兩欄佈局是寫頁面時經常用到的,要想實現兩欄佈局,就需要明白BFC規則,Block formatting context,直譯為“塊級格式化上下文”,可以簡單的理解它為一個獨立的區域,把區域內部元素與外部元素區分開,兩者互不幹擾。它的規則:1.內部元素會在垂直方向一個接一個放置。2.屬於同一個BFC的 ...
兩欄佈局是寫頁面時經常用到的,要想實現兩欄佈局,就需要明白BFC規則,Block formatting context,直譯為“塊級格式化上下文”,可以簡單的理解它為一個獨立的區域,把區域內部元素與外部元素區分開,兩者互不幹擾。
它的規則:
1.內部元素會在垂直方向一個接一個放置。
2.屬於同一個BFC的兩個元素上下margin會重疊。
3.獨立的BFC的區域不會與浮動元素重疊。
4.BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面的元素。
5.計算BFC的高度時,浮動元素也參與計算
BFC規則無處不在,根元素html就是一個大的BFC區域,日常練習中遇到的margin上下重疊的bug就是這個原因,另外元素有以下屬性之一也可以觸發BFC:
1.float屬性不為none
2.position為absolute或fixed
3.display為inline-block, table-cell, table-caption, flex, inline-flex
4.overflow不為visible
一、兩欄佈局。
這裡記錄的方法是通過浮動實現兩欄佈局,當我們分別給左右兩個元素設置左右浮動的時候,兩者脫離了文檔流,父元素box就會因為沒有高度而高度塌陷。這時候就可以把box設置成一個BFC區域,讓它內部的浮動元素參與到高度的計算中。
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{margin: 0;padding: 0;}
.box{
width: 400px;
overflow: hidden;
border: 3px solid #f00;
}
.nav{
width: 100px;
min-height: 300px;
float: left;
background: #0f0;
}
.main{
width: 300px;
min-height: 300px;
float: right;
background: #00f;
}
</style>
</head>
<body>
<div class="box">
<div class="nav">
nav導航欄
</div>
<div class="main">
main內容欄
</div>
</div>
</body>
</html>
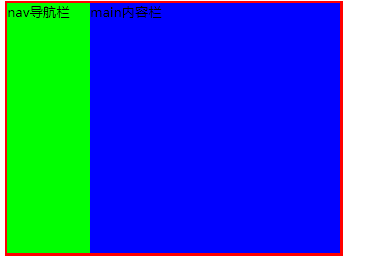
效果圖:
二、實現自適應兩欄佈局。
這裡高度單位用的%,使其高度也自適應,而屬性值為%時,都是相對父元素的大小來設置,所以須給父元素增加高度屬性值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0; }
html,body{height:100%;}
.left{
width: 200px;
height:100%;
background:#f00;
float:left;
}
.right{
height:100%;
background:#0f0;
overflow:hidden;
}
</style>
</head>
<body>
<div class="left">浮動元素</div>
<div class="right">自適應</div>
</body>
</html>
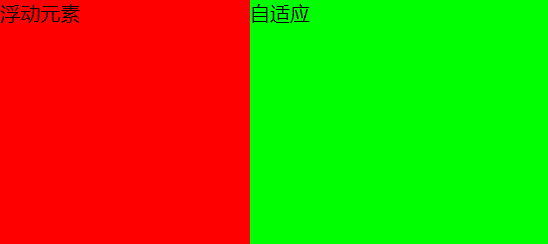
效果圖:
三、雙飛翼佈局。
再深一層,如果在給右側加一個浮動區域,就可以實現常見的雙飛翼佈局。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
html,body{
height: 100%;
}
div{
height: 100%;
}
.left{
width:200px;
background: #f00;
float:left;
}
.right{
width:200px;
background: #0f0;
float:right;
}
.center{
background:#f0f;
overflow:hidden;
}
</style>
</head>
<body>
<div class="left">浮動元素</div>
<div class="right">浮動元素</div>
<div class="center">自適應</div>
</body>
</html>
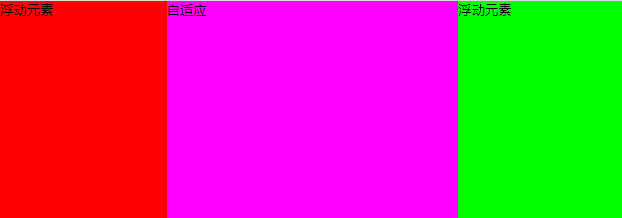
效果圖:
這時候,中間紫色部分就會隨著視窗的放大縮小而變化。
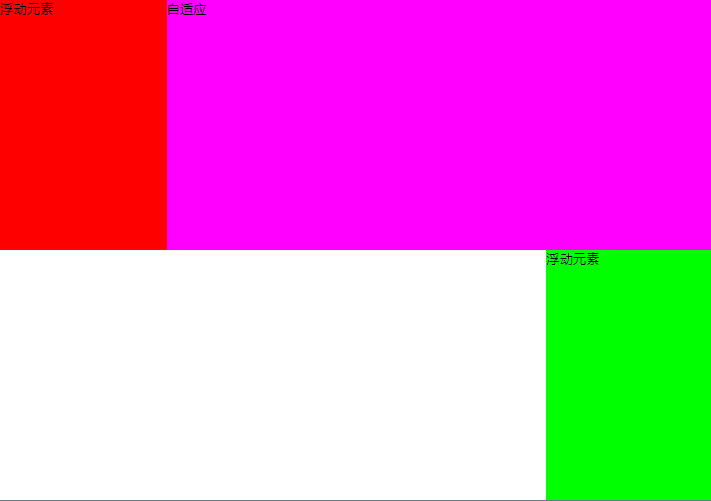
註意:不要把元素center放到left與right之間,那會是另一種效果:
如果元素center在right之前的話,BFC區域不會與浮動重疊,因為它只會受到左邊left元素的影響,不會受到right浮動元素的影響,會把右邊全部填滿,所以會把right元素擠下去,讓center放在兩者之後,它才會受到兩邊的影響,左右都脫離文檔流,center自然就把位置補上去了。
逆戰學習總結。


