1. jQuery選擇器 jQuery選擇器是jQuery強大的體現,它提供了一組方法,讓我們更加方便的獲取到頁面中的元素。 1.1 基本選擇器 例子如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>< ...
1. jQuery選擇器
jQuery選擇器是jQuery強大的體現,它提供了一組方法,讓我們更加方便的獲取到頁面中的元素。
1.1 基本選擇器

例子如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div></div>
<div id="box"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
//入口函數
$(function(){
//三種方式獲取jquery對象
var jqBox1 = $("#box");
var jqBox2 = $(".box");
var jqBox3 = $('div');
//操作標簽選擇器
jqBox3.css('width', '100');
jqBox3.css('height', 100);
jqBox3.css('background-color', 'red');
jqBox3.css('margin-top', 10);
//操作類選擇器(隱式迭代,不用一個一個設置)
jqBox2.css("background", "green");
jqBox2.text('哈哈哈')
//操作id選擇器
jqBox1.css("background", "yellow");
})
</script>
</body>
</html>

1.2 層級選擇器

A B,獲得A元素內部的所有的B元素。(祖先) -- 後代
A > B,獲得A元素下麵的所有的B元素。(父子)
A + B,獲得A元素同級下一個B元素。(兄弟)
A ~ B,獲得A元素同級所有的B元素。(兄弟)
例子如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="js/jquery-2.1.0.js"></script>
<script>
$(function () {
//獲取ul中的li設置為粉色
//後代:兒孫重孫曾孫玄孫....
var jqLi = $("ul li");
jqLi.css("margin", 5);
jqLi.css("background", "pink");
//子代:親兒子
var jqOtherLi = $("ul>li");
jqOtherLi.css("background", "red");
});
</script>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
<ol>
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
</ol>
</ul>
</body>
</html>

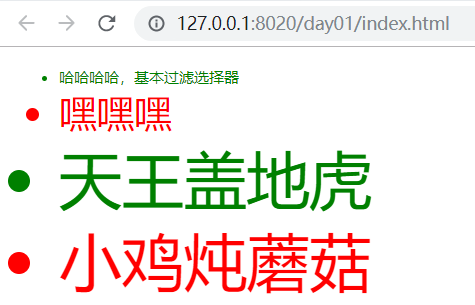
1.3 基本過濾選擇器

:first 第一個 :last 最後一個 :not(...) 刪除指定內容。例如:1234:not(3) --> 124 :even 偶數,從0開始計數 -- 操作索引號,頁面顯示奇數項 :odd 奇數 :eq(index) 等於index :gt(index) 大於index :lt(index) 小於index -------------------------------------------------------- :header 獲得標題(<h1>/<h2> ...) :animated 獲得動畫的 :focus 獲得焦點
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基本過濾選擇器</title>
</head>
<body>
<ul>
<li>哈哈哈哈,基本過濾選擇器</li>
<li>嘿嘿嘿</li>
<li>天王蓋地虎</li>
<li>小雞燉蘑菇</li>
</ul>
</body>
<script src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function(){
//獲取第一個 :first ,獲取最後一個 :last
//奇數
$('li:odd').css('color','red');
//偶數
$('li:even').css('color','green');
//選中索引值為1的元素 *
$('li:eq(1)').css('font-size','30px');
//大於索引值1
$('li:gt(1)').css('font-size','50px');
//小於索引值1
$('li:lt(1)').css('font-size','12px');
})
</script>
</html>

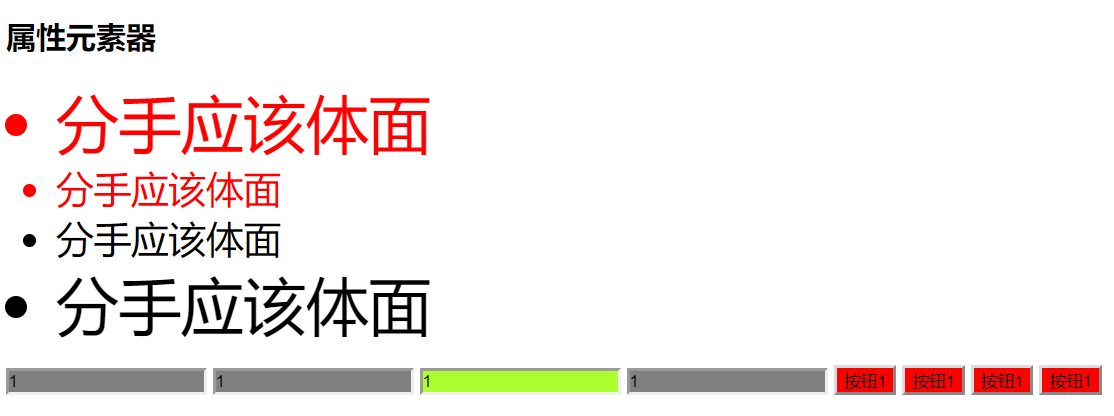
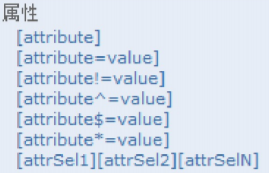
1.4 屬性選擇器

[屬性名] 獲得有屬性名的元素。 [屬性名=值] 獲得屬性名等於值的元素 [屬性名!=值] 獲得屬性名不等於值的元素 [...][...][...] 複合屬性選擇器,多個屬性同時過濾。where...and...and... --------------------------------------------------------- [屬性名^=值] 獲得屬性名以值開頭的元素 [屬性名$=值] 獲得屬性名以值結尾的元素 [屬性名*=值] 獲得屬性名含有值的元素
例子如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<h2 class="title">屬性元素器</h2>
<!--<p class="p1">我是一個段落</p>-->
<ul>
<li id="li1">分手應該體面</li>
<li class="what" id="li2">分手應該體面</li>
<li class="what">分手應該體面</li>
<li class="heihei">分手應該體面</li>
</ul>
<form action="" method="post">
<input name="username" type='text' value="1" checked="checked" />
<input name="username1111" type='text' value="1" />
<input name="username2222" type='text' value="1" />
<input name="username3333" type='text' value="1" />
<button class="btn-default">按鈕1</button>
<button class="btn-info">按鈕1</button>
<button class="btn-success">按鈕1</button>
<button class="btn-danger">按鈕1</button>
</form>
</div>
</body>
<script src="js/jquery-2.1.0.js"></script>
<script type="text/javascript">
$(function(){
//標簽名[屬性名] 查找所有含有id屬性的該標簽名的元素
$('li[id]').css('color','red');
//匹配給定的屬性是what值得元素
$('li[class=what]').css('font-size','30px');
//[attr!=value] 匹配所有不含有指定的屬性,或者屬性不等於特定值的元素
$('li[class!=what]').css('font-size','50px');
//匹配給定的屬性是以某些值開始的元素
$('input[name^=username]').css('background','gray');
//匹配給定的屬性是以某些值結尾的元素
$('input[name$=222]').css('background','greenyellow');
//匹配給定的屬性是以包含某些值的元素
$('button[class*=btn]').css('background','red')
})
</script>
</html>