使用react-native-vector-icons時出現了很多問題,如IOS報錯unRecognized font family 'FontAwesome'以及安卓無法正常顯示圖標 ...
前言
任何庫的安裝與使用都離不開官文,按照官方文檔一步步操作可以規避大多數問題。不過很多庫只有英文文檔,想要完全參透需要時間。react-native-vector-icons 是最近學習React Native時所用到的一個圖標庫,這個庫自帶了十多種圖標庫,也可以將自定義圖標稍作處理後在RN中使用。期間遇到了不少問題,尤其是解決IOS出現的error花了我不少時間,瘋狂百度後發現其實操作很簡單。
先上Github地址,有能力的可先看看:https://github.com/oblador/react-native-vector-icons
使用內置的圖標庫
- 先安裝包 npm i react-native-vector-icons -D
- 項目中引入 import FontAwesome from 'react-native-vector-icons/FontAwesome'
- 使用 <FontAwesome name="home" size={26} />
- 在這裡可以查看react-native-vector-icons中自帶的圖標庫以及庫中對應圖標的name:https://oblador.github.io/react-native-vector-icons/
使用自定義圖標(如阿裡媽媽)
- 使用阿裡媽媽圖標庫生成.ttf文件
- 將.ttf文件加入 node_modules/react-native-vector-icons/Fonts中
- 隨便複製一份 字體名.js 文件 並改成自己要引入的,這個js文件可以就放在react-native-vector-icons包中,也可以從node_modules中拿出來放入項目里
- 然後跟使用內置庫一樣使用 import XXX from 'react-native-vector-icons/XXX.js' <XXX name="wechat" size={26} />
import createIconSet from './lib/create-icon-set'; const glyphMap = { 'wechat': 59001, //中的 e625轉成十進位 } const iconSet = createIconSet(glyphMap, 'iconfont', 'iconfont.ttf'); export default iconSet; export const Button = iconSet.Button; export const TabBarItem = iconSet.TabBarItem; export const TabBarItemIOS = iconSet.TabBarItemIOS; export const ToolbarAndroid = iconSet.ToolbarAndroid; export const getImageSource = iconSet.getImageSource;
Android 無法正常顯示圖標
在 android/app/build.gradle 下加入project.ext.vectoricons = [ iconFontNames: [ 'FontAwesome.ttf'] // Name of the font files you want to copy ] apply from: "../../node_modules/react-native-vector-icons/fonts.gradle" //或者直接引入全部 apply from: "../../node_modules/react-native-vector-icons/fonts.gradle"
IOS報錯 unRecognized font family 'FontAwesome'
- 使用Xcode打開項目下的ios文件夾 或者 XXX.xcodeproj 文件(XXX為項目名)
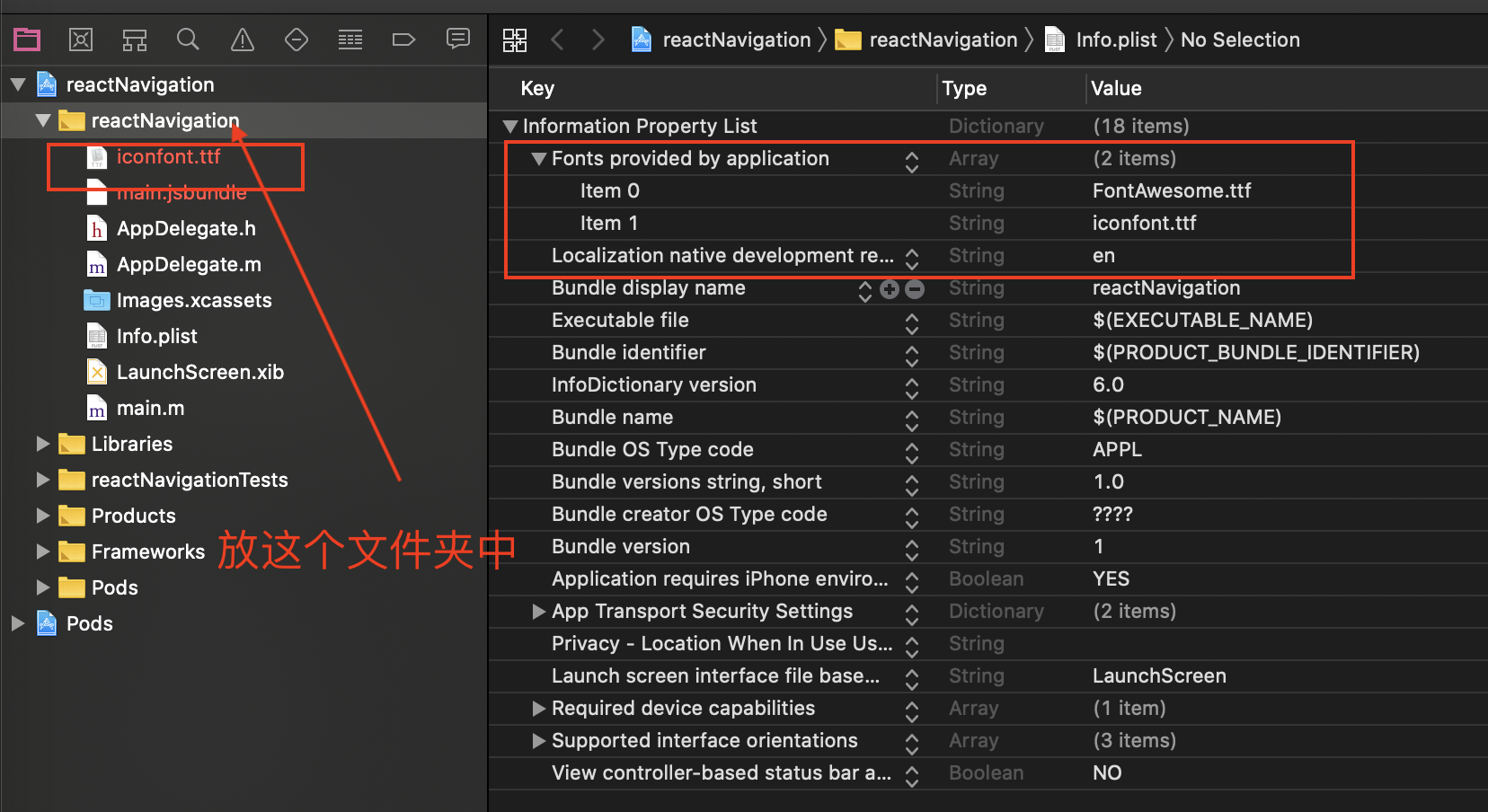
- 打開之後目錄中會有一個與項目名稱同名的文件夾,右鍵單擊這個文件夾,選擇 Add files to XXX,加入要使用的.ttf文件或者是 react-native-vector-icons下的整個Fonts文件夾,記得勾選上 Create floders 中的 create group 和 Add to targets 中的 XXX。
- 編輯 與項目名同名的文件夾 下的 info.plist,並加入行 Fonts provided by application,在該行中加入 字體文件名

- 註意,每個被add的.ttf文件都要在 Fonts provided by application 中加入,當add的是整個Fonts文件夾時,文件夾中所有.ttf文件都要在Fonts provided by application 中加入,否則會出現 We ran "xcodebuild" command but it exited with error code 65. 這樣的錯誤
- 註意,ios的font-family要求與字體文件字體名相同(不是文件名)比如從阿裡媽媽下載的文件 字體名是 iconfont,那麼在XXX.js中就要使用iconfont
const iconSet = createIconSet(glyphMap, 'iconfont', 'MyIcon.ttf'); //阿裡媽媽的圖標font-family為iconfont
主要參考資料
- https://blog.csdn.net/weixin_38713540/article/details/71474462
- https://blog.csdn.net/jiangcs520/article/details/69366245
- https://blog.csdn.net/Ruffaim/article/details/80049291


