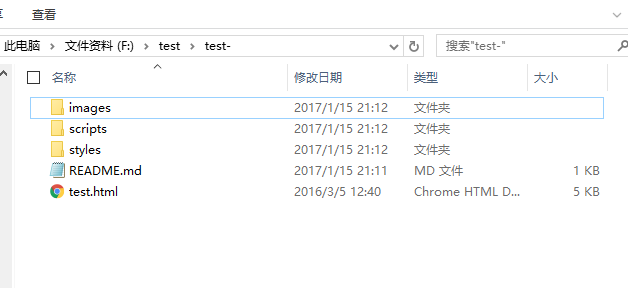
這個時候你的 f 盤,就會多一個 test 文件,打開它,

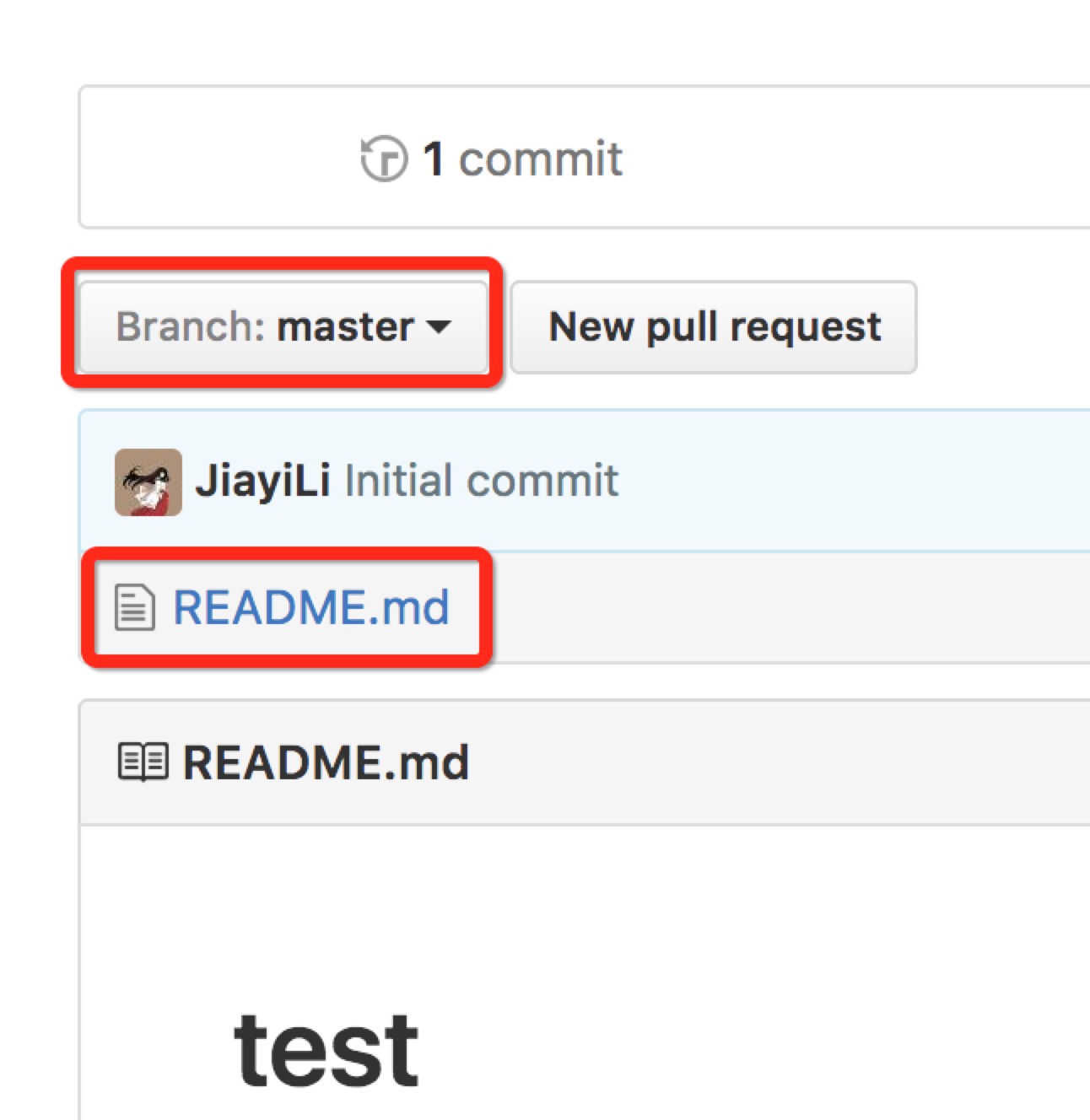
會看到一個 README.md 的文件,這個文件是從哪來的呢?追溯到gihub上,你會發現 README 文件是來自 master 分支。

步驟六: 將自己的網頁文件複製粘貼至 f 盤的 test 文件中

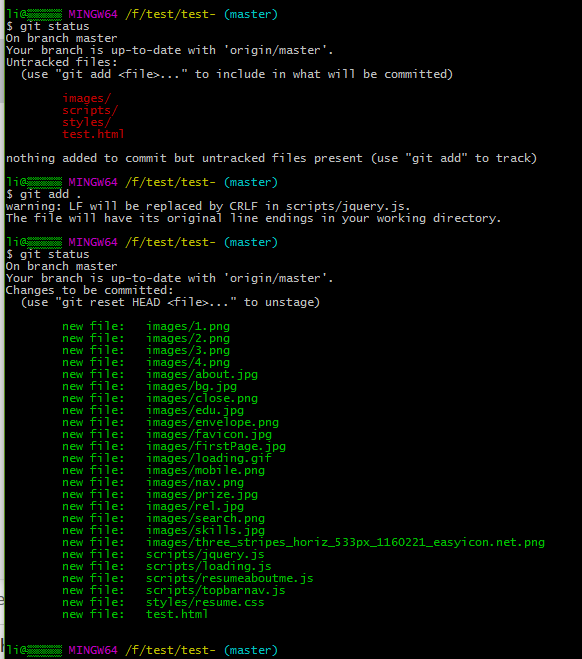
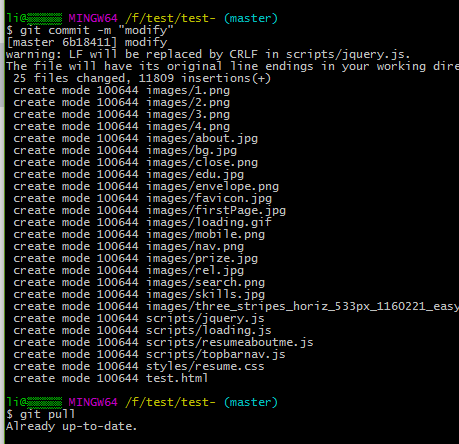
步驟八:執行如下命令


解釋一下上面的命令:首先輸入 git status 列出當前目錄所有還沒有被git管理的文件和被git管理且被修改但還未提交(git commit)的文件,也就是所有改動文件,紅色字體標出。
然後輸入 git add . (有個點) 表示添加當前目錄下的所有文件和子目錄,
然後 再輸入一次 git status 如果看見文件都變綠了 ,那麼就代表 它們已經準備好了被提交(git commit)。
步驟九:輸入如下命令,將你的文件上傳至遠程 master 分支


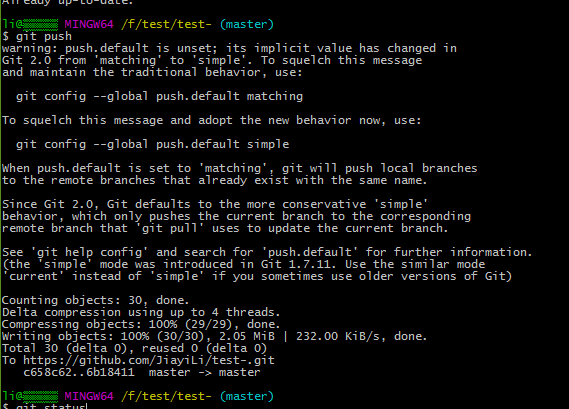
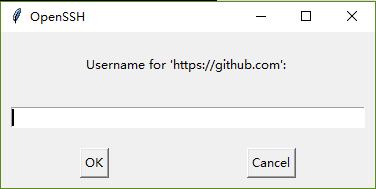
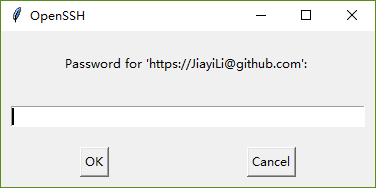
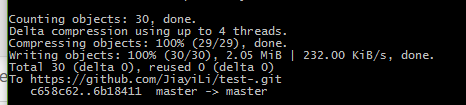
輸入最後一行 git push,按回車,等一會,會有彈出框讓你輸入你的 github 賬號和密碼。


ok之後耐心等待。
當出現像下圖中的語句之後,你已經完成了99%。

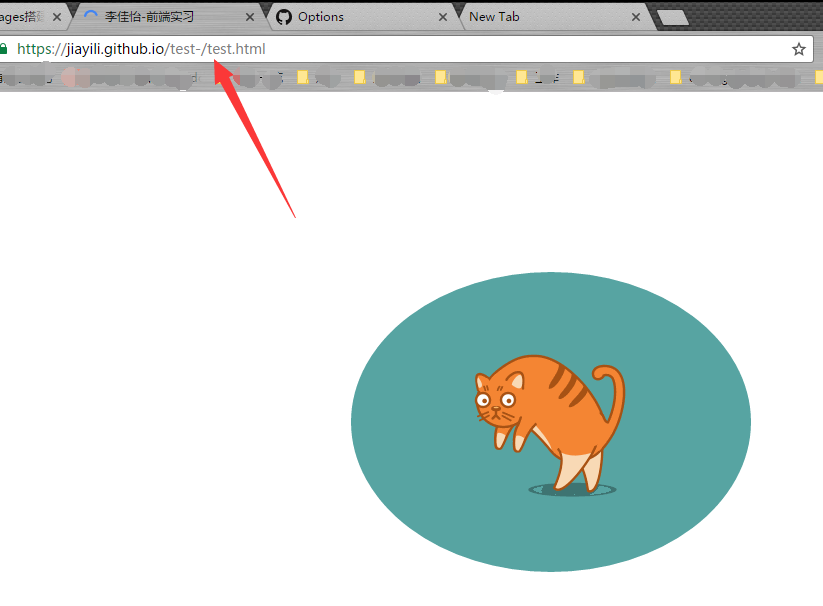
最後一步:打開瀏覽器輸入給你的網址加上你上傳的 html 文件名 test.html,然後重重的按下回車。


 恭喜你,成功了!!!哦不,還差一步,不關註一下我?不推薦一下文章?
恭喜你,成功了!!!哦不,還差一步,不關註一下我?不推薦一下文章?
附錄一:常用git命令:
$ git clone //本地如果無遠程代碼,先做這步,不然就忽略
$ cd //定位到你blog的目錄下
$ git status //查看本地自己修改了多少文件
$ git add . //添加遠程不存在的git文件
$ git commit -m "what I want told to someone" //提交修改
$ git push //更新到遠程伺服器上
$ git rm //移除文件
附錄二:如何修改你的網頁?
方法一:在github上的master分支中直接進行修改。(如果不添加新的文件推薦此法)
方法二:在github客戶端進行修改在同步。(如果添加了新的文集推薦此法)
以上源於摘抄;;



