緩存設置: 編輯-首選項-暫存檔 改完除了C盤之外的其他盤 單位設置: 編輯-首選項-單位與標尺 將單位修改成像素 PS預設: 工具 (視窗-工具) 標尺 (視圖-標尺) 圖層 (視窗-圖層) 信息 (視窗-信息) 字元 (視窗-段落) 框選一塊區域後,可以在信息里查看尺寸相關 藉助輔助線切圖:拉好 ...
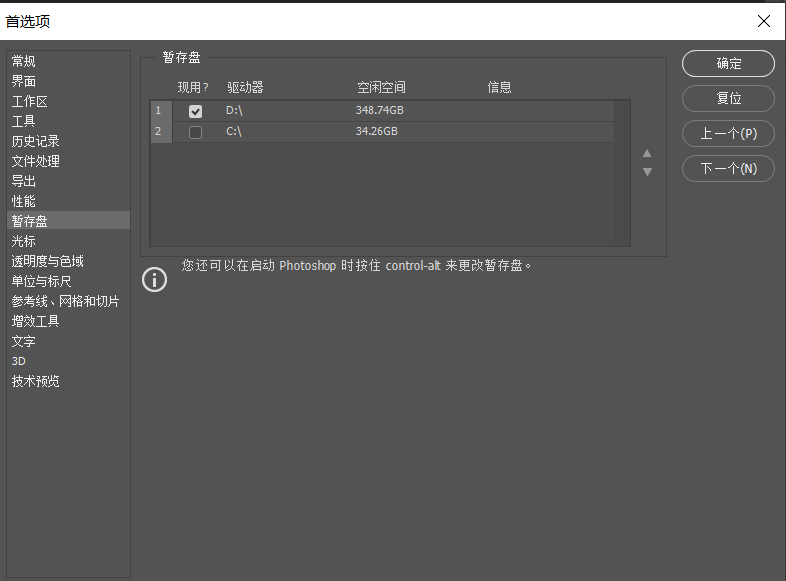
緩存設置:
編輯-首選項-暫存檔
改完除了C盤之外的其他盤

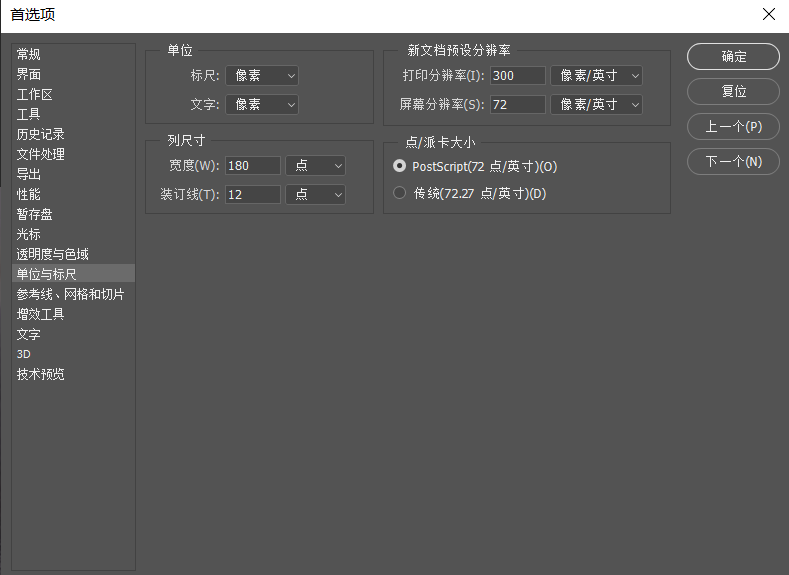
單位設置:
編輯-首選項-單位與標尺
將單位修改成像素

PS預設:
工具 (視窗-工具)
標尺 (視圖-標尺)
圖層 (視窗-圖層)
信息 (視窗-信息)
字元 (視窗-段落)

框選一塊區域後,可以在信息里查看尺寸相關

藉助輔助線切圖:拉好輔助線,使用裁剪工具框選住,裁剪出來

一個裁剪png圖片的好方法:
文件新建創建一個透明圖層
選擇工具,選中所需要的圖層,拖拽到新文件的透明圖層上
圖像-裁切-基於透明圖像裁切
成功裁剪出一個最小範圍的完整的png圖片
切片工具可以一次完成所有需要的圖片的裁切,但是效率不高,不推薦使用
圖片存儲中:PNG8和PNG24的區別
低版本IE不支持PNG24,會出現模糊的情況,並且背景會填充顏色
PNG8顏色飽和度不如PNG24
一般還是建議使用PNG24
統一色塊的一塊區域,只需要設置寬度或者高度為1像素即可,在代碼中設置重覆平鋪即可
圖片越多,網頁載入越慢
可以將很多小圖標放置在一張圖片上:雪碧圖
切圖的優化
顏色代替圖片
雪碧圖的製作
字體圖標的使用
切圖常用快捷鍵
刪除圖層 delete
合併圖層 ctrl+e
切圖輔助工具
Markman (便於測量顏色、間距等)
Tinypng (用於壓縮圖片)
前端自動化


