typora copy images to: media 第01階段.前端基礎.HTML常用標簽 學習目標 理解: 相對路徑三種形式 應用 排版標簽 文本格式化標簽 圖像標簽 鏈接 相對路徑,絕對路徑的使用 1. HTML常用標簽 首先 HTML和CSS是兩種完全不同的語言,我們學的是結構,就只寫H ...
typora-copy-images-to: media
第01階段.前端基礎.HTML常用標簽
學習目標
- 理解:
- 相對路徑三種形式
- 應用
- 排版標簽
- 文本格式化標簽
- 圖像標簽
- 鏈接
- 相對路徑,絕對路徑的使用
1. HTML常用標簽
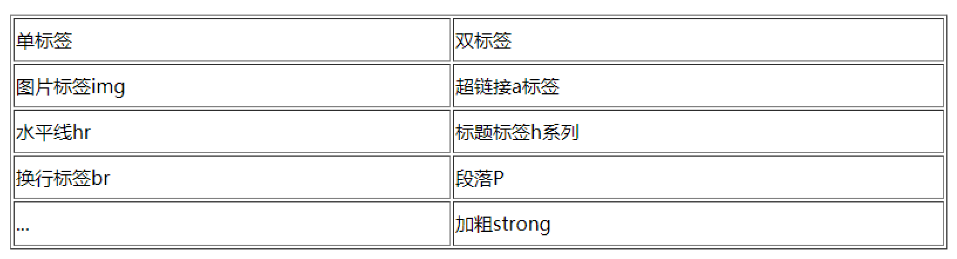
首先 HTML和CSS是兩種完全不同的語言,我們學的是結構,就只寫HTML標簽,認識標簽就可以了。 不會再給結構標簽指定樣式了。
HTML標簽有很多,這裡我們學習最為常用的,後面有些較少用的,我們可以查下手冊就可以了。
1.1 排版標簽
排版標簽主要和css搭配使用,顯示網頁結構的標簽,是網頁佈局最常用的標簽。
1)標題標簽h (熟記)
單詞縮寫: head 頭部. 標題 title 文檔標題
為了使網頁更具有語義化,我們經常會在頁面中用到標題標簽,HTML提供了6個等級的標題,即
標題標簽語義: 作為標題使用,並且依據重要性遞減
其基本語法格式如下:
<h1> 標題文本 </h1>
<h2> 標題文本 </h2>
<h3> 標題文本 </h3>
<h4> 標題文本 </h4>
<h5> 標題文本 </h5>
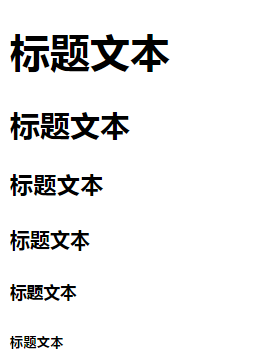
<h6> 標題文本 </h6>顯示效果如下:

小結 :
- 加了標題的文字會變的加粗,字型大小也會依次變大
- 一行是只能放一個標題的
傳智播客學前端,
前端入門亦簡單。
簡單知識簡單看,
重點勤練寫三遍。
標題一共六級選,
具體效果刷新見。
------pink老師2)段落標簽p ( 熟記)
單詞縮寫: paragraph 段落 [ˈpærəgræf] 無須記這個單詞
作用語義:
可以把 HTML 文檔分割為若幹段落
在網頁中要把文字有條理地顯示出來,離不開段落標簽,就如同我們平常寫文章一樣,整個網頁也可以分為若幹個段落,而段落的標簽就是
<p> 文本內容 </p>是HTML文檔中最常見的標簽,預設情況下,文本在一個段落中會根據瀏覽器視窗的大小自動換行。
3)水平線標簽hr(認識)
單詞縮寫: horizontal 橫線 [ˌhɔrəˈzɑntl] 同上
在網頁中常常看到一些水平線將段落與段落之間隔開,使得文檔結構清晰,層次分明。這些水平線可以通過插入圖片實現,也可以簡單地通過標簽來完成,
就是創建橫跨網頁水平線的標簽。其基本語法格式如下:
<hr />是單標簽在網頁中顯示預設樣式的水平線。
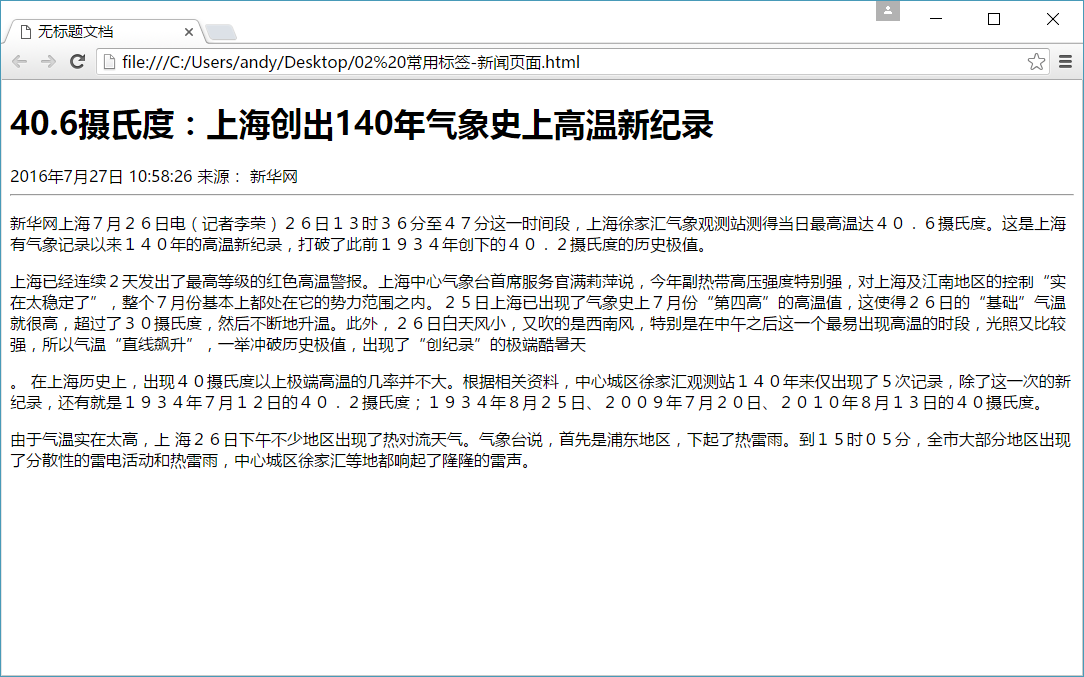
課堂練習:新聞頁面

4)換行標簽br (熟記)
單詞縮寫: break 打斷 ,換行
在HTML中,一個段落中的文字會從左到右依次排列,直到瀏覽器視窗的右端,然後自動換行。如果希望某段文本強制換行顯示,就需要使用換行標簽
<br />這時如果還像在word中直接敲回車鍵換行就不起作用了。
此處有練習題
5)div 和 span標簽(重點)
div span 是沒有語義的 是我們網頁佈局主要的2個盒子 想必你聽過 css+div
div 就是 division 的縮寫 分割, 分區的意思 其實有很多div 來組合網頁。
span 跨度,跨距;範圍
語法格式:
<div> 這是頭部 </div> <span>今日價格</span>他們兩個都是盒子,用來裝我們網頁元素的, 只不過他們有區別,現在我們主要記住使用方法和特點就好了
- div標簽 用來佈局的,但是現在一行只能放一個div
- span標簽 用來佈局的,一行上可以放好多個span
後面後面講顯示模式的時候,會告訴大家
排版標簽總結
| 標簽名 | 定義 | 說明 |
|---|---|---|
| 標題標簽 | 作為標題使用,並且依據重要性遞減 | |
| 段落標簽 | 可以把 HTML 文檔分割為若幹段落 | |
| 水平線標簽 | 沒啥可說的,就是一條線 | |
| 換行標簽 | ||
| div標簽 | 用來佈局的,但是現在一行只能放一個div | |
| span標簽 | 用來佈局的,一行上可以放好多個span |
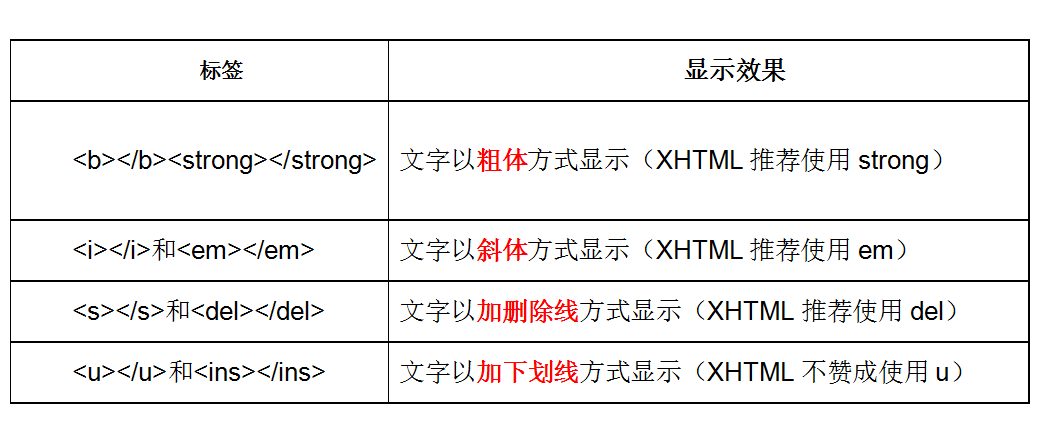
1.2 文本格式化標簽(熟記)
在網頁中,有時需要為文字設置粗體、斜體或下劃線效果,這時就需要用到HTML中的文本格式化標簽,使文字以特殊的方式顯示。

區別:
b 只是加粗 strong 除了可以加粗還有 強調的意思, 語義更強烈。
剩下的同理...
請同學們重點記住 前兩組 加粗 和 傾斜 後面兩組沒記住回來查
1.3 標簽屬性

所謂屬性就是外在特性 比如 手機的顏色 手機的尺寸 ,總結就是手機的。。
- 手機的顏色是黑色
- 手機的尺寸是 8寸
- 水平線的長度是 200
- 圖片的寬度 是 300
使用HTML製作網頁時,如果想讓HTML標簽提供更多的信息,可以使用HTML標簽的屬性加以設置。其基本語法格式如下:
<標簽名 屬性1="屬性值1" 屬性2="屬性值2" …> 內容 </標簽名>
<手機 顏色="紅色" 大小="5寸"> </手機>1.4 圖像標簽img (重點)
單詞縮寫: image 圖像
要想在網頁中顯示圖像就需要使用圖像標簽,接下來將詳細介紹圖像標簽以及和他相關的屬性。(它是一個單身狗)
語法如下:
<img src="圖像URL" />該語法中src屬性用於指定圖像文件的路徑和文件名,他是img標簽的必需屬性。
<
border 後面我們會用css來做,這裡童鞋們就記住這個border 單詞就好了
註意:
- 標簽可以擁有多個屬性,必須寫在開始標簽中,位於標簽名後面。
- 屬性之間不分先後順序,標簽名與屬性、屬性與屬性之間均以空格分開。
- 採取 鍵值對 的格式 key="value" 的格式
比如:
正常的<br />
<img src="cz.jpg" width="300" height="300" /><br />
帶有邊框的<br />
<img src="cz.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" title="這是個小蒲公英" /><br />
有替換文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" alt="圖片不存在" />此處有練習題
重點掌握點:
- [ ] 請說出 圖像標簽那個屬性是必須要寫的?
- [ ] 請說出 圖像標簽中 alt 和 title 屬性區別?
1.5 鏈接標簽(重點)
單詞縮寫: anchor 的縮寫 [ˈæŋkə(r)] 。基本解釋 錨, 鐵錨 的
在HTML中創建超鏈接非常簡單,只需用標簽把文字包括起來就好。
語法格式:
<a href="跳轉目標" target="目標視窗的彈出方式">文本或圖像</a>| 屬性 | 作用 |
|---|---|
| href | 用於指定鏈接目標的url地址,(必須屬性)當為標簽應用href屬性時,它就具有了超鏈接的功能 |
| target | 用於指定鏈接頁面的打開方式,其取值有_self和_blank兩種,其中_self為預設值,__blank為在新視窗中打開方式。 |
註意:
- 外部鏈接 需要添加 http:// www.baidu.com
- 內部鏈接 直接鏈接內部頁面名稱即可 比如 < a href="index.html"> 首頁
- 如果當時沒有確定鏈接目標時,通常將鏈接標簽的href屬性值定義為“#”(即href="#"),表示該鏈接暫時為一個空鏈接。
- 不僅可以創建文本超鏈接,在網頁中各種網頁元素,如圖像、表格、音頻、視頻等都可以添加超鏈接。
重點掌握點:
- [ ] 請說出 鏈接標簽那個屬性是必須要寫的?
- [ ] 請說出 如何新視窗打開這個一個鏈接網頁的?
1.6 註釋標簽
在HTML中還有一種特殊的標簽——註釋標簽。如果需要在HTML文檔中添加一些便於閱讀和理解但又不需要顯示在頁面中的註釋文字,就需要使用註釋標簽。
簡單解釋:
註釋內容不會顯示在瀏覽器視窗中,但是作為HTML文檔內容的一部分,也會被下載到用戶的電腦上,查看源代碼時就可以看到。
語法格式:
<!-- 註釋語句 --> 快捷鍵是: ctrl + / 或者 ctrl +shift + / 註釋重要性:

pink老師 一句話說出他們:
註釋是給人看的,目的是為了更好的解釋這部分代碼是幹啥的, 程式是不執行這個代碼的
團隊約定
一般用於簡單的描述,如某些狀態描述、屬性描述等
註釋內容前後各一個空格字元,註釋位於要註釋代碼的上面,單獨占一行
推薦:
<!-- Comment Text -->
<div>...</div>不推薦:
<div>...</div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>2. 路徑(重點、難點)

實際工作中,我們的文件不能隨便亂放,否則用起來很難快速的找到他們,因此我們需要一個文件夾來管理他們。
目錄文件夾:
就是普通文件夾,裡面只不過存放了我們做頁面所需要的 相關素材,比如 html文件, 圖片 等等。

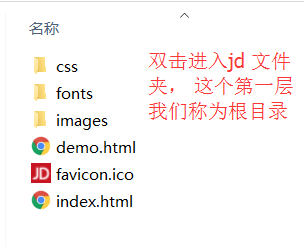
根目錄
打開目錄文件夾的第一層 就是 根目錄

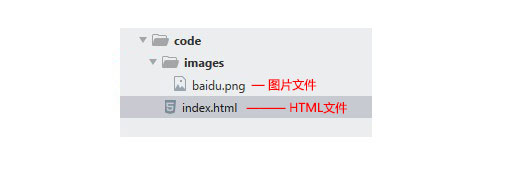
頁面中的圖片會非常多, 通常我們再新建一個文件夾專門用於存放圖像文件(images),這時再插入圖像,就需要採用“路徑”的方式來指定圖像文件的位置。路徑可以分為: 相對路徑和絕對路徑
相對路徑
以引用文件之網頁所在位置為參考基礎,而建立出的目錄路徑。因此,當保存於不同目錄的網頁引用同一個文件時,所使用的路徑將不相同,故稱之為相對路徑。
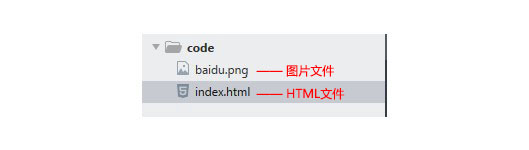
| 路徑分類 | 符號 | 說明 |
|---|---|---|
| 同一級路徑 | 只需輸入圖像文件的名稱即可,如<img src="baidu.gif" />。 |
|
| 下一級路徑 | “/” | 圖像文件位於HTML文件同級文件夾下(例如文件夾名稱為:images) 如<img src="images/baidu.gif" />。 <
|
| 上一級路徑 | “../” | 在文件名之前加入“../” ,如果是上兩級,則需要使用 “../ ../”,以此類推, 如<img src="../baidu.gif" />。 
|
pink老師 一句話說出他們:
相對路徑,是從代碼所在的這個文件出發, 去尋找我們的目標文件的,而 我們所說的 上一級 下一級 同一級 簡單說,就是 圖片 位於 HTML 頁面的位置
絕對路徑
絕對路徑以Web站點根目錄為參考基礎的目錄路徑。之所以稱為絕對,意指當所有網頁引用同一個文件時,所使用的路徑都是一樣的。
“D:\web\img\logo.gif”,或完整的網路地址,例如“http://www.itcast.cn/images/logo.gif”。
註意:
絕對路徑用的較少,我們理解下就可以了。 但是要註意,它的寫法 特別是符號 並不是 相對路徑的 /
3. 今日總結
總結今天的思路貫穿線:

4. 綜合案例: 聖誕
5. @拓展閱讀
5.1 錨點定位 (難點)
通過創建錨點鏈接,用戶能夠快速定位到目標內容。
創建錨點鏈接分為兩步:
1. 使用相應的id名標註跳轉目標的位置。 (找目標)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">鏈接文本</a>創建鏈接文本(被點擊的) (拉關係) 我也有一個姓畢的姥爺..
<a href="#two"> 快速記憶法:
好比找個人辦事, 首先找到他,然後拉關係,最後看效果。
5.2 base 標簽
語法:
<base target="_blank" />總結:
- base 可以設置整體鏈接的打開狀態
- base 寫到 之間
- 把所有的連接 都預設添加 target="_blank"
pink老師 一句話說出他們:
全體鏈接~ 到 ~ 全體集合 所有鏈接 以新視窗打開頁面 ~ 是
5.3 預格式化文本pre標簽
標簽可定義預格式化的文本。
被包圍在
標簽 元素中的文本通常會保留空格和換行符。而文本也會呈現為等寬字體。<pre> 此例演示如何使用 pre 標簽 對空行和 空格 進行控制 </pre>pink老師 一句話說出他們:
所謂的預格式化文本就是 ,按照我們預先寫好的文字格式來顯示頁面, 保留空格和換行等。
有了這個標簽,裡面的文字,會按照我們書寫的模式顯示,不需要段落和換行標簽了。但是,比較少用,因為不好整體控制。
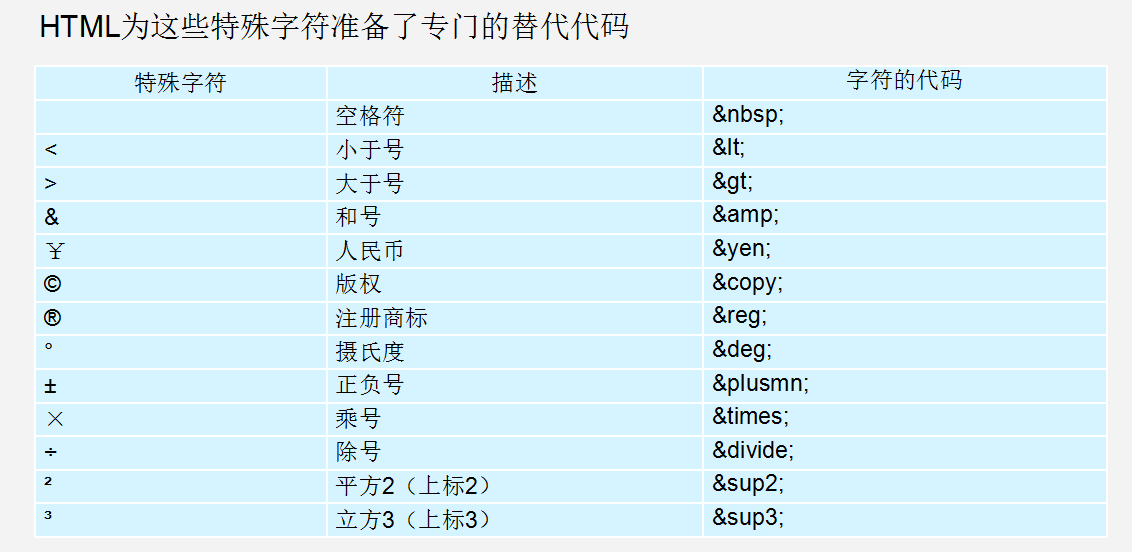
5.4 特殊字元 (理解)
一些特殊的符號,我們再html 裡面很難或者 不方便直接 使用, 我們此時可以使用下麵的替代代碼。
雖然有很多,但是我們平時用的比較較少, 大家重點記住 空格 大於號 小於號 就可以了,剩下的回來查閱。
總結:
- 是以運算符
&開頭,以分號運算符;結尾。- 他們不是標簽,而是符號。
- HTML 中不能使用小於號 “<” 和大於號 “>”特殊字元,瀏覽器會將它們作為標簽解析,若要正確顯示,在 HTML 源代碼中使用字元實體
團隊約定
推薦:
<a href="#">more >></a>不推薦:
<a href="#">more >> </a>5.5 html5發展之路
5.6 什麼是XHTML
XHTML 是更嚴格更純凈的 HTML 代碼。
- XHTML 指可擴展超文本標簽語言(EXtensible HyperText Markup Language)。
- XHTML 的目標是取代 HTML。
- XHTML 與 HTML 4.01 幾乎是相同的。
- XHTML 是更嚴格更純凈的 HTML 版本。
- XHTML 是作為一種 XML 應用被重新定義的 HTML。
- XHTML 是一個 W3C 標準。
5.7 HTML和 XHTML之間有什麼區別?
- XHTML 指的是可擴展超文本標記語言
- XHTML 與 HTML 4.01 幾乎是相同的
- XHTML 是更嚴格更純凈的 HTML 版本
- XHTML 是以 XML 應用的方式定義的 HTML
- XHTML 是 2001 年 1 月發佈的 W3C 推薦標準
- XHTML 得到所有主流瀏覽器的支持
- XHTML 元素是以 XML 格式編寫的 HTML 元素。XHTML是嚴格版本的HTML,例如它要求標簽必須小寫,標簽必須被正確關閉,標簽順序必須正確排列,對於屬性都必須使用雙引號等。
6. @深入閱讀
7. 預習內容
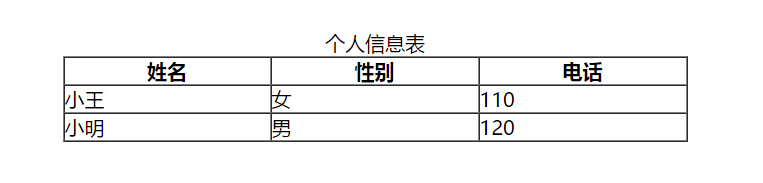
表格標簽
能夠通過表格標簽能夠寫出一個簡版表格數據展示
例如:

可以把你今天學習的內容放在表格內,再次作為總結