一、JSONP的策略就是伺服器端可以動態生成JSON文件,把客戶端需要的數據放到這個文件中,讓客戶端通過script標簽的src屬性來請求這個文件。二、CORS無需客戶端做出任何變化,只是在被請求的服務端響應的時候添加一個響應頭Access-Control-Allow-Origin,表示這個資源是否... ...
概念
同源或者不同源說的是兩個地址之間的關係,不同源地址之間請求我們稱之為跨域請求。
http://www.baidu.com:80和ftp://www.baidu.com:80 不同域,協議不一樣
http://www.baidu.com:80和http://www.xiaomi.com:80 不同域,主機名不一樣
http://www.baidu.com:80和ftp://www.baidu.com:8080 不同域,埠號不一樣
http://www.baidu.com:80/a.html和ftp://www.baidu.com:80/b.js 同域
跨域請求的前因後果
為什麼瀏覽器要限制跨域請求,其中最主要的原因就是安全性問題,比如CSRF攻擊。但是,既然不安全,為什麼我們又要跨域請求呢?為了伺服器便於管理和減輕伺服器壓力,公司會把不同的資源放在不同的伺服器上,這樣就存在很多子域,這時比如A子域的html資源要去訪問B子域的圖片資源就會出現跨域請求了。(可以註意下京東網站就是個很好的例子)
方法一、JSONP
ajax請求不同域會出現跨域請求,無訪問許可權
//報錯CORS header ‘Access-Control-Allow-Origin’ missing $.get("http://locally.uieee.com/categories", {}, function (data, textStatus, jqXHR) { console.log(data) }, );
但平時在HTML頁面寫的<script>、<link>這些標簽的src屬性是不受跨域請求限制的。
var script = document.createElement('script') script.src = 'http://locally.uieee.com/categories'//返回的是json document.body.appendChild(script)
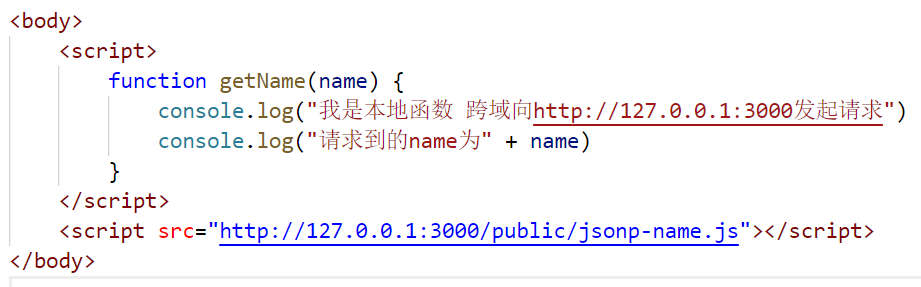
JSONP的策略就是伺服器端可以動態生成JSON文件,把客戶端需要的數據放到這個文件中,讓客戶端通過<script>標簽的src屬性來請求這個文件,這樣,一種解決方案就出來了。

服務端
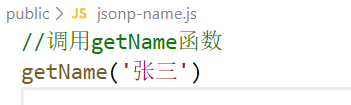
在nodejs的express框架里的public寫一個js文件,靜態資源都放在這裡。

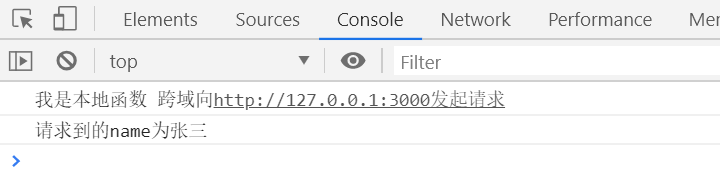
雙擊打開.html文件可看結果

註意
Access-Control-Allow-Origin
伺服器端設置
如需允許所有資源都可以訪問您的資源,可以如此設置:
Access-Control-Allow-Origin: *
如需允許https://developer.mozilla.org訪問您的資源,可以設置:
Access-Control-Allow-Origin: https://developer.mozilla.org
Node.js 設置header解決跨域問題
//也可單獨於某個請求中設置相應頭 app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Methods", "GET,HEAD,OPTIONS,POST,PUT"); res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization"); next(); });
CORS和緩存
如果伺服器未使用“*”,而是指定了一個域,那麼為了向客戶端表明伺服器的返回會根據Origin請求頭而有所不同,必須在Vary響應頭中包含Origin。
Access-Control-Allow-Origin: https://developer.mozilla.org Vary: Origin



