video API事件 play() 可以控制視頻自動播放 但是在chrome瀏覽器中不允許自動播放,只有在設置靜音時才能允許自動播放 理由是:視頻自動播放在終端非常耗電,因此被禁止 不過chrome瀏覽器允許自動播放7s以內的視頻,然而很少有人會放7s以內的視頻,而是直接用gif <!DOCTYP ...
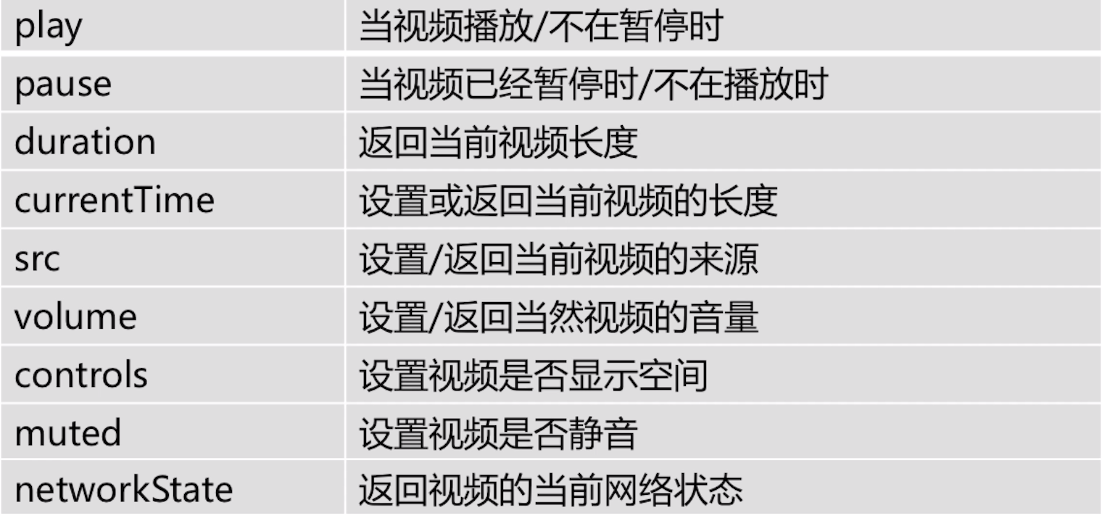
video API事件

play() 可以控制視頻自動播放
但是在chrome瀏覽器中不允許自動播放,只有在設置靜音時才能允許自動播放
理由是:視頻自動播放在終端非常耗電,因此被禁止
不過chrome瀏覽器允許自動播放7s以內的視頻,然而很少有人會放7s以內的視頻,而是直接用gif
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>video</title> </head> <body> <video src="data/imooc.mp4" controls id="myVideo"></video> <script> var myVideo=document.getElementById("myVideo"); myVideo.play(); //在谷歌瀏覽器中無法自動播放,除非添加了事件 window.onclick=function(){ myVideo.play(); } </script> </body> </html>
pause() 視頻暫停
<video src="data/imooc.mp4" controls id="myVideo"></video> <div id="playNode">播放</div> <div id="pauseNode">暫停</div> <script> var myVideo=document.getElementById("myVideo"); //點擊控制播放與暫停 //id可以直接使用,不用DOM獲取 playNode.onclick=function(){ myVideo.play(); } pauseNode.onclick=function(){ myVideo.pause(); } //5秒後視頻自動暫停 setTimeout(function(){ myVideo.pause(); },5000); </script>
duration 視頻總長度
在剛載入時無法顯示,結果是NaN
可以使用定時器解決,或者等到時視頻播放結束
<video src="data/imooc.mp4" controls id="myVideo"></video> <div id="playNode">播放</div> <div id="pauseNode">暫停</div> <script> var myVideo=document.getElementById("myVideo"); console.log(myVideo.duration);//NaN setTimeout(function(){ console.log(myVideo.duration);//206.485333 var min=parseInt(myVideo.duration/60);//分 var sec=parseInt(myVideo.duration%60);//秒 console.log("總時長"+min+":"+sec);//總時長3:26 },200); </script>
currentTime 設置或返回視頻的當前時間
<video src="data/imooc.mp4" controls id="myVideo"></video> <div id="playNode">播放</div> <div id="pauseNode">暫停</div> <div id="gogogo">快進</div> <script> var myVideo=document.getElementById("myVideo"); //每一秒獲取當前視頻的播放時間 setInterval(function(){ console.log(myVideo.currentTime); },1000); //設置視頻的當前位置是30秒處 myVideo.currentTime=30; //點擊快進,視頻跳到20秒之後 gogogo.onclick=function(){ myVideo.currentTime+=30; } </script>
src 設置視頻的src屬性(也可用於替換)
<video controls id="myVideo"></video> <script> myVideo.src="data/imooc.mp4"; </script>
volume 獲取和設置視頻音量
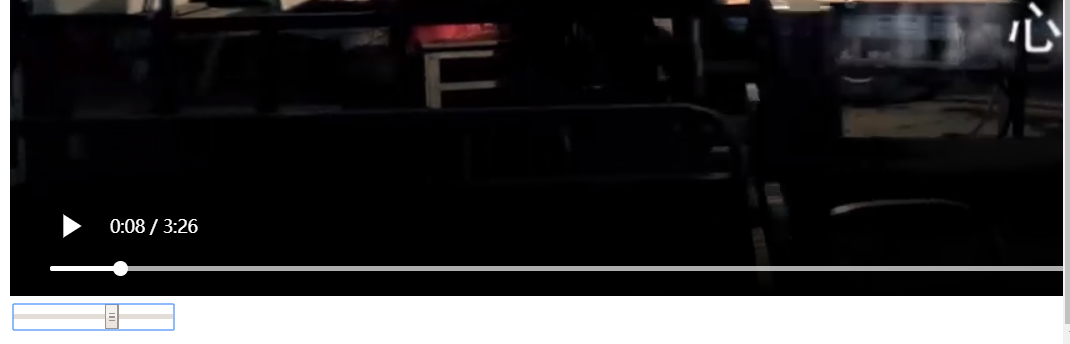
配合range使用效果很不錯哦
<video controls id="myVideo"></video> <input type="range" name="myvolumn" id="myvolumn" min=0 max=100 value="50"> <script> myVideo.src="data/imooc.mp4"; //獲取視頻預設音量(1代表最高) console.log(myVideo.volume);//1 //設置視頻音量,0代表靜音 myVideo.volume=0; //使用range來控制音量 myvolumn.oninput=function(){ myVideo.volume=myvolumn.value/100; } </script>

controls 設置視頻的控制項
<video id="myVideo"></video> <script> myVideo.src="data/imooc.mp4"; //設置視頻控制項 myVideo.controls=true; </script>
muted 設置視頻靜音,但這個muted不會出現在video標簽上
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //設置視頻靜音 myVideo.muted=true; </script>

networkState 視頻的網路狀態
0 未初始化
1 視頻已經獲取到資源,未使用網路
2 視頻正在載入(常見於網路視頻),邊下載邊看
3 未找到視頻資源(常見src屬性錯誤,或者剛初始化時,因為video不會立刻找到資源,存在延遲)
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //獲取視頻的網路狀態 console.log(myVideo.networkState);//3 setTimeout(function(){ console.log(myVideo.networkState);//1 },200); </script>
video API 事件2

currentSrc 返回當前音視頻的地址
currentSrc和src的區別:
src 可以設置音視頻地址
currentSrc 不能設置音視頻地址,只能獲取(而且必須等到視頻資源已經載入完可以使用的時候才能獲取到)
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> console.log(myVideo.src);//file:///C:/Users/96579/Desktop/video/data/imooc.mp4 console.log(myVideo.currentSrc);//空 setTimeout(function(){ console.log(myVideo.src);//file:///C:/Users/96579/Desktop/video/data/imooc.mp4 console.log(myVideo.currentSrc);//file:///C:/Users/96579/Desktop/video/data/imooc.mp4 },200); </script>
ended 返回視頻是否已經播放結束
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //判斷視頻是否播放結束 console.log(myVideo.ended);//false //監聽視頻播放結束事件 myVideo.addEventListener("ended",function(){ console.log("視頻播放結束"); //此時可以起到迴圈播放的作用 myVideo.play(); }) </script>
loop 設置或返回視頻的迴圈播放
<video id="myVideo" src="data/imooc.mp4" controls></video> <div id="myloop">不迴圈</div> <script> //判斷視頻是否設置了迴圈播放 console.log(myVideo.loop);//false //設置視頻迴圈播放 myVideo.loop=true; //控制視頻的迴圈與否 myloop.onclick=function(){ if(myVideo.loop==false){ this.innerHTML="迴圈"; myVideo.loop=true; }else{ this.innerHTML="不迴圈"; myVideo.loop=false; } } </script>
playbackRate 設置或獲取視頻的播放速度
<video id="myVideo" src="data/imooc.mp4" controls></video> <div id="rate"> <span>0.5</span> <span>1</span> <span>2</span> </div> <script> //查看視頻的預設播放速度 console.log(myVideo.playbackRate);//1 //設置視頻播放速度 myVideo.playbackRate=1.5; //控制視頻的播放速度 rate.children[0].onclick=function(){ myVideo.playbackRate=0.5; } rate.children[1].onclick=function(){ myVideo.playbackRate=1; } rate.children[2].onclick=function(){ myVideo.playbackRate=2; } </script>
readyState 視頻的當前就緒狀態
0 沒有獲取到信息
1 有數據,但是快不足以支撐
2 當前數據可用,但是下一幀不可用
3 數據正在緩衝,但當前及下一幀是可用的
4 視頻已經準備就緒,數據足以播放
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //沒有獲取到信息 console.log(myVideo.readyState);//0 //視頻準備就緒 setTimeout(function(){ console.log(myVideo.readyState);//4 },200); </script>
timeupdate 視頻播放位置在改變
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="timeNode"></p> <p id="timeNode2"></p> <script> //監聽視頻播放狀態 myVideo.addEventListener("timeupdate",function(){ console.log("視頻正在播放中"); timeNode.innerHTML=myVideo.currentTime+"/"+myVideo.duration; //let聲明變數,相當於var,是es6語法 let now=parseInt(myVideo.currentTime/60)+":"+parseInt(myVideo.currentTime%60); let all=parseInt(myVideo.duration/60)+":"+parseInt(myVideo.duration%60); timeNode2.innerHTML=now+"/"+all; }) </script>
這裡有個小bug,就是秒數是個位數時,前面少了0,這個後面再處理
seeked 視頻已經跳轉到新的時間位置
seeking 視頻正在跳轉到新的時間位置
監聽時需要加on onseeked onseeking
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> //監聽視頻跳轉狀態 myVideo.onseeked=function(){ console.log("跳轉完成"); } myVideo.onseeking=function(){ console.log("正在跳轉"); } </script>

volumechange 音量改變事件
使用時需要加上on
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="myvolume">音量改變</p> <script> //監聽音量改變事件 myVideo.onvolumechange=function(){ console.log("音量改變"); } //點擊隨機改變音量 myvolume.onclick=function(){ myVideo.volume=Math.random(); } </script>
video API 事件3

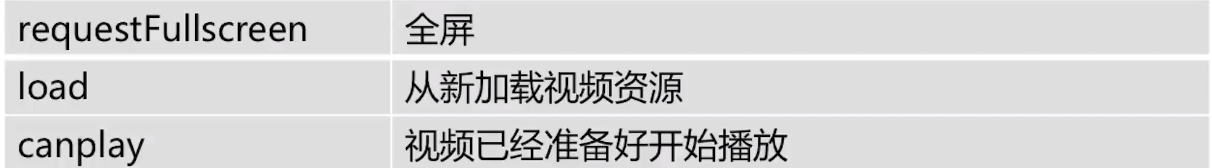
requestFullscreen 全屏
首先必須是在事件中觸發才能使用
其次不同瀏覽器有不同的寫法
chrome: webkitRequestFullscreen
火狐:mozRequestFullScreen
IE:ms
退出全屏沒有設置,預設會使用自帶的控制項(因為即使沒有control控制項,在全屏狀態下預設也會出現控制項)
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="fullScreen">全屏</p> <script> //設置全屏 fullScreen.onclick=function(){ if(myVideo.webkitRequestFullscreen){ myVideo.webkitRequestFullscreen(); }else if(myVideo.mozRequestFullScreen){ myVideo.mozRequestFullScreen(); }else{ //其他瀏覽器待補充…… } } </script>
load 重新載入視頻資源
註意只是重新載入視頻資源,整個頁面並不會刷新
通常用於改變視頻的src之後的操作
<video id="myVideo" src="data/imooc.mp4" controls></video> <p id="load">視頻刷新</p> <script> //設置全屏 load.onclick=function(){ myVideo.load(); } </script>
canplay 視頻已經準備好,可以開始播放
<video id="myVideo" src="data/imooc.mp4" controls></video> <script> myVideo.addEventListener("canplay",function(){ console.log("視頻已經載入好,可以開始播放了"); }) </script>



