[TOC] BOM和DOM定義 BOM(Browser Object Model)是指瀏覽器對象模型,使JavaScript有能力於瀏覽器進行對話 DOM(Document Object Model)是指文檔對象模型,通過它,可以訪問HTML文檔的所有元素 由於window對象是其它大部分對象的共同 ...
目錄
BOM和DOM定義
BOM(Browser Object Model)是指瀏覽器對象模型,使JavaScript有能力於瀏覽器進行對話
DOM(Document Object Model)是指文檔對象模型,通過它,可以訪問HTML文檔的所有元素
由於window對象是其它大部分對象的共同祖先,在調用window對象的方法和屬性時,可以省略window對象的引用。例如:window.document.write()可以簡寫成:document.write()。
windows對象
所有瀏覽器都支持window對象,表示瀏覽器視窗
一些常用的Window方法:
- window.innerHeight - 瀏覽器視窗的內部高度
- window.innerWidth - 瀏覽器視窗的內部寬度
- window.open() - 打開新視窗
- window.close() - 關閉當前視窗
windows的子對象
navigator對象
navigator.appName // Web瀏覽器全稱
navigator.appVersion // Web瀏覽器廠商和版本的詳細字元串
navigator.userAgent // 客戶端絕大部分信息
navigator.platform // 瀏覽器運行所在的操作系統screen對象
screen.availWidth // 可用的屏幕寬度
screen.availHeight // 可用的屏幕高度history對象
瀏覽器歷史對象,包含了用戶對當前頁面的瀏覽歷史
history.forward() // 前進一頁
history.back() // 後退一頁location對象
window.loaction對象用於獲得當前頁面的地址(URL),並把瀏覽器重定向到新的頁面
常用的屬性和方法:
location.href // 獲取URL
location.href="URL" // 跳轉到指定頁面
location.reload() // 重新載入頁面彈出框
可以在JavaScript中創建三種消息框:警告框、確認框、提示框
警告框
警告框經常用於確保用戶可以得到某些信息。
當警告框出現後,用戶需要點擊確定按鈕才能繼續進行操作。
alert('can you see?')確認框
用於使用戶
confirm('are you ok?')提示框
提示框經常用於提示用戶在進入頁面前輸入某個值。
當提示框出現後,用戶需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱。
如果用戶點擊確認,那麼返回值為輸入的值。如果用戶點擊取消,那麼返回值為 null。
prompt('請輸入你的答案')計時相關
通過使用js,可以在一定間隔後來執行代碼,而不是在函數被調用後立即執行。我們稱之為計時時間
setTimeout()
語法:
var t=setTimeout("JS語句",毫秒)例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function func() {
alert('hello world!')
}
setTimeout(func, 3000)
</script>
</body>
</html>clearTimeout()
// 在指定時間之後執行一次相應函數
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout設置
clearTimeout(timer);setInterval()
上面的方法只是設置了一次定時器,setInterval() 方法可按照指定的周期(以毫秒計)來調用函數或計算表達式。它會不停地調用函數
function func() {
alert('hello world!')
}
setInterval(func, 3000) //每隔三秒鐘執行一次clearInterval()
可取消由setIntertval()設置的timeout
例子
function func() {
alert('hello world!')
}
function show() {
var t = setInterval(func, 3000); // 每隔3秒執行一次
function inner() {
clearInterval(t)
}
setTimeout(inner, 9000)
}
show()
// 每隔3秒彈框一次,3次之後就不在彈框了HTML DOM樹

DOM標準規定HTML文檔中的每個成分都是一個節點(node):
- 文檔節點(document對象):代表整個文檔
- 元素節點(element 對象):代表一個元素(標簽)
- 文本節點(text對象):代表元素(標簽)中的文本
- 屬性節點(attribute對象):代表一個屬性,元素(標簽)才有屬性
- 註釋是註釋節點(comment對象)
JavaScript 可以通過DOM創建動態的 HTML:
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應
查找標簽
直接查找
document.getElementById // 根據ID獲取一個標簽
document.getElementsByClassName // 根據class屬性獲取
document.getElementsByTagName // 根據標簽名獲取標簽合集註意:通過標簽和class查找的結果是數組,通過id獲得的是對象本身
間接查找
parentElement 父節點標簽元素
children 所有子標簽
firstElementChild 第一個子標簽元素
lastElementChild 最後一個子標簽元素
nextElementSibling 下一個兄弟標簽元素
previousElementSibling 上一個兄弟標簽元素var pEle = document.getElementById('d1') // 註意變數的命名
pEle.parentElement
var divEle = document.getElementsByClassName('c1')[0] // 註意通過class查找結果是數組,要加0取索引節點操作
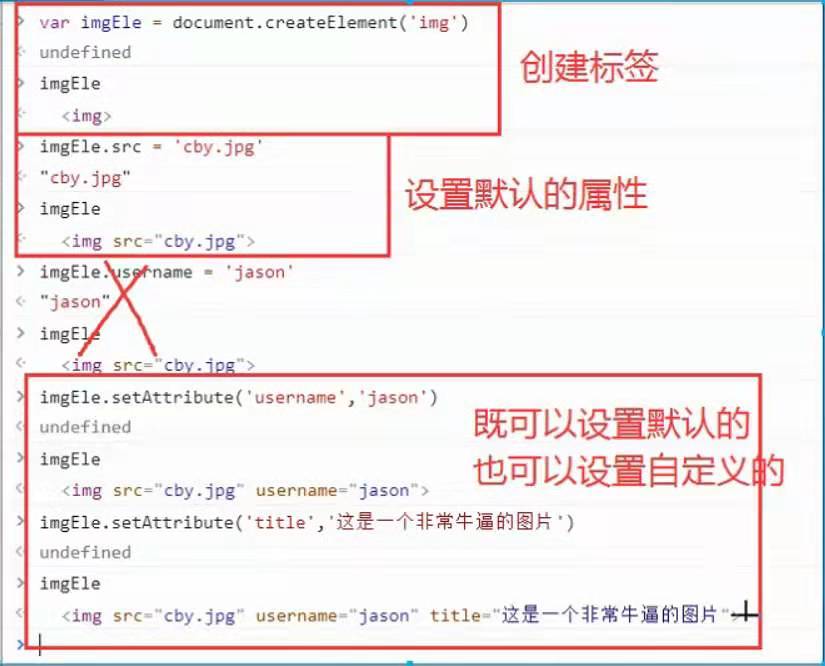
創建節點
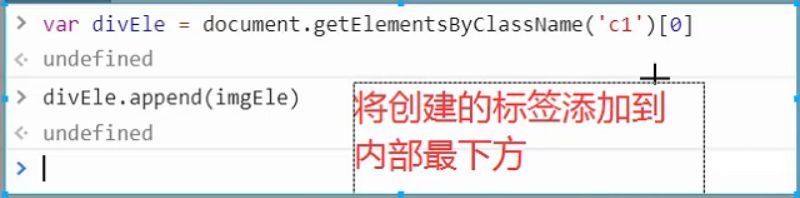
var divEle = document.createElement("div");添加節點
somenode.appendChild(newnode); // 追加一個子節點(作為最後的子節點)
somenode.insertBefore(newnode,某個節點); // 把增加的節點放到某個節點的前邊


刪除節點
somenode.removeChild(要刪除的節點)替換節點
somenode.replaceChild(newnode, 某個節點);屬性節點
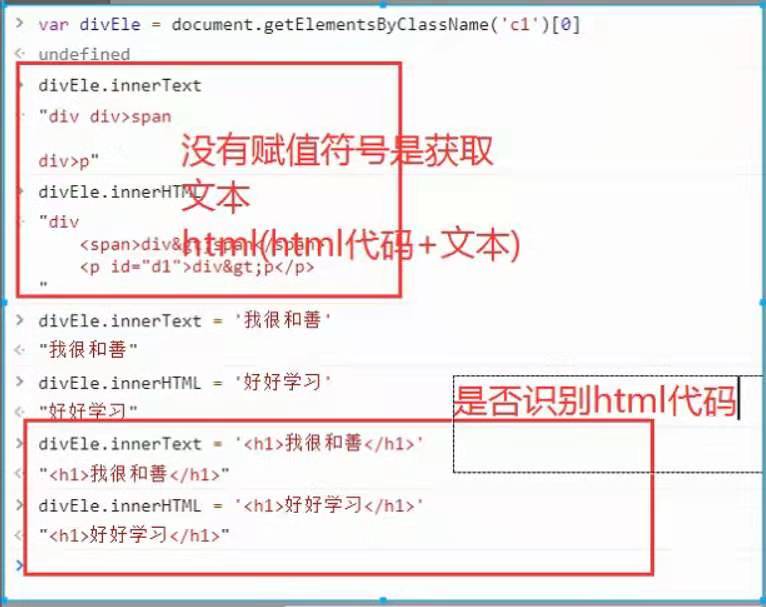
獲取文本節點的值
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML設置文本節點的值
var divEle = document.getElementsByClassName('c1')[0]
divEle.innerText = '我很善良'
divEle.innerHTML = '好好學習'
divEle.innerHTML = '<b>好好學習</b>'
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18") // 設置屬性
divEle.getAttribute("age") // 獲取屬性
divEle.removeAttribute("age") // 刪除屬性
// 自帶的屬性還可以直接.屬性名來獲取和設置
imgEle.src
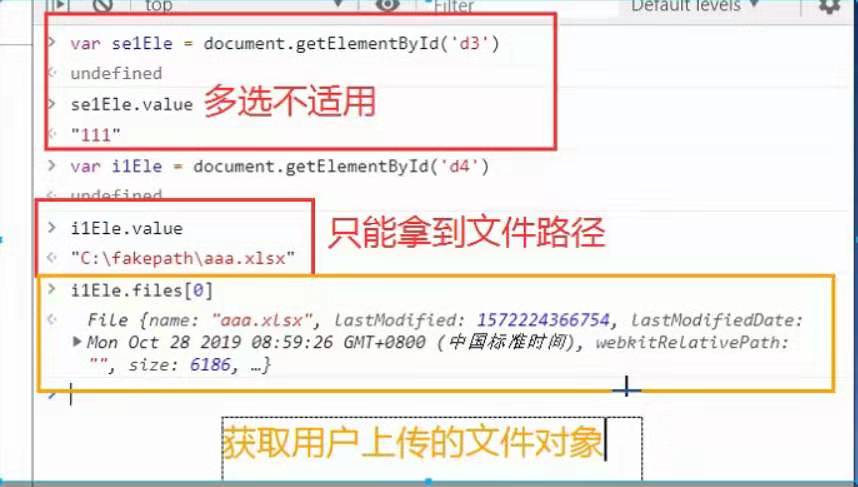
imgEle.src="..."獲取值操作
適用於以下標簽:
- .input
- .select
- .textarea
var iEle = document.getElementById('d1')
iEle.value // 獲取input內部用戶輸入的內容,通過.value的形式獲取值,支持實時更新
class操作標簽類屬性
var divEle = document.getElementsByTagName('div')[0]
divEle.classList // 獲取所有樣式類名
divEle.classList.remove(cls) // 刪除指定類
divEle.classList.add(cls) // 添加類
divEle.classList.contains(cls) // 存在返回true,否則返回false
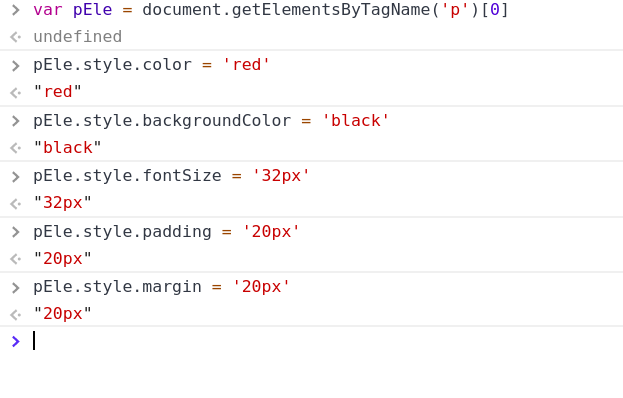
divEle.classList.toggle(cls) // 存在就刪除,否則添加css樣式操作
JS操作CSS屬性的規律:
1.對於沒有中橫線的CSS屬性一般直接使用style.屬性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position2.對含有中橫線的CSS屬性,將中橫線後面的第一個字母換成大寫即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
當符合某個條件下,自動觸發的動作/響應
常用事件
onclick // 當用戶點擊某個對象時調用的事件句柄。
ondblclick // 當用戶雙擊某個對象時調用的事件句柄。
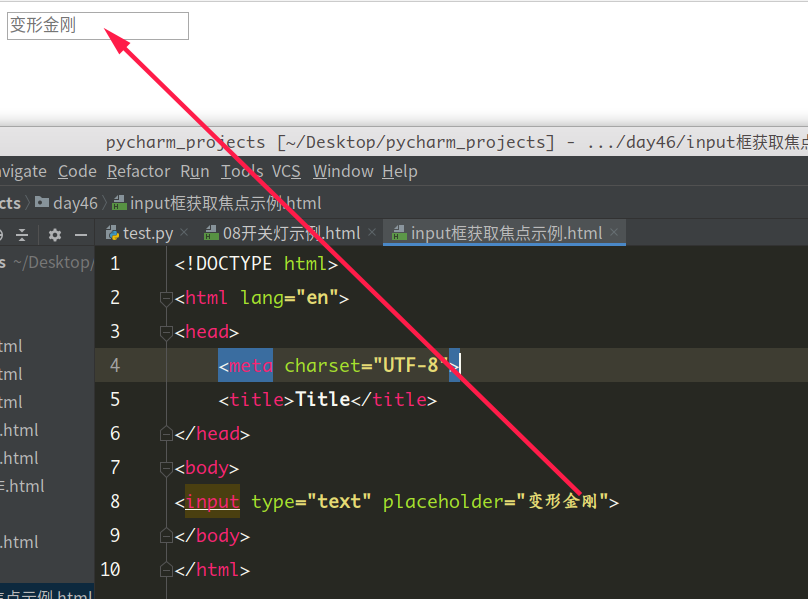
onfocus // 元素獲得焦點。
onblur // 元素失去焦點。 應用場景:用於表單驗證,用戶離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證.
onchange // 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(select聯動)
onkeydown // 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交.
onkeypress // 某個鍵盤按鍵被按下並鬆開。
onkeyup // 某個鍵盤按鍵被鬆開。
onload // 一張頁面或一幅圖像完成載入。
onmousedown // 滑鼠按鈕被按下。
onmousemove // 滑鼠被移動。
onmouseout // 滑鼠從某元素移開。
onmouseover // 滑鼠移到某元素之上。
onselect // 在文本框中的文本被選中時發生。
onsubmit // 確認按鈕被點擊,使用的對象是form。綁定方式
方式1:
<button onclick="func()">按鈕</button>
<script>
function func() {
alert('我被點擊了')
}
</script>
<div id="d1" onclick="changeColor(this);">點我</div>
<script>
function changeColor(ths) {
ths.style.backgroundColor="green";
}
</script>this是實參,表示觸發事件的當前元素。
函數定義過程中的ths為形參。
方式2:
<script>
var i1Ele = document.getElementById('d1');
i1Ele.onclick = function () {
// i1Ele標簽被點擊之後 能做的事
func()
};
function func() {
alert('我被點擊了')
}
</script>推薦使用第二種
如何解決js代碼運行報錯的情況
html代碼運行至上而下
- 方式1
利用onload等待某個對象載入完畢之後再執行- 方式2
直接將你的js代碼寫在body最下方事件實例
點擊變色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
height: 400px;
width: 400px;
border-radius: 50%;
}
.bg_red {
background-color: red;
}
.bg_green {
background-color: green;
}
</style>
</head>
<body>
<div class="c1 bg_green bg_red"></div>
<button id="d1">變色</button>
<script>
var btnEle = document.getElementById('d1');
btnEle.onclick = function () {
// 找到div標簽
var divEle = document.getElementsByClassName('c1')[0];
// 修改類屬性 有則刪除,無則添加
divEle.classList.toggle('bg_green')
}
</script>
</body>
</html>獲取焦點實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" value="python開發" id="d1">
<script>
var iEle = document.getElementById('d1');
// input框獲取焦點
iEle.onfocus = function () {
// 將input框文本值清楚
iEle.value = ''
};
// input框失去焦點
iEle.onblur = function () {
iEle.value = '歡迎下次再來~'
}
</script>
</body>
</html>展示當前事件
<!--input框顯示事件1秒1秒走-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<button id="b1">開始</button>
<button id="b2">結束</button>
<script>
// 先定義一個全局變數 用來存儲定時器
var t = null;
var b1Ele = document.getElementById('b1');
var b2Ele = document.getElementById('b2');
var iEle = document.getElementById('d1');
function showTime() {
var currentTime = new Date();
var ctime = currentTime.toLocaleString();
iEle.value = ctime
}
// 開始按鈕
b1Ele.onclick = function () {
t = setInterval(showTime, 1000)
};
// 結束按鈕
b2Ele.onclick = function () {
clearInterval(t)
} // 但是有個問題:當點擊多次開始,點擊結束按鈕不能停止。原因就是點擊多次開始,就生成了多個定時器,而 這裡的t值得是最後一個定時器,前面的定時器還開著呢
</script>
</body>
</html>省市聯動
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="d1">省:
<!-- <option value="">--請選擇--</option>-->
</select>
<select name="" id="d2">市</select>
<script>
var s1Ele = document.getElementById('d1');
var s2Ele = document.getElementById('d2');
var data = {
'河北省': ['石家莊', '邢台', '邯鄲'],
'北京': ['朝陽區', '海澱區', '昌平區'],
'上海': ['青浦區', '靜安區', '徐匯區']
};
// 迴圈自定義對象中的key 動態創建option標簽,添加到第一個選擇框中
for (let province in data){
// 創建一個個的option標簽
var optEle = document.createElement('option');
// 給創建的option標簽設置文本和屬性
optEle.innerText = province;
optEle.value = province;
// 講創建好的option標簽添加到select框中
s1Ele.appendChild(optEle)
}
s1Ele.onchange = function () {
//console.log(this.value) // this指的就是當前操作對象本身,類似於Python中的self
// 獲取與歐諾個戶選擇的省 根據省取到對應的市
var currentPro = this.value;
var cityList = data[currentPro];
// 先將第二個select框中的所有內容清空
s2Ele.innerHTML = '';
// 迴圈市的數組 創建option標簽 操作屬性 添加到第二個select框中
for (let i=0;i<cityList.length;i++){
// console.log(cityList[i])
var optEle = document.createElement('option');
optEle.innerText = cityList[i];
optEle.value = cityList[i];
s2Ele.appendChild(optEle)
}
}
</script>
</body>
</html>補充知識點