position:static 忽略top/bottom/left/right或者z-index position:relative 設置相對定位的元素不會脫離文檔流 position:fixed 不會隨著視口滾動而滾動,繼承absolute的特點 position:sticky 和top屬性搭配, ...
position:static
忽略top/bottom/left/right或者z-index
position:relative
設置相對定位的元素不會脫離文檔流
position:fixed
不會隨著視口滾動而滾動,繼承absolute的特點
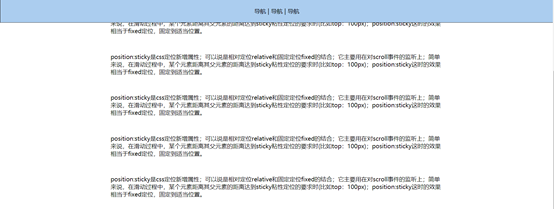
position:sticky
和top屬性搭配,可以設置吸附導航效果,但相容性不太理想
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> *{margin:0;padding:0;} div{width:100%;} .banner{text-align: center;background-color:#f2f4f6;padding:100px 0;} .nav{text-align: center;border:1px solid #333;position: sticky;top:0;background-color:#abcdef;padding:20px 0;} .content{width:60%;margin:50px auto;} p{margin-bottom:50px;} </style> </head> <body> <div class="banner">這是廣告圖</div> <div class="nav">導航 | 導航 | 導航</div> <div class="content"> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> <p>position:sticky是css定位新增屬性;可以說是相對定位relative和固定定位fixed的結合;它主要用在對scroll事件的監聽上;簡單來說,在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當於fixed定位,固定到適當位置。</p> </div> </body> </html>


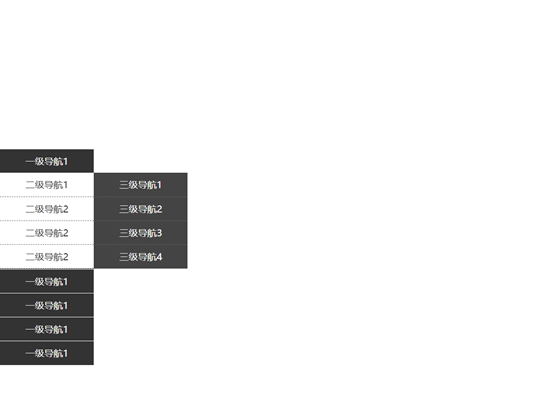
左側固定三級導航demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> *{margin:0;padding:0;} .page{width:100%;} .nav{position: fixed;top:50%;left:0;width:160px;height:205px;margin-top:-102.5px;} .nav-li{width:100%;/*height:40px;*/line-height:40px;text-align:center;color:#fff;background:#333;border-bottom:1px solid #fff;cursor: pointer;} .nav-li:hover ul{display: block;} .title{width:100%;height:40px;} .nav-li ul{width:100%;background-color: #fff;display: none;} .nav-li ul li{width:100%;height:40px;line-height:40px;text-align:center;color:#333;border-bottom:1px dashed #666;position: relative;} .nav-li ul li:hover .list3{display: block;} .list3{width:100%;position: absolute;top:0;left:160px;display: none;} .item3{width:100%;height:40px;line-height:40px;text-align:center;background:#444;color:#fff;border-bottom:1px dashed #666;} </style> </head> <body> <div class="page"> <div class="nav"> <div class="nav-li"> <div calss="title">一級導航1</div> <ul> <li>二級導航1 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> </ul> </div> <div class="nav-li"> <div calss="title">一級導航1</div> <ul> <li>二級導航1 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2</li> <li>二級導航3</li> <li>二級導航4</li> </ul> </div> <div class="nav-li"> <div calss="title">一級導航1</div> <ul> <li>二級導航1 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2</li> <li>二級導航3</li> <li>二級導航4</li> </ul> </div> <div class="nav-li"> <div calss="title">一級導航1</div> <ul> <li>二級導航1 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2</li> <li>二級導航3</li> <li>二級導航4</li> </ul> </div> <div class="nav-li"> <div calss="title">一級導航1</div> <ul> <li>二級導航1 <div class="list3"> <div class="item3">三級導航1</div> <div class="item3">三級導航2</div> <div class="item3">三級導航3</div> <div class="item3">三級導航4</div> </div> </li> <li>二級導航2</li> <li>二級導航3</li> <li>二級導航4</li> </ul> </div> </div> </div> </body> </html>

html+css網頁項目佈局demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>demo</title> <style> *{margin:0;padding:0;} header{width:100%;height:100px;} header img{width:300px;height:85px;padding-left:100px;padding-top:8px;} .logo{float:left;} .nav{float:right;} .nav ul{padding-right:100px;} .nav ul li{float: left;list-style: none;width:80px;height:100px;line-height:100px;color:#333;} .main{position: relative;} .top{width:100%;height:600px;} .top img{width:100%;height:100%;} .topLayer{width:100%;height:600px;



