z index屬性介紹 只有設置了定位我們才會使用到該 屬性,如: 、`相對定位 絕對定位`。 定位元素預設的 屬性值是 。 如果 個定位的元素都沒有設置 屬性,後者會覆蓋到前者。 如果 個定位的元素都設置了 屬性,並且數值一樣大還是後者會覆蓋到前者。 屬性的屬性值大的就會覆蓋小,就是設置元素的層級 ...
z-index屬性介紹
- 只有設置了定位我們才會使用到該
z-index屬性,如:固定定位、相對定位、絕對定位。 - 定位元素預設的
z-index屬性值是0。 - 如果
2個定位的元素都沒有設置z-index屬性,後者會覆蓋到前者。 - 如果
2個定位的元素都設置了z-index屬性,並且數值一樣大還是後者會覆蓋到前者。 z-index屬性的屬性值大的就會覆蓋小,就是設置元素的層級。
z-index屬性實踐
用實踐證明這句話,如果
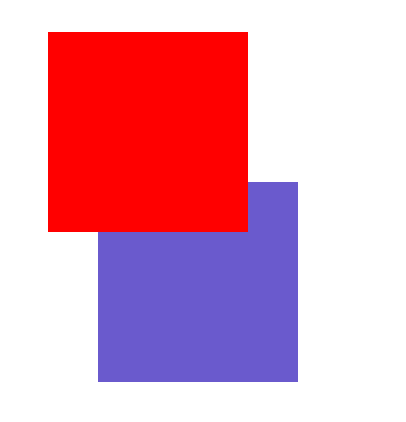
2個定位的元素都沒有設置z-index屬性,後者會覆蓋到前者。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>z-index屬性</title>
<style>
div{
width: 200px;
height: 200px;
}
.div1{
background-color: red;
position: relative;
top: 50px;
left: 50px;
}
.div2{
background-color: slateblue;
position: relative;
left: 100px;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>結果圖

- 用實踐來證明這句話,如果
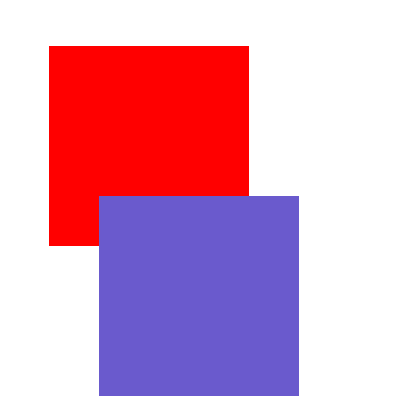
2個定位的元素都設置了z-index屬性,並且數值一樣大還是後者會覆蓋到前者。 代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>z-index屬性</title>
<style>
div{
width: 200px;
height: 200px;
}
.div1{
background-color: red;
position: relative;
top: 50px;
left: 50px;
z-index: 2;
}
.div2{
background-color: slateblue;
position: relative;
left: 100px;
z-index: 2;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>結果圖

用實踐來證明這句話,
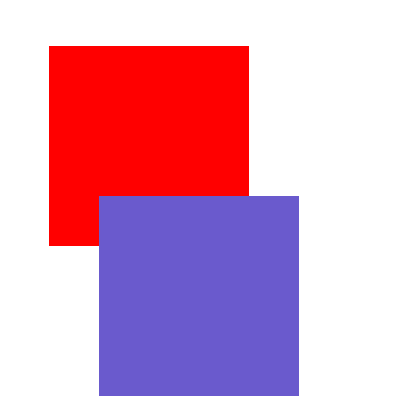
z-index屬性的屬性值大的就會覆蓋小,就是設置元素的層級。代碼塊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>z-index屬性</title>
<style>
div{
width: 200px;
height: 200px;
}
.div1{
background-color: red;
position: relative;
top: 50px;
left: 50px;
z-index: 3;
}
.div2{
background-color: slateblue;
position: relative;
left: 100px;
z-index: 2;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>結果圖