float實現文字環繞圖片效果: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> body{ font-family: '微軟雅黑'; } .per{ width: ...
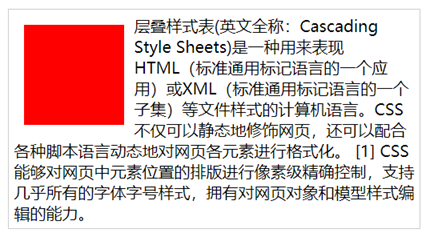
float實現文字環繞圖片效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> body{ font-family: '微軟雅黑'; } .per{ width: 400px; border: 1px solid #CCC; padding: 5px; } .red{ width: 100px; height: 100px; background: red; margin: 10px; float:left; } </style> </head> <body> <div class="per"> <div class="red"></div>層疊樣式表(英文全稱:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的電腦語言。CSS不僅可以靜態地修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。 [1] CSS 能夠對網頁中元素位置的排版進行像素級精確控制,支持幾乎所有的字體字型大小樣式,擁有對網頁對象和模型樣式編輯的能力。 </div> </body> </html>

清除浮動的方法一:
在浮動元素後面使用一個空元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> .container{ width:500px; border:1px solid #000; } .div{ width: 100px; height:100px; float:left; } .div1{ background-color:red; } .div2{ background-color:yellow; } .div3{ background-color:green; } .clear{ clear:both; } </style> </head> <body> <div class="container"> <div class="div div1"></div> <div class="div div2"></div> <div class="div div3"></div> <div class="clear"></div> </div> </body> </html>
清除浮動的方法二:
給容器添加overflow:hidden;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> .container{ width:500px; border:1px solid #000; overflow: hidden; } .div{ width: 100px; height:100px; float:left; } .div1{ background-color:red; } .div2{ background-color:yellow; } .div3{ background-color:green; } </style> </head> <body> <div class="container"> <div class="div div1"></div> <div class="div div2"></div> <div class="div div3"></div> </div> </body> </html>
清除浮動的方法三:
css3的:after偽元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float</title> <style> .container{ width:500px; border:1px solid #000; overflow: hidden; zoom:1; } .div{ width: 100px; height:100px; float:left; } .div1{ background-color:red; } .div2{ background-color:yellow; } .div3{ background-color:green; } .clearfix:after{ content:'.'; display: block; height:0; visibility: hidden; clear:both; } .clearfix{ zoom:1;/*相容ie6/7*/ } </style> </head> <body> <div class="container clearfix"> <div class="div div1"></div> <div class="div div2"></div> <div class="div div3"></div> </div> </body> </html>



