typora copy images to: media 第01階段.前端基礎.認識WEB 基礎班學習目標 目標: 能根據psd文件,用HTML+CSS 佈局出符合W3C規範的網頁。 網站首頁 列表頁、詳情頁、登錄頁、 註冊頁等等。。。。 課程安排 就業班詳情 參看: http://www.itca ...
typora-copy-images-to: media
第01階段.前端基礎.認識WEB
基礎班學習目標
目標: 能根據psd文件,用HTML+CSS 佈局出符合W3C規範的網頁。
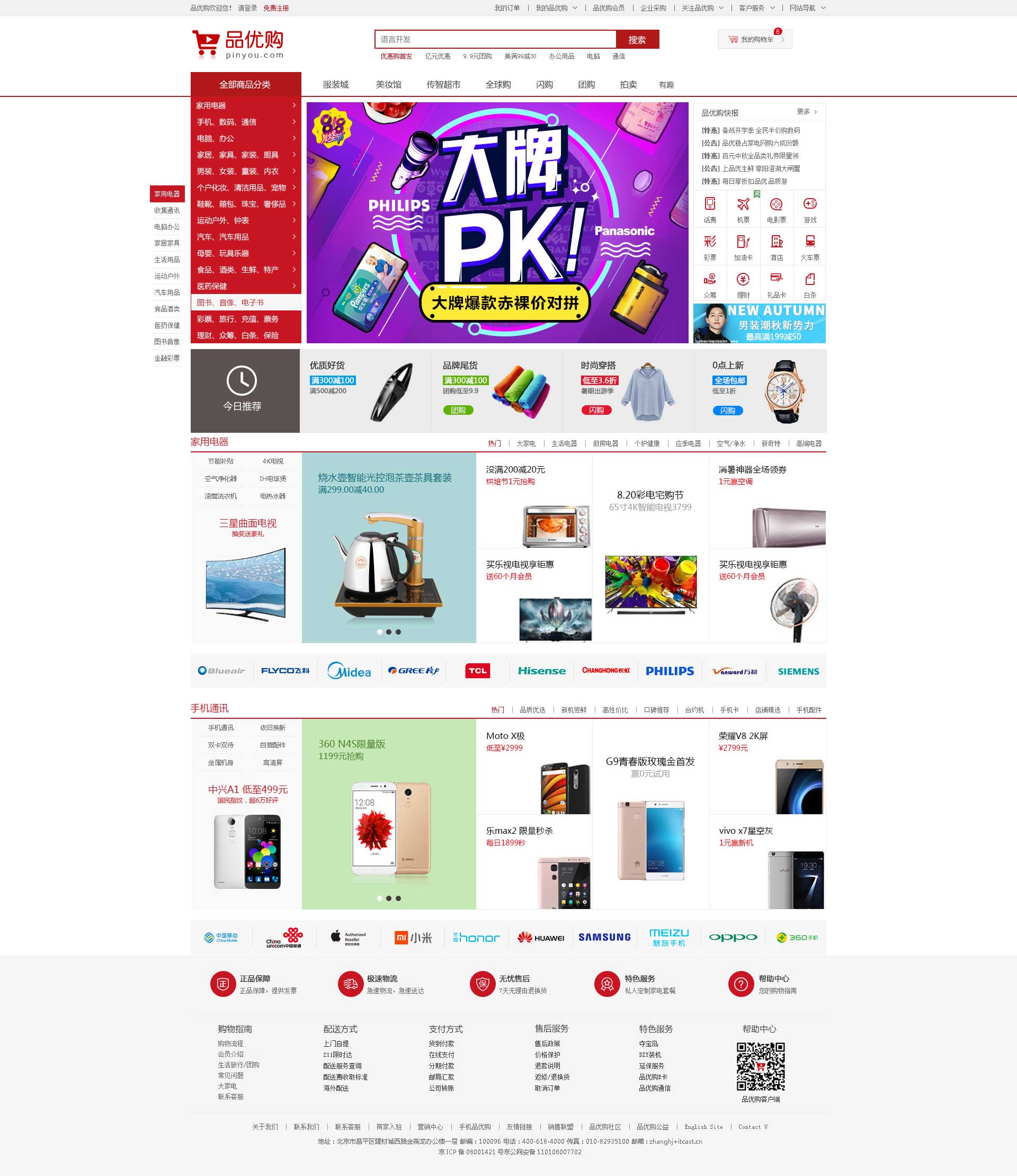
網站首頁

列表頁、詳情頁、登錄頁、 註冊頁等等。。。。
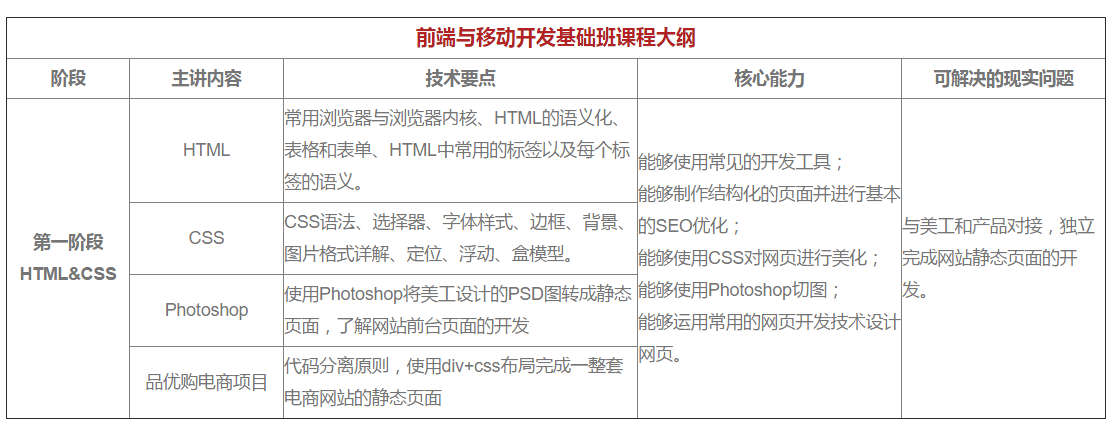
課程安排

就業班詳情 參看: http://www.itcast.cn/course/web.shtml
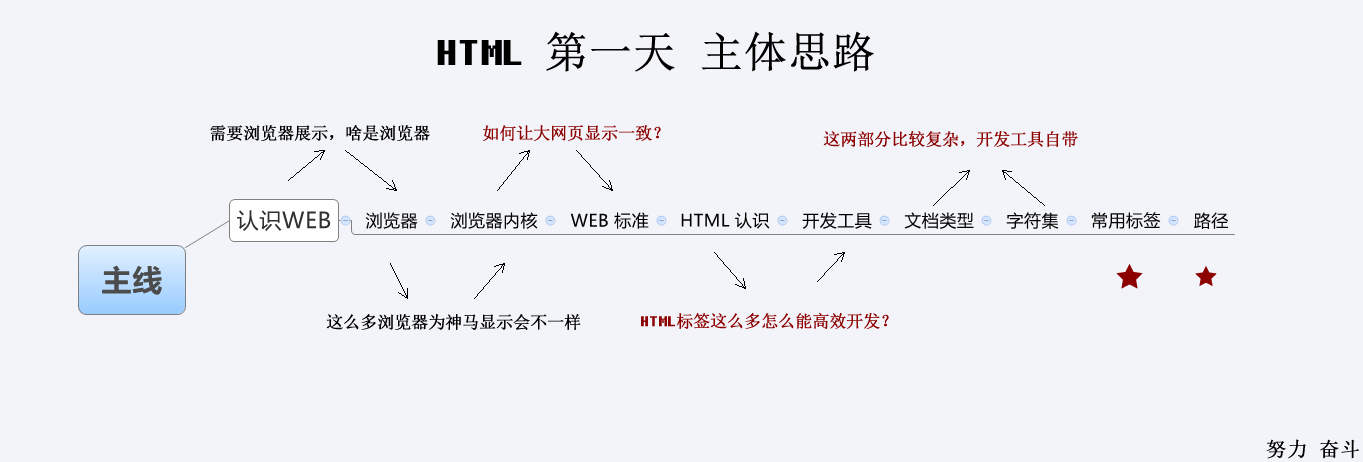
HTML 第一天目標
能夠寫出基本的html頁面(裡面包含圖片、鏈接、文字等網頁元素標簽)

認識WEB
1. 認識網頁
網頁主要由文字、圖像和超鏈接等元素構成。當然,除了這些元素,網頁中還可以包含音頻、視頻以及Flash等。
思考:
網頁是如何形成的呢?

總結
網頁有圖片、鏈接、文字等元素組成,我們後面的任務就是要把這部分網頁元素用代碼寫出來。。。
2. 瀏覽器(顯示代碼)
瀏覽器是網頁顯示、運行的平臺,常用的瀏覽器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我們平時稱為五大瀏覽器。
可能你最熟悉的是 IE瀏覽器,但是。。。

2.1 查看瀏覽器占有的市場份額
查看網站: http://tongji.baidu.com/data/browser

2008年,大名鼎鼎的互聯網巨頭Google公司發佈了它的首款瀏覽器Chrome瀏覽器。
跟王思聰一樣,沒辦法,生下來人家就是富二代官二代啊,後臺太強,而且確實先天能力得天獨厚。
pink老師 一句話說出他們:
出自谷歌,唯我不敗;一統江湖,千秋萬代。
2.2 常見瀏覽器內核(瞭解)
首先解釋一下瀏覽器內核是什麼東西。英文叫做:Rendering Engine,中文翻譯很多,排版引擎、解釋引擎、渲染引擎,現在流行稱為瀏覽器內核.
負責讀取網頁內容,整理訊息,計算網頁的顯示方式並顯示頁面.因為瀏覽器太多啦, 但是現在主要流行的就是下麵幾個:
| 瀏覽器 | 內核 | 備註 |
|---|---|---|
| IE | Trident | IE、獵豹安全、360極速瀏覽器、百度瀏覽器 |
| firefox | Gecko | 可惜這幾年已經沒落了,打開速度慢、升級頻繁、豬一樣的隊友flash、神一樣的對手chrome。 |
| Safari | webkit | 現在很多人錯誤地把 webkit 叫做 chrome內核(即使 chrome內核已經是 blink 了)。蘋果感覺像被別人搶了媳婦,都哭暈再廁所裡面了。 |
| chrome | Chromium/Blink | 在 Chromium 項目中研發 Blink 渲染引擎(即瀏覽器核心),內置於 Chrome 瀏覽器之中。Blink 其實是 WebKit 的分支。大部分國產瀏覽器最新版都採用Blink內核。二次開發 |
| Opera | blink | 現在跟隨chrome用blink內核。 |
拓展閱讀:
移動端的瀏覽器內核主要說的是系統內置瀏覽器的內核。
Android手機而言,使用率最高的就是Webkit內核,大部分國產瀏覽器宣稱的自己的內核,基本上也是屬於webkit二次開發。
iOS以及WP7平臺上,由於系統原因,系統大部分自帶瀏覽器內核,一般是Safari或者IE內核Trident的3. Web標準(重點)
目標
- 記憶
- 能說出網頁 中 web 標準三層組成
- 理解
- 能結合人來表述web標準三層
Web標準不是某一個標準,而是由W3C組織和其他標準化組織制定的一系列標準的集合。
W3C 萬維網聯盟是國際最著名的標準化組織。1994年成立後,至今已發佈近百項相關萬維網的標準,對萬維網發展做出了傑出的貢獻。
w3c就類似於現實世界中的聯合國。
3.1 為什麼要遵循WEB標準呢?
通過以上瀏覽器不同內核不同,我們知道他們顯示頁面或者排版就有些許差異。

3.2 Web 標準的好處
遵循web標準可以讓不同我們寫的頁面更標準更統一外,還有許多優點
1、讓Web的發展前景更廣闊
2、內容能被更廣泛的設備訪問
3、更容易被搜尋引擎搜索
4、降低網站流量費用
5、使網站更易於維護
6、提高頁面瀏覽速度
3.3 Web 標準構成
構成: 主要包括結構(Structure)、表現(Presentation)和行為(Behavior)三個方面。
| 標準 | 說明 | 備註 |
|---|---|---|
| 結構 | 結構用於對網頁元素進行整理和分類,咱們主要學的是HTML。 |  |
|
| 表現 | 表現用於設置網頁元素的版式、顏色、大小等外觀樣式,主要指的是CSS | 
|| 行為 | 行為是指網頁模型的定義及交互的編寫,咱們主要學的是 Javascript | 
|
理想狀態我們的源碼: .HTML .css .js
結合人來記憶web標準:
- 結構標準:

是你天然的身體
- 表現標準:

決定你是否打扮的美麗外觀(衣服?化妝?)
行為標準:

決定你是否有吸引人的行為(動作)
web標準小結
- web標準有三層結構,分別是結構(html)、表現(css)和行為(javascript)
- 結構類似人的身體, 表現類似人的著裝, 行為類似人的行為動作
- 理想狀態下,他們三層都是獨立的, 放到不同的文件裡面
4. 拓展@
介紹一下你對瀏覽器內核的理解?常見的瀏覽器內核有哪些?
瀏覽器內核包括兩部分,渲染引擎和js引擎。渲染引擎負責讀取網頁內容,整理訊息,計算網頁的顯示方式並顯示頁面,js引擎是解析執行js獲取網頁的動態效果。 後來 JS 引擎越來越獨立,內核就傾向於只指渲染引擎。
IE:Trident
firefox:Gecko
chrom、safari:webkit
Opera:Presto
Microsoft Edge:EdgeHTML



