typora copy images to: media 第01階段.前端基礎.認識HTML 學習目標 理解 HTML的概念 HTML標簽的分類 HTML標簽的關係 HTML標簽的語義化 應用 HTML骨架格式 sublime基本使用 1. HTML 初識 HTML 指的是超文本標記語言 ( H y ...
typora-copy-images-to: media
第01階段.前端基礎.認識HTML
學習目標
- 理解
- HTML的概念
- HTML標簽的分類
- HTML標簽的關係
- HTML標簽的語義化
- 應用
- HTML骨架格式
- sublime基本使用
1. HTML 初識
- HTML 指的是超文本標記語言 (Hyper Text Markup Language)是用來描述網頁的一種語言。
- HTML 不是一種編程語言,而是一種標記語言 (markup language)
- 標記語言是一套標記標簽 (markup tag)
pink老師 一句話說出html作用:
網頁是由網頁元素組成的 , 這些元素是利用html標簽描述出來,然後通過瀏覽器解析,就可以顯示給用戶了。
所謂超文本,有2層含義:
- 因為它可以加入圖片、聲音、動畫、多媒體等內容(超越文本限制 )
- 不僅如此,它還可以從一個文件跳轉到另一個文件,與世界各地主機的文件連接(超級鏈接文本 )。
<img src="timg.jpg" />門外漢眼中的效果頁面

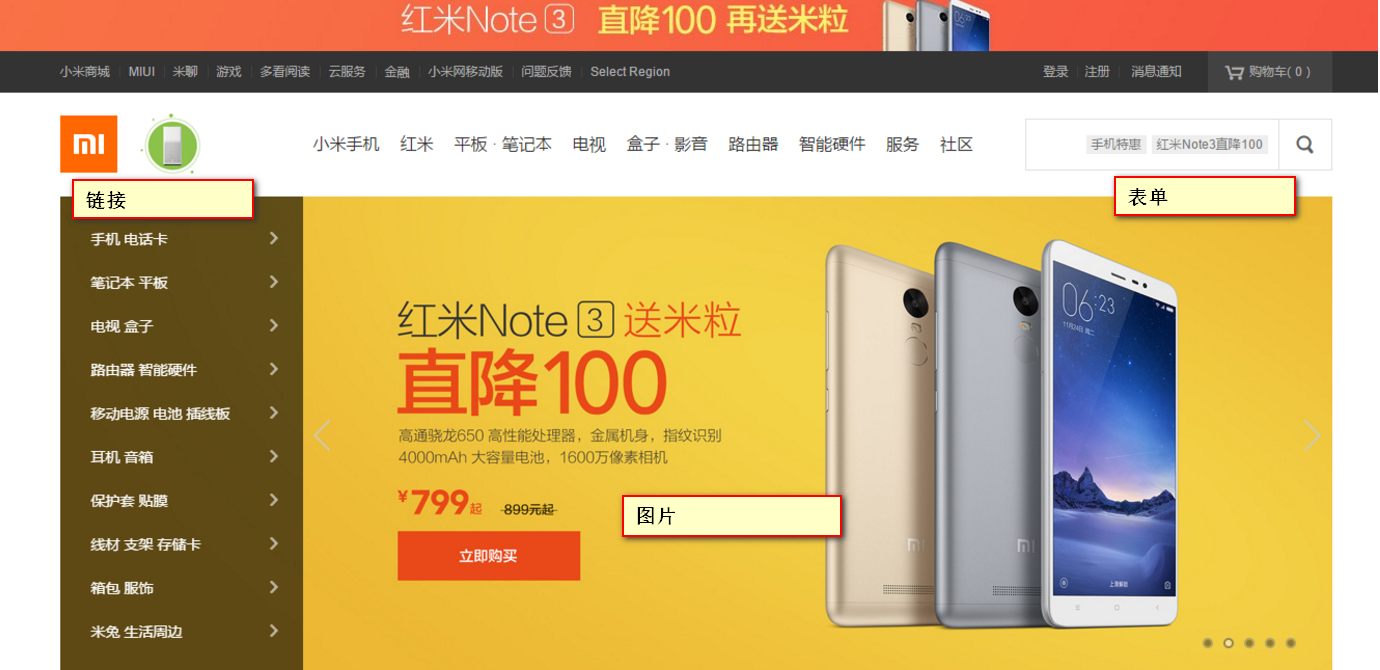
我們要做的html頁面

html 總結:
- html 是超文本標記(標簽)語言
- 我們學習html 主要學習html標簽
- 我們用html標簽描述網頁元素。 比如 圖片標簽 、文字標簽、鏈接標簽等等
- 標簽有自己的語法規範,所有的html標簽都是用 <> 表示的
- H(很)T(甜)M(蜜)L(啦) 是很快樂的一件事情
1.1 HTML骨架標簽
日常生活的書信,我們要遵循共同的約定。

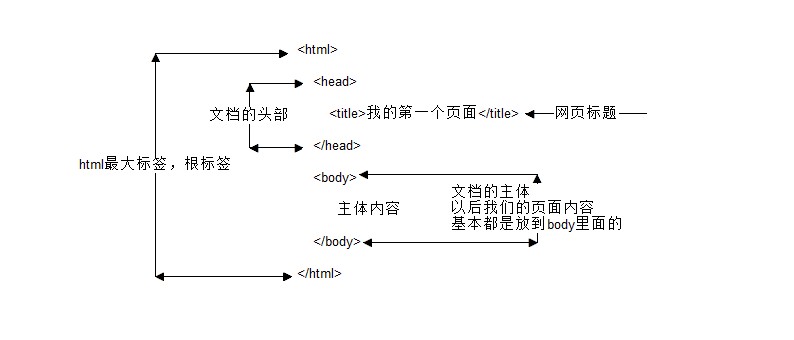
同理:HTML 有自己的語言語法骨架格式:(要遵循,要專業) 要求務必非常流暢的默寫下來。。
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>html骨架標簽總結
| 標簽名 | 定義 | 說明 |
|---|---|---|
| HTML標簽 | 頁面中最大的標簽,我們成為 根標簽 | |
| 文檔的頭部 | 註意在head標簽中我們必須要設置的標簽是title | |
| 文檔的標題 | 讓頁面擁有一個屬於自己的網頁標題 | |
| 文檔的主體 | 元素包含文檔的所有內容,頁面內容 基本都是放到body裡面的 |
課堂練習1:
書寫我們的第一個HTML 頁面。
新建一個 01-html骨架標簽 的 TXT 文件。
裡面寫入剛纔的HTML 骨架。
把尾碼名改為 .HTML。
右擊--谷歌瀏覽器打開。
<html> <head> <title>我的第一個頁面</title> </head> <body> 你我之間 黑馬洗練 月薪過萬 一飛衝天 </body> </html>

為了便於記憶,我們請出剛纔要辭職回家養豬的二師兄來幫忙, 我稱之為 豬八戒記憶法

團隊約定大小寫
HTML標簽名、類名、標簽屬性和大部分屬性值統一用小寫
推薦:
<head>
<title>我的第一個頁面</title>
</head>不推薦:
<HEAD>
<TITLE>我的第一個頁面</TITLE>
</HEAD>1.2 HTML元素標簽分類
標簽:
在HTML頁面中,帶有“< >”符號的元素被稱為HTML標簽,如上面提到的 <html>、<head>、<body>都是HTML骨架結構標簽。
分類:
- 常規元素(雙標簽)
<標簽名> 內容 </標簽名> 比如 <body> 我是文字 </body>- 該語法中“<標簽名>”表示該標簽的作用開始,一般稱為“開始標簽(start tag)”,“” 表示該標簽的作用結束,一般稱為“結束標簽(end tag)”。
- 和開始標簽相比,結束標簽只是在前面加了一個關閉符“/”。
- 我們以後接觸的基本都是雙標簽
- 空元素(單標簽)
<標簽名 /> 比如 <br />- 空元素 用單標簽來表示, 簡單點說,就是裡面不需要包含內容, 只有一個開始標簽不需要關閉。
- 這種單身狗標簽非常少,一共沒多少,我們多記憶就好
pink老師 一句話說出他們:
世界上單身狗畢竟是少數的, 大部分還是喜歡成雙成對,不要拉下你的另外一半,對待一個雙標簽要有始有終。
1.3 HTML標簽關係
主要針對於雙標簽 的相互關係分為兩種: 請大家務必熟悉記住這種標簽關係,因為後面我們標簽嵌套特別多,很容易弄混他們的關係。
- 嵌套關係
<head>
<title> </title>
</head>
2.併列關係
<head></head>
<body></body>
倡議:
如果兩個標簽之間的關係是嵌套關係,子元素最好縮進一個tab鍵的身位(一個tab是4個空格)。如果是併列關係,最好上下對齊。
pink老師 一句話說出他們:
html雙標簽 可以分為 有 一種是 父子級 包含關係的標簽 一種是 兄弟級 併列關係的標簽
1.4 課堂一練
請問下列哪組標簽關係是錯誤的?
[ ]
[ ]
[x]
</head> [ ]
2. 代碼開發工具(書寫代碼)
- 為了提高我們的開發效率
減少代碼的出錯我們不提倡用記事本開發,我們有更好的犀利哥。

- Dreamweaver
- SublimeText
- WebStorm
- HBuilder
VScode
有人說:
普通青年 Dreamweaver
文藝青年 sublime
高手和傻子 用記事本
其實。。。。

感覺: 這個feel 倍兒爽 feel feel倍兒爽 爽爽爽爽!

sublime有非常多的優點, 最開心的就是非常輕量級,打開速度超快,後面更高的功能,後面再接觸。
sublime生成html骨架小技巧
- 雙擊打開軟體
- 新建文件(ctrl+n)
- 保存(ctrl+s),保存為:文件名.html ( 註意 尾碼名必須是 .html )
- 放大縮小代碼 按住 ctrl 在 滾動滑鼠滾輪 或者 ctrl+ 加號 鍵 和 ctrl + 減號鍵
- 生成頁面骨架結構
- html: 5 按下tab鍵 或者
- ! 按下tab鍵
- html: 5 按下tab鍵 或者
- 在瀏覽器中預覽頁面
- 右鍵在 瀏覽器中打開
3. 文檔類型<!DOCTYPE>
用法:
<!DOCTYPE html> 作用:
<!DOCTYPE> 聲明位於文檔中的最前面的位置,處於 標簽之前。此標簽可告知瀏覽器文檔使用哪種 HTML 或 XHTML 規範。
pink老師 一句話說出他們:
<!DOCTYPE html> 就是告訴瀏覽器按照HTML5 規範解析頁面.
團隊約定:
HTML文件必須加上 DOCTYPE 聲明,並統一使用 HTML5 的文檔聲明
4. 頁面語言lang
<html lang="en"> 指定html 語言種類最常見的2個:
en定義語言為英語zh-CN定義語言為中文
pink老師 一句話說出他們:
指定該html標簽 內容 所用的語言為中文
團隊約定:
考慮瀏覽器和操作系統的相容性,目前仍然使用 zh-CN 屬性值
@拓展閱讀:
簡單來說,可能對於程式來說沒有太大的作用,但是它可以告訴瀏覽器,搜索引擎,一些處理Html的程式對頁面語言內容來做一些對應的處理或者事情。
比如可以
- 根據根據lang屬性來設定不同語言的css樣式,或者字體
- 告訴搜索引擎做精確的識別
- 讓語法檢查程式做語言識別
- 幫助翻譯工具做識別
- 幫助網頁閱讀程式做識別
等等
5. 字元集
<meta charset="UTF-8" />字元集(Character set)是多個字元的集合。
電腦要準確的處理各種字元集文字,需要進行字元編碼,以便電腦能夠識別和存儲各種文字。utf-8是目前最常用的字元集編碼方式,常用的字元集編碼方式還有gbk和gb2312。
- gb2312 簡單中文 包括6763個漢字 GUO BIAO
- BIG5 繁體中文 港澳台等用
- GBK包含全部中文字元 是GB2312的擴展,加入對繁體字的支持,相容GB2312
- UTF-8則基本包含全世界所有國家需要用到的字元
- 這句代碼非常關鍵, 是必須要寫的代碼,否則可能引起亂碼的情況。
pink老師 一句話說出他們:
這句話是讓 html 文件是以 UTF-8 編碼保存的, 瀏覽器根據編碼去解碼對應的html內容。
團隊約定:
一般情況下統一使用 "UTF-8" 編碼, 請儘量統一寫成標準的 "UTF-8",不要寫成 "utf-8" 或 "utf8" 或 "UTF8"。
6. HTML標簽的語義化
白話: 所謂標簽語義化,就是指標簽的含義。
pink老師 一句話說出語義化目的:
根據標簽的語義,在合適的地方給一個最為合理的標簽,讓結構更清晰。
- 方便代碼的閱讀和維護
- 同時讓瀏覽器或是網路爬蟲可以很好地解析,從而更好分析其中的內容
- 使用語義化標簽會具有更好地搜索引擎優化

語義是否良好: 當我們去掉CSS之後,網頁結構依然組織有序,並且有良好的可讀性。( 裸奔起來一樣好看 )
遵循的原則:先確定語義的HTML ,再選合適的CSS。所以,我們接下來學習html標簽,要根據語義去記憶。 HTML網頁中任何元素的實現都要依靠HTML標簽。


