示例代碼托管在: "http://www.github.com/dashnowords/blogs" 博客園地址: "《大史住在大前端》原創博文目錄" 華為雲社區地址: "【你要的前端打怪升級指南】" [TOC] 一. 硬體加速相關的幾個概念 之前介紹到了 渲染層的概念,在涉及到硬體加速的話題時,出 ...
目錄
示例代碼托管在:http://www.github.com/dashnowords/blogs
博客園地址:《大史住在大前端》原創博文目錄
華為雲社區地址:【你要的前端打怪升級指南】

一. 硬體加速相關的幾個概念
之前介紹到了RenderLayer渲染層的概念,在涉及到硬體加速的話題時,出現了很多新的概念,參考《Webkit技術內幕》一書的介紹總結如下:
Webkit決定將哪些RenderLayer對象組合在一起,形成一個有後端存儲的新層,這一新層不久後會用於合成,這裡稱之為合成層(CompositingLayer)。每一個合成層都會對應一個或多個後端存儲,由RenderLayerBacking類進行統一管理,後端存儲空間使用GraphicsLayer來表示,也就是說RenderLayerBacking管理著一個或多個與對應的合成層有關的GraphicsLayer。
筆者旁白:對於渲染過程來說,只需要理解這裡形成了新的
CompositingLayer合成層就可以了,其他的層概念基本都是用於實現對CompositingLayer功能支持的,概念數量太多對於理解巨集觀流程是一大障礙。
二. 合成層的生成條件
顯式提升
合成層的處理是依賴於硬體加速的,但是GPU的存儲空間有限最好不要濫用,過多的合成層有可能還會造成相反的效果,所以瀏覽器只會將滿足下列任意條件的RenderLayer提升為CompositingLayer:
- 具有
CSS3D屬性或CSS透視效果 - 包含的
RenderObject節點表示的是使用硬體加速的視頻解碼技術的HTML5video元素 - 包含的
RenderObject節點包含使用了硬體加速的Canvas2D或WebGL技術 - 使用了
CSS透明效果或CSS變形動畫 - 使用了硬體加速的
CSS Filters技術(有的文獻中表示filters屬性並沒有提升為合成層的效果,推測只有一部分filters濾鏡效果需要使用硬體加速,並非所有) - 使用了剪裁
Clip或者反射Reflection,並且它的後代中包含一個合成層 - 擁有一個Z坐標比自己小的兄弟節點,且該節點是一個合成層。
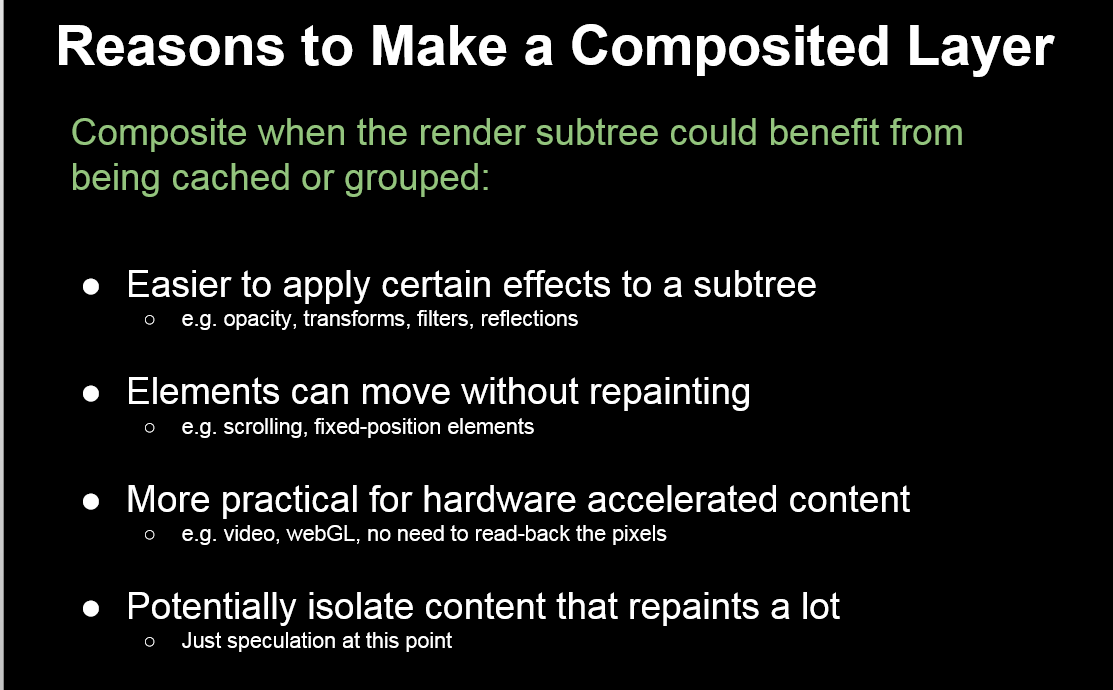
上面的規則里我們最熟悉的可能就是transform:translateZ(0)或者在關鍵幀動畫的定義中改變transform和opacity屬性。當然,隨著技術的演進,上面的規則並不一定全面,Chromium官網提供的開發者演講PPT中也對提升的理由進行了相關的描述:

你可以在Chrome調試面板的【Layers】功能中對分層相關的結果進行檢視,查看哪些層進行了提升以及被提升的具體原因,避免出現與自己意圖相悖的層提升:

隱式提升
RenderLayer滿足特殊條件時被提升為CompositingLayer對開發者而言是比較可控的。但除此之外,在瀏覽器的合成階段,還存在隱式合成的狀況,一些特定的場景中出現的合成層並不是開發者主觀期望的。
隱式合成主要發生在元素出現重疊時,層級較低的元素如果被提升為合成層後,最終合成的結果就可能出現在原來比自己層級更高的元素之上,從而出現錯誤的堆疊關係,為了糾正這種關係,只能讓原本層級高(但是並不用提升為合成層的元素)發生提升也成為合成層。例如下麵的代碼:
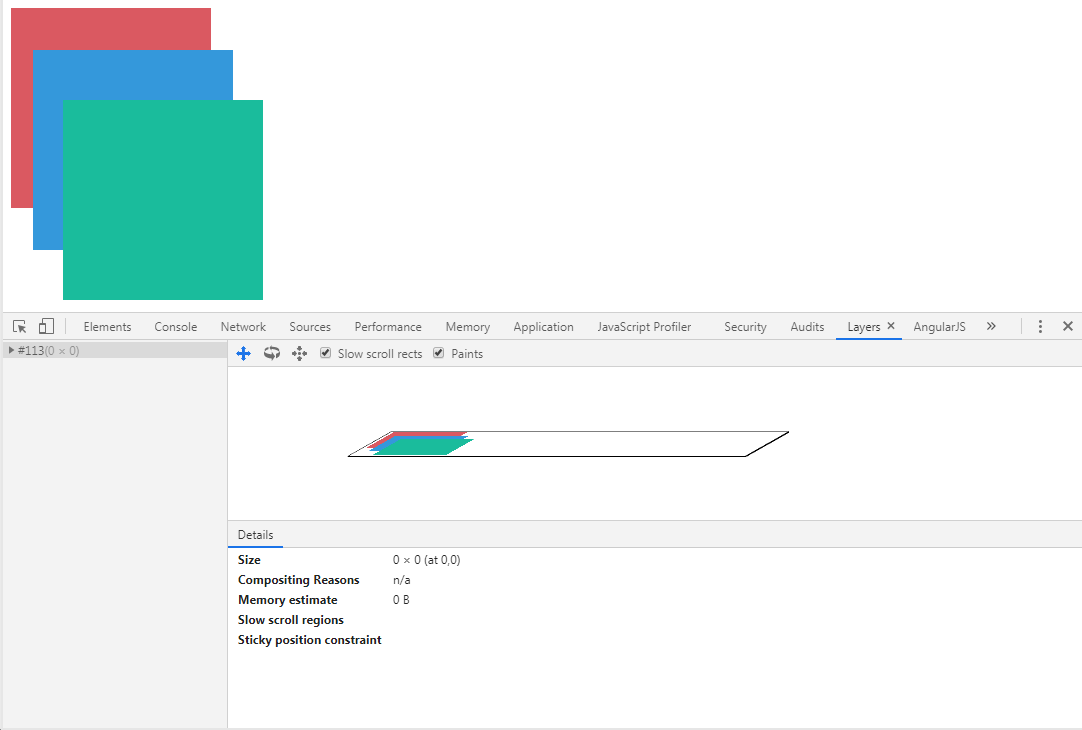
<div style="position:absolute;height:200px;width:200px;background-color: #DA5961;"></div>
<div style="position:absolute;left:30px;top:50px;height:200px;width:200px;background-color: #3498db;"></div>
<div style="position:absolute;left:60px;top:100px;height:200px;width:200px;background-color: #1abc9c;"></div>三個div盒子堆疊在一起,可以看到它們都繪製在同一個層上(這裡的層並不與RenderLayer對應,畢竟它只是一個中間態的樹結構):

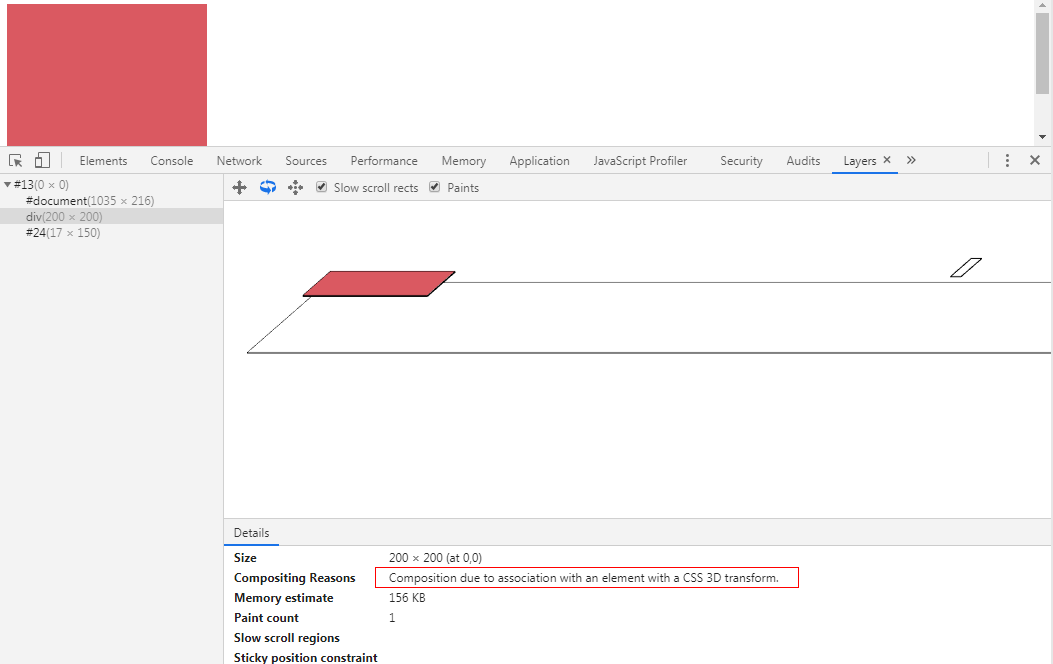
此時如果為最底下的紅色矩形添加transform:translateZ(0)屬性將其提升為合成層後,為了保證正確的堆疊關係,藍色和綠色的矩形就會被提升為合成層,代碼如下:
<div style="transform:translateZ(0);position:absolute;height:200px;width:200px;background-color: #DA5961;"></div>
<div style="position:absolute;left:30px;top:50px;height:200px;width:200px;background-color: #3498db;"></div>
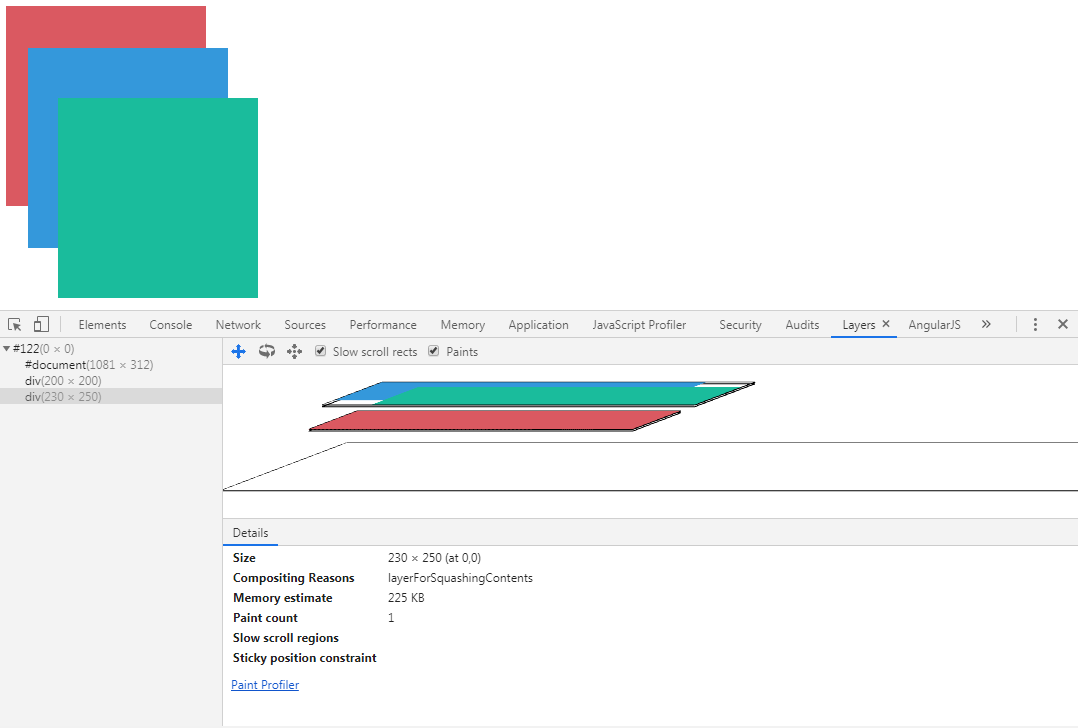
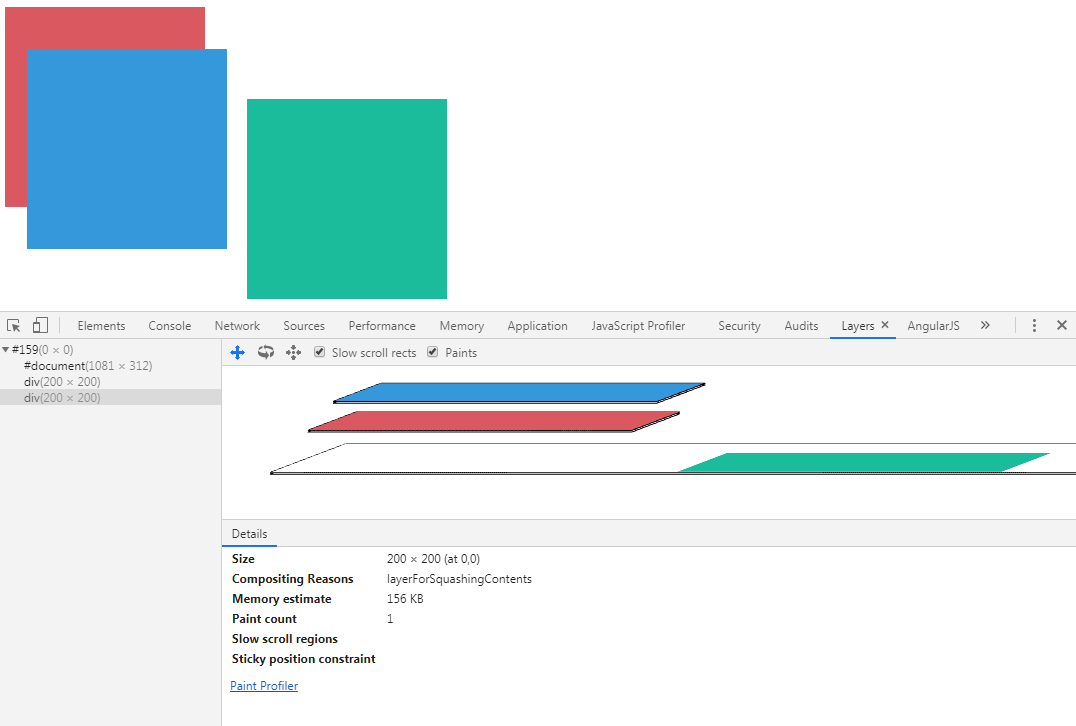
<div style="position:absolute;left:60px;top:100px;height:200px;width:200px;background-color: #1abc9c;"></div>藍色和綠色的矩形並沒有形成獨立的合成層,而是被壓縮在同一個合成層中:

從上圖中的細節信息中可以看到,提升的原因是layerFotSquashingContent,也就是為了保證堆疊順序的正確,用一個單獨的合成層來將受到影響的元素收集在一起,既保證堆疊順序,也避免在期望之外生成過多的合成層。如果調整綠色矩形的位置,就可以看到,當視覺上不存在覆蓋時,它就不需要提升了:

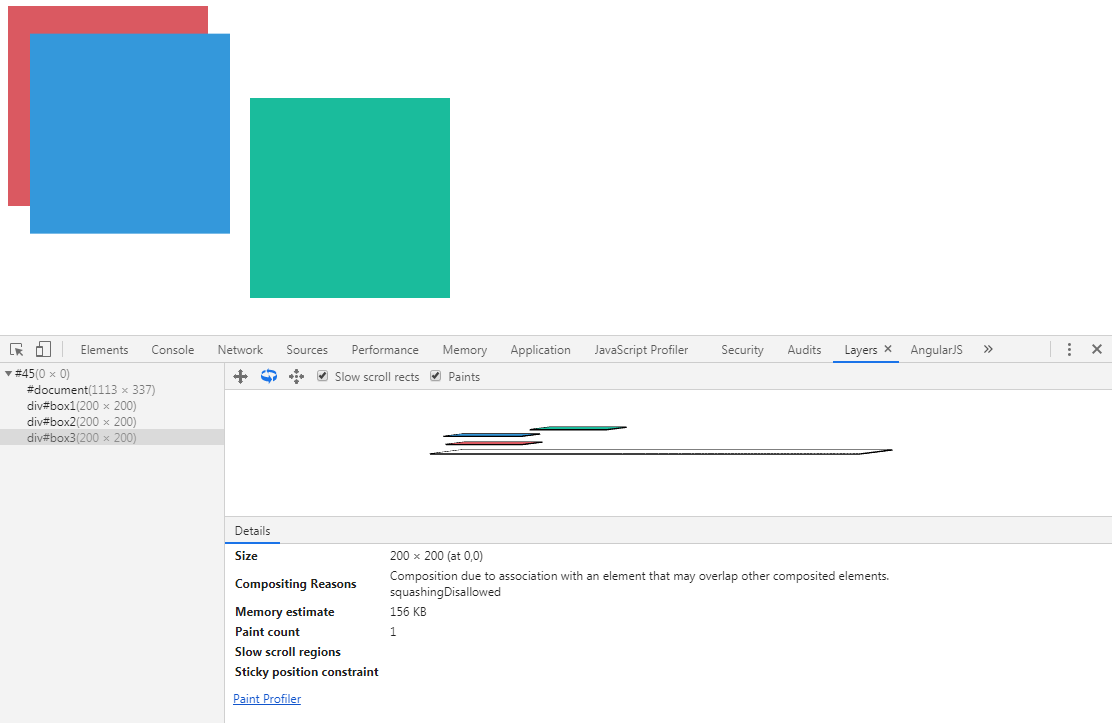
BUT!!!還沒完,最坑的部分來了,如果此時給藍色的div加上一點動畫,你會發現綠色div又被提升到了獨立的合成層上,儘管他們之間並沒有重疊區,但還是被提升了:

從圖中的合成原因可以看到:它可能和一個相鄰的合成層元素髮生交疊,所以被提升了。沒錯,就是“可能”。Fouber這篇CSS硬體加速也有坑中的示例更加詳細,子元素引發父元素提升,父元素又引發兄弟元素提升。
三. 硬體加速的權衡
所有的技術方案都是有代價的,這是亘古不變的道理,合成層的好處很明顯,GPU比CPU的處理速度快很多,觸發repaint重繪時,只需要重繪獨立的層,然後重新合成即可,不需要重繪整個畫面。但它也存在一些弊端:首先是數據傳輸的問題,CPU和GPU的關係就好比客戶端和服務端一樣,它們的協作是需要傳輸數據的,當層的數量達到一定量級後,傳輸的速度就會影響到整體的處理效率,進而導致在一些低中端設備上出現閃爍等現象;另外,每個合成層都具會占據額外的記憶體,這個數量通常比開發者以為的要大的多,尤其是在移動端這種硬體資源受限制的場景中,過量的記憶體使用分分鐘就會讓應用崩潰。
四. 動畫實現的一些建議
使用
transform實現動畫這可能是我們編寫動畫時聽到最多的建議了。例如使用
left和top來實現位置動畫時,絕對定位的元素會形成RenderLayer,但是卻不符合提升為CompositingLayer的條件,所以動畫元素就會和Document處在同一個合成層里,持續進行的動畫就會導致Document這一層(通常是正常文檔流這一層,包含了大量的流式佈局的元素)不斷重繪,從而影響渲染效率,如果能夠讓動畫的節點放到單獨的合成層里,就可以避免這種大規模重繪,並藉助GPU加速合成的能力加速整個渲染流程。排查被動提升的情形
被動提升主要是指“兄弟元素相對層級低於自己但卻是一個合成層”的情形以及“發生堆疊遮擋的幾個元素中層級較低的元素被提升為合成層”的狀況。一般的解決方案是主動提升動畫元素的
z-index值或者調整文檔結構中節點的先後順序,當然所有的結果都還需要通過測試來確認。考慮合成層的空間占用
合成層的後端存儲是渲染後的像素點數據,它的體積可能會非常大,在使用大屏圖片時需要儘可能將其壓縮至視覺可接受的範圍而不能一味追求高清,對於純色的元素,可以使用較小的尺寸並藉助
transform:scale來放大至需要的尺寸。實測為王
任何方案都只是一種思路,必須通過在真實環境測試驗證才能確認其有效性。


