html5中常用的結構標簽 article 文章 header 頭部 nav 導航 section 區域 aside 側邊欄 hgroup 區塊的相關信息 figure 定義一組內容及標題 figcaption 定義figure元素的標題 footer 底部 dialog 對話框 使用習慣: hea ...
html5中常用的結構標簽
article 文章
header 頭部
nav 導航
section 區域
aside 側邊欄
hgroup 區塊的相關信息
figure 定義一組內容及標題
figcaption 定義figure元素的標題
footer 底部
dialog 對話框
使用習慣:
header/section/footer > aside/article/figure/hgroup/nav > div
embed可插入flash文件,但flash已經逐漸被淘汰,不建議使用
meter狀態標簽,可以定義電壓
optimum是標準狀態
low與high之間呈現綠色,其餘呈現黃色
<meter value=”220” min=”20” max=”380” low=”200” high=”240” optimum=”220”></meter>
自動計算百分比
<meter value="0.75">75%</meter>
有步長的進度條
<progress value="30" max="100"></progress>
不斷載入的進度條
<progress max="100"></progress>
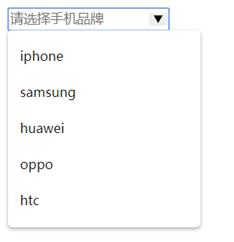
datalist為input定義下拉列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> <input placeholder="請選擇手機品牌" list="phoneList"> <datalist id="phoneList"> <option value="iphone">iphone</option> <option value="samsung">samsung</option> <option value="huawei">huawei</option> <option value="oppo">oppo</option> <option value="htc">htc</option> </datalist> </body> </html>

details定義元素的詳細內容,配合summary
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> <details> <summary>HTML5</summary> <p>HTML5是構建Web內容的一種語言描述方式。HTML5是互聯網的下一代標準,是構建以及呈現互聯網內容的一種語言方式.被認為是互聯網的核心技術之一。HTML產生於1990年,1997年HTML4成為互聯網標準,並廣泛應用於互聯網應用的開發。 HTML5是Web中核心語言HTML的規範,用戶使用任何手段進行網頁瀏覽時看到的內容原本都是HTML格式的,在瀏覽器中通過一些技術處理將其轉換成為了可識別的信息。HTML5在從前HTML4.01的基礎上進行了一定的改進,雖然技術人員在開發過程中可能不會將這些新技術投入應用,但是對於該種技術的新特性,網站開發技術人員是必須要有所瞭解的。 [1-2] </p> </details> </body> </html>

ruby和rt進行拼音的註釋
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> 我們來<ruby>夼<rt>kuang</rt></ruby>一個話題 </body> </html>

相容瀏覽器的寫法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> 我們來<ruby>夼<rp>(</rp><rt>Kuang</rt><rp>)</rp></ruby>一個話題 </body> </html>
mark黃色選中效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> <p>媽媽叫我回家的時候順路買一盒<mark>牛奶</mark>,需要很新鮮的那種。</p> </body> </html>

output表單計算
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> <form oninput="sum.value=parseInt(num1.value)*parseInt(num2.value)"> <input type="number" id="num1">* <input type="number" id="num2">= <output name="sum" for="num1 num2"></output> </form> </body> </html>

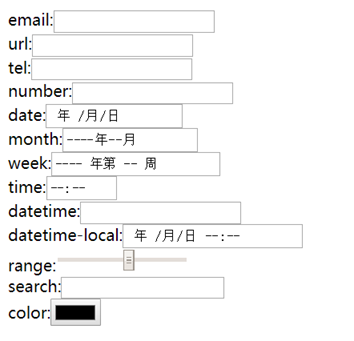
date pickers在移動端效果比較好
week相容性不好
datetime相容性不好,推薦用datetime-local
time用來設置時間(小時和分鐘);
month用來設置年和月;
date用來設置年月日;
datetime用來設置年月日和時間;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> email:<input type="email" name="email"><br> url:<input type="url" name="url"><br> tel:<input type="tel" name="tel"><br> number:<input type="number" name="number"><br> date:<input type="date" name="date"><br> month:<input type="month" name="month"><br> week:<input type="week" name="week"><br> time:<input type="time" name="time"><br> datetime:<input type="datetime" name="datetime"><br> datetime-local:<input type="datetime-local" name="datetime-local"><br> range:<input type="range" name="range" min="1" max="10"><br> search:<input type="search" name="search"><br> color:<input type="color" name="color"><br> </body> </html>

autocomplete屬性規定form或input域擁有自動完成功能,該屬性適用於<form>標簽和<input>標簽
autofocus自動獲取焦點
multiple多選,適用於email和file,email中不同郵箱用,隔開
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> </head> <body> <form action="lesson2_1 autocomplete.html" autocomplete="on"> <input type="text" name="text" autofocus="autofocus" placeholder="您好,請在這裡輸入您的用戶名!"><br> <input type="email" name="email" autocomplete="off" multiple="multiple"><br> <input type="file" name="file" multiple="multiple"><br> <input type="submit"> </form> </body> </html>

<link>標簽中,sizes屬性可以規定被鏈接資源的尺寸的大小
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <link rel="icon" href="icon.gif" type="image/gif" sizes="16x16"> <base href="http://localhost" target="_blank"> </head> <body> </body> </html>
script:
defer 頁面已完成載入後再執行腳本
async 一旦腳本可用,則非同步執行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <script async="async" type="text/javascript" src="async.js"></script> <script defer="defer" type="text/javascript" src="defer.js"></script> </head> <body> </body> </html>
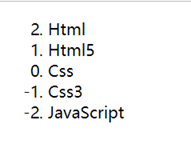
ol有序列表倒序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Ol</title> </head> <body> <ol start="2" reversed="reversed"> <li>Html</li> <li>Html5</li> <li>Css</li> <li>Css3</li> <li>JavaScript</li> </ol> </body> </html>

html頁面佈局demo:
demo.html ---------------------------------------- <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html5</title> <link rel="stylesheet" href="style.css"> </head> <body> <header> <div class="container"> <a href="index.html"><img src="images/logo.png"></a> <nav> <a class="active" href="index.html">Home</a> <a href="#">Course</a> <a href="#">Actual</a> <a href="#">Plan</a> <a href="#">FAQ</a> <a href="#">Notes</a> </nav> </div> </header> <section class="banner"> <ul> <li class="active"><img src="images/banner/banner1.jpg"></li> <li class="left"><img src="images/banner/banner3.jpg"></li> <li class="right"><img src="images/banner/banner2.jpg"></li> </ul> </section> <section class="main"> <aside> <h1>Recent <samp>Course</samp></h1> <dl> <dt>Hyper Text Markup Language</dt> <dd><img src="images/Course/05_05.png"></dd> <dd>HTML is the standard markup language used to create web pages and its elements form the building blocks of all websites.</dd> </dl> <dl> <dt>Cascading Style Sheets</dt> <dd><img src="images/Course/06_04.png"></dd> <dd>Cascading Style Sheets (CSS) is a simple mechanism for adding style (e.g., fonts, colors, spacing) to Web documents.</dd> </dl> <dl> <dt>JavaScript</dt> <dd><img src="images/Course/09_07.png"></dd> <dd>JavaScript is a high-level, dynamic, untyped, and interpreted programming language.</dd> </dl> <dl> <dt>AngularJS</dt> <dd><img src="images/Course/02_09.png"></dd> <dd>AngularJS is an open-source web application framework mainly maintained by Google and by a community of individuals and...</dd> </dl> </aside> <article> <h1>Welcome to <samp>Massive Open Online Course!</samp></h1> <p>We provide the latest knowledge to help you cope with the changing world!</p> <img src="images/article.jpg"> <p>We hope that all the students who love the Internet can be more convenient access to learning resources, using the Internet thinking to change our learning.</p> <p>Focus on IT skills education MOOC, consistent with the development trend of the Internet down to earth's MOOC. We are free, we only teach useful, we concentrate on education.</p> </article> </section> <footer> <div class="container"> <p>Copyright © 2019 test.com All Rights Reserved.</p> <span> <img src="images/icon/weichat.png"> <img src="images/icon/sina.png"> <img src="images/icon/qq.png"> </span> </div> </footer> </body> </html>
style.css
------------------------------------------
/* All tag */
* { font-family: Arial; font-size: 14px; margin: 0; padding: 0; border: none; }
a { text-decoration: none; }
ul { list-style: none; }
/* header */
header { position: relative; height: 80px; background: #000; }
header:after { position: absolute; bottom: 0; left: 0; width: 100%; height: 7px; content: ''; background: #d6d6d6; }
header > .container { position: relative; z-index: 1; width: 1200px; margin: 0 auto; }
header > .container > a { display: block; float: left; margin: 5px 25px; }
header > .container > nav { float: right; }
/* nav */
nav > a { font-size: 24px; line-height: 73px; display: block; float: left; width: 110px; height: 73px; text-align: center; color: #fff; }
nav > a:nth-child(1) { background: #433b90; }
nav > a:nth-child(2) { background: #017fcb; }
nav > a:nth-child(3) { background: #78b917; }
nav > a:nth-child(4) { background: #feb800; }
nav > a:nth-child(5) { background: #f27c01; }
nav > a:nth-child(6) { background: #d40112; }
nav > a:hover,
nav > a.active { padding-bottom: 7px; }
/* banner */
.banner { position: relative; background: #eaeaea; }
.banner:after { position: absolute; bottom: 0; left: 0; width: 100%; height: 6px; content: ''; background: #d6d6d6; }
.banner > ul { position: relative; width: 1490px; height: 538px; margin: 0 auto; padding-top: 10px; }
.banner > ul > li { position: absolute; width: 610px; height: 300px; overflow: hidden; }
.banner > ul > li.active { z-index: 2; top: 37px; right: 0; left: 0; width: 960px; height: 460px; margin: auto; border: 1px solid #fff; box-shadow: 0 30px 140px 22px rgba(0, 0, 0, .35); }
.banner > ul > li.left { z-index: 1; top: 0; bottom: 0; left: 0; margin: auto; box-shadow: 0 3px 7px 0 rgba(0, 0, 0, .35); }
.banner > ul > li.right { z-index: 1; top: 0; right: 0; bottom: 0; margin: auto; box-shadow: 0 3px 7px 0 rgba(0, 0, 0, .35); }
.banner > ul > li > img { position: absolute; left: -30%; height: 100%; }
/* main */
.main { position: relative; width: 1200px; height: 473px; margin: 34px auto 0; }
.main h1 { font-size: 30px; font-weight: lighter; margin-bottom: 23px; }
.main h1 > samp { font-size: 30px; color: #7c7c7c; }
.main > aside { float: left; width: 450px; }
.main > aside > dl { position: relative; display: block; height: 74px; margin-bottom: 17px; }
.main > aside > dl > dt { position: absolute; top: -1px; left: 92px; font-size: 16px; font-weight: bold; line-height: 16px; text-decoration: underline; }
.main > aside > dl > dd:first-of-type { position: absolute; left: 0; }
.main > aside > dl > dd:last-of-type { position: absolute; top: 20px; left: 90px; }
.main > article { float: right; width: 720px; overflow: hidden; }
.main > article > p,
.main > article > img { margin-bottom: 20px; }
/* footer */
footer { position: relative; background: #000; }
footer:before { position: absolute; z-index: -1; top: -6px; left: 0; width: 100%; height: 6px; content: ''; background: #d6d6d6; }
footer > .container { width: 1200px; height: 64px; margin: 0 auto; }
footer > .container > p { line-height: 64px; float: left; color: #fff; }
footer > .container > span { float: right; margin: 14px 40px; }
footer > .container > span > img { margin-left: 4px; opacity: .7; }
footer > .container > span > img:hover { opacity: 1; cursor: pointer; }

html頁面佈局demo2:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html</title> <link rel="stylesheet" href="demo.css"> </head> <body> <table id="outer-table"> <!-- 頂部 --> <thead> <tr> <td><img src="img/logo.png" alt="logo"></td> </tr> </thead>



