CSS Sprite CSS雪碧圖 為了減少http請求數量,加速網頁內容顯示,很多網站的導航欄圖標、登錄框圖片等,使用的並不是<image>標簽,而是CSS Sprite雪碧圖。 雪碧圖使用場景: 1、靜態圖片,不隨用戶信息的變化而變化 2、小圖片,圖片容量比較小 3、載入數量比較大 4、一些大圖 ...
CSS Sprite
CSS雪碧圖
為了減少http請求數量,加速網頁內容顯示,很多網站的導航欄圖標、登錄框圖片等,使用的並不是<image>標簽,而是CSS Sprite雪碧圖。
雪碧圖使用場景:
1、靜態圖片,不隨用戶信息的變化而變化
2、小圖片,圖片容量比較小
3、載入數量比較大
4、一些大圖不建議拼成雪碧圖
(減少HTTP請求數,加速內容顯示)
雪碧圖實現原理:background-position
移動位置時,坐標都需要設置成負值
雪碧圖生成方式
1、PS手動拼圖
2、大項目通常使用sprite工具自動生成
一款sprite工具:CssGaga (生成雪碧圖以及css代碼)
雪碧圖代碼實現
首先是sidebar.png

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } .cat{ width:130px; border:1px solid #bbb; background-color:#eee; } ul{ list-style:none; } li{ height:30px; line-height:30px; border-bottom:1px solid #ccc; } li h3{ font-size:14px; color:#333; } li i{ background:url(sidebar.png); display:inline; width:30px; height:24px; float:left; margin:3px 10px 0 0; } li.cat1 i{background-position:0 0;} li.cat2 i{background-position:0 -24px;} li.cat3 i{background-position:0 -48px;} li.cat4 i{background-position:0 -72px;} li.cat5 i{background-position:0 -96px;} li.cat6 i{background-position:0 -120px;} li.cat7 i{background-position:0 -144px;} li.cat8 i{background-position:0 -168px;} li.cat9 i{background-position:-40px 0;} </style> </head> <body> <div class="cat"> <ul> <li class="cat1"> <i></i> <h3>分類1</h3> </li> <li class="cat2"> <i></i> <h3>分類2</h3> </li> <li class="cat3"> <i></i> <h3>分類3</h3> </li> <li class="cat4"> <i></i> <h3>分類4</h3> </li> <li class="cat5"> <i></i> <h3>分類5</h3> </li> <li class="cat6"> <i></i> <h3>分類6</h3> </li> <li class="cat7"> <i></i> <h3>分類7</h3> </li> <li class="cat8"> <i></i> <h3>分類8</h3> </li> <li class="cat9"> <i></i> <h3>其他分類</h3> </li> </ul> </div> </body> </html>
實現效果

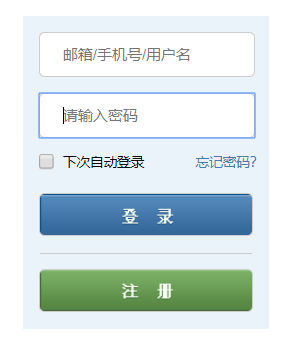
用雪碧圖方式實現登錄框效果
btn.jpg

補充:如何修改hr的顏色
hr標簽是線條,其顏色要用background-color;
再給線條設置一個height,正常粗細就是1px,設置完後線條變粗;
那是因為hr有預設的border,需要將它的邊框去掉,設為border:none
以上三點缺一不可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin:0; padding:0; } .login{ width:218px; background:rgb(235,243,250); margin:50px auto; } input{ width:150px; height:28px; margin:14px 14px 0 14px; padding:5px 20px; border-radius:5px; border:1px solid #ccc; } input[type="checkbox"]{ width:15px; height:15px; } .cbox{ height:35px; line-height:35px; position: relative; } span{ font-size:12px; vertical-align: 5px; position: absolute; top:5px; left:35px; } span.blue{ color:rgb(70,121,172); top:5px; right:5px; left:auto; } input.btn{ width:190px; height:38px; background:url(btn.png); margin-bottom:15px; } input.btn2{ background-position:0 -39px; } hr{ height:1px; border:none; background-color: #ccc; width: 188px; margin-left: 15px; } </style> </head> <body> <div class="login"> <form> <input type="text" placeholder="郵箱/手機號/用戶名"><br> <input type="password" placeholder="請輸入密碼"><br> <div class="cbox"> <input type="checkbox"> <span>下次自動登錄</span> <span class="blue">忘記密碼?</span><br> </div> <input type="button" class="btn"> <hr> <input type="button" class="btn btn2"> </form> </div> </body> </html>
實現效果