一、overflow:hidden;作用 (1)可以將超出標簽範圍的內容裁剪掉 (2)清除浮動 .box1{ background-color: red; /*border:1px white solid;*/ overflow: hidden; } .box2{ background-color: ...
一、overflow:hidden;作用
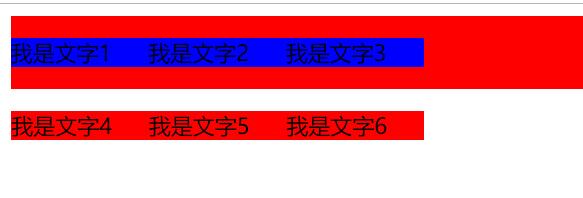
(1)可以將超出標簽範圍的內容裁剪掉
(2)清除浮動
.box1{ background-color: red; /*border:1px white solid;*/ overflow: hidden; } .box2{ background-color: green; /*border:1px white solid;*/ } .box1 p{ width:100px; background-color: blue; } .box2 p{ width:100px; background-color: red; } p{ float:left; } ..........省略代碼........... <div class="box1"> <p>我是文字1</p> <p>我是文字2</p> <p>我是文字3</p> </div> <div class="box2"> <p>我是文字4</p> <p>我是文字5</p> <p>我是文字6</p> </div>

註意:在IE6中是不支持這個方法的的。
(3)可以通過overflow:hidden;讓裡面的盒子設置margin-top之後,外面的盒子不會被頂下來。
如下代碼,我們一個大盒子裡面嵌套了一個小盒子,如果不設置overflow這個屬性,那麼小盒子設置了margin-top屬性,大小盒子就會一起被外邊距頂下來,但是設置了overflow這個屬性,那麼大盒子就沒有問題正常顯示。我們以前學過的解決方法就是給大盒子添加一個border屬性就可以了,但是在企業開發中如果不需要border的話,那麼加上了,就是畫蛇添足了。
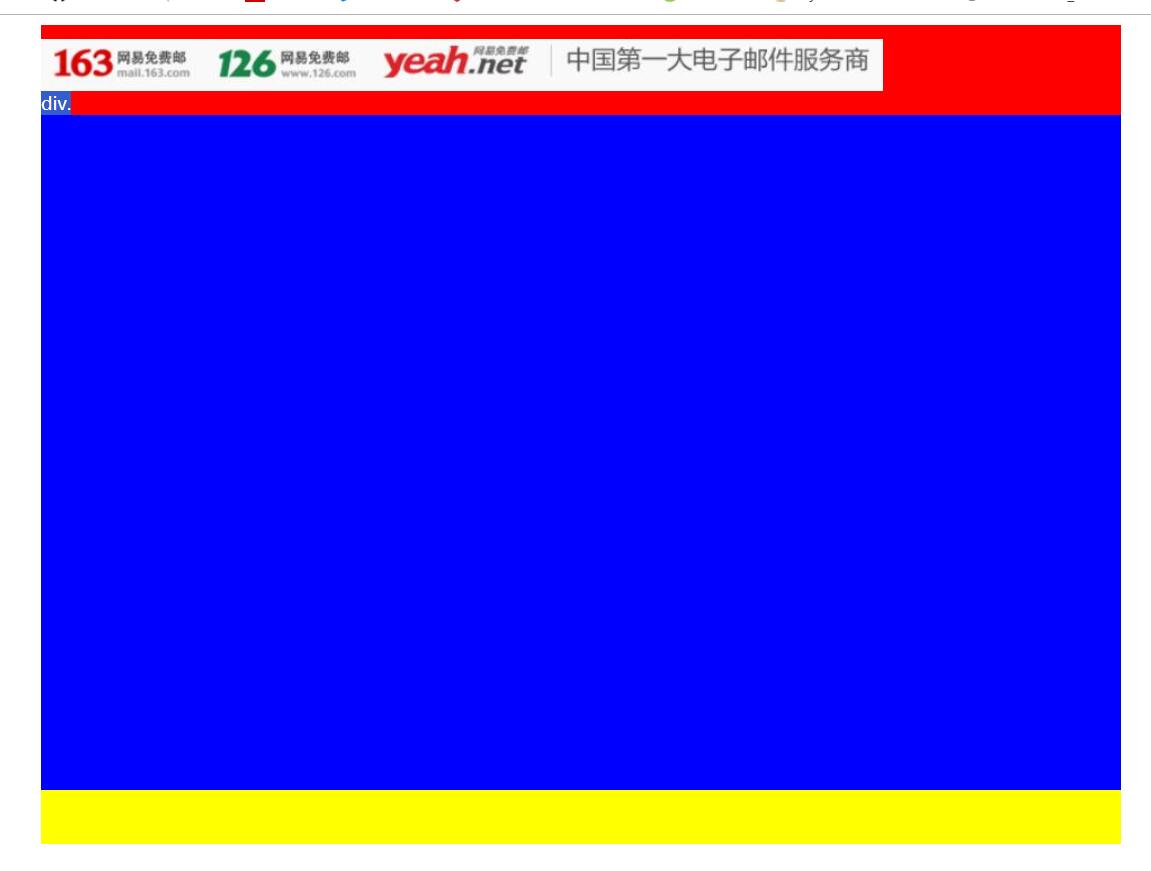
.box4{ width:400px; height:400px; background-color: red; overflow: hidden; } .box5{ width:200px; height:200px; margin-top: 50px; background-color: blue; } ............省略代碼............. <div class="box4"> <div class="box5"></div> </div>二、網易註冊界面基本機構搭建 1.從上到下,從外到內,從左到右,善於利用盒子 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>D139_FrameworkeOfNeteasyInterface</title> <style> .header{ width:960px; height:80px; background-color: red; margin: 0 auto; overflow: hidden; } .content{ width: 960px; height: 600px; background-color: blue; margin: 0 auto; } .footer{ width: 960px; height: 48px; background-color: yellow; margin: 0 auto ; } .logo{ width:748px; height: 47px; background:url("image/netEasyLogo.jpg"); margin-top: 12px; } </style> </head> <body> <div class="header"> <div class="logo" ></div> div. </div> <div class="content"></div> <div class="footer"></div> </body> </html>

三、源碼:
D138_ClearFloatSIx.html
D139_FrameworkeOfNeteasyInterface.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D138_ClearFloatSIx.html
https://github.com/ruigege66/HTML_learning/blob/master/D139_FrameworkeOfNeteasyInterface.html
2.CSDN:https://blog.csdn.net/weixin_44630050(心悅君兮君不知-睿)
3.博客園:https://www.cnblogs.com/ruigege0000/
4.歡迎關註微信公眾號:傅里葉變換,個人賬號,僅用於技術交流,後臺回覆“禮包”獲取Java大數據學習視頻禮包




