1. jQuery概述 1.1 為什麼要使用jQuery 在用js寫代碼時,會遇到一些問題: window.onload 事件有事件覆蓋的問題,因此只能寫一個事件。 代碼容錯性差。 瀏覽器相容性問題。 書寫很繁瑣,代碼量多。 代碼很亂,各個頁面到處都是。 動畫效果很難實現。 jQuery的出現,可以 ...
1. jQuery概述
1.1 為什麼要使用jQuery
在用js寫代碼時,會遇到一些問題:
window.onload 事件有事件覆蓋的問題,因此只能寫一個事件。
代碼容錯性差。
瀏覽器相容性問題。
書寫很繁瑣,代碼量多。
代碼很亂,各個頁面到處都是。
動畫效果很難實現。
jQuery的出現,可以解決以上問題。
1.2 什麼是jQuery
jQuery是一個JavaScript框架。它相容CSS3,還相容各種瀏覽器。文檔說明很全,應用詳細,成熟插件多。

jQuery2.0及後續版本不再支持IE6/7/8瀏覽器
核心概念是write less,do more(寫的更少,做的更多)。
1.3 jQuery相關資料
關於jQuery的相關資料:
官網API文檔:http://api.jquery.com/
漢化API文檔:http://www.css88.com/jqapi-1.9/
1.4 jQuery的第一個代碼
用原生js來實現下麵代碼效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
<script type="text/javascript">
window.onload = function(){
var oBtn = document.getElementsByTagName('button')[0];
var divArr = document.getElementsByTagName('div');
oBtn.onclick = function () {
for (var i = 0; i < divArr.length; i++) {
divArr[i].style.display = "block";
divArr[i].innerHTML = "趙雲";
}
}
}
</script>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
</body>
</html>
如果用 jQuery 來寫,保持其他的代碼不變,<script>部分的代碼修改為:(需要提前引入 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background-color: green;
margin-top: 20px;
display: none;
}
</style>
</head>
<body>
<button>操作</button>
<div></div>
<div></div>
<div></div>
<script type="text/javascript" src="jquery-3.3.1.js"></script> //引入jQuery
<script type="text/javascript">
$(document).ready(function(){
// 獲取dom元素
var oBtn = $('button'); //根據標簽名獲取元素
var oDiv = $('div'); //根據標簽名獲取元素
oBtn.click(function(){
oDiv.show(1000);//顯示盒子
oDiv.html('趙雲'); // 設置內容
});//事件是通過方法綁定的
})
</script>
</body>
</html>
1.5 jQuery的兩大特點
鏈式編程:比如.show()和.html()可以連寫成.show().html()。
隱式迭代:隱式 對應的是 顯式。隱式迭代的意思是:在方法的內部進行迴圈遍歷,而不用我們自己再進行迴圈,簡化我們的操作,方便我們調用。
2. jQuery的使用
2.1 使用jQuery的基本步驟
(1)引包
(2)入口函數
(3)功能實現代碼(事件處理)
如圖:

主要:導包的代碼一定要放在js代碼的最上面。
2.2 jQuery的版本
jQuery 有兩個大版本:
1.x版本:最新版為 v1.11.3。
2.x版本:最新版為 v2.1.4(不再支持IE6、7、8)。
3.x版本。最新版為 v3.4.1
我使用的是老版本 v2.1.0,你們下載的是最新版本,下載jQuery包之後裡面會有兩個文件,一個是jquery-3.4.1.js,一個是jquery-3.4.1.min.js
它們的區別是:
第一個是未壓縮版,第二個是壓縮版。
平時開發過程中,可以使用任意一個版本;但是,項目上線的時候,推薦使用壓縮版。
3. jQuery的入口函數和$符號
3.1 入口函數
原生 js 的入口函數指的是:window.onload = function() {}; 如下:
//原生 js 的入口函數。頁面上所有內容載入完畢,才執行。 //不僅要等文本載入完畢,而且要等圖片也要載入完畢,才執行函數。 window.onload = function () { alert(1); }
而 jQuery的入口函數,有以下幾種寫法:
寫法1:
//1.文檔載入完畢,圖片不載入的時候,就可以執行這個函數。 $(document).ready(function () { alert(1); })
寫法2:
//2.文檔載入完畢,圖片不載入的時候,就可以執行這個函數。 $(function () { alert(1); });
寫法3:
//3.文檔載入完畢,圖片也載入完畢的時候,在執行這個函數。 $(window).ready(function () { alert(1); })
jQuery入口函數與js入口函數的區別:
區別一:書寫個數不同:
Js 的入口函數只能出現一次,出現多次會存在事件覆蓋的問題。
jQuery 的入口函數,可以出現任意多次,並不存在事件覆蓋問題。
區別二:執行時機不同:
Js的入口函數是在所有的文件資源載入完成後,才執行。這些文件資源包括:頁面文檔、外部的js文件、外部的css文件、圖片等。
jQuery的入口函數,是在文檔載入完成後,就執行。文檔載入完成指的是:DOM樹載入完成後,就可以操作DOM了,不用等到所有的外部資源都載入完成。
文檔載入的順序:從上往下,邊解析邊執行。
3.2 jQuery的$符號
jQuery 使用 $ 符號原因:書寫簡潔、相對於其他字元與眾不同、容易被記住。
jQuery占用了我們兩個變數:$ 和 jQuery。當我們在代碼中列印它們倆的時候:
<script src="jquery-2.1.0.js"></script> <script> console.log($); console.log(jQuery); console.log($===jQuery); </script>
列印結果:

從列印結果可以看出,$ 代表的就是 jQuery。
那怎麼理解jQuery裡面的 $ 符號呢?
$ 實際上表示的是一個函數名 如下:
$(); // 調用上面我們自定義的函數$ $(document).ready(function(){}); // 調用入口函數 $(function(){}); // 調用入口函數 $(“#btnShow”) // 獲取id屬性為btnShow的元素 $(“div”) // 獲取所有的div標簽元素
如上方所示,jQuery 裡面的 $ 函數,根據傳入參數的不同,進行不同的調用,實現不同的功能。返回的是jQuery對象。
jQuery這個js庫,除了$ 之外,還提供了另外一個函數:jQuery。jQuery函數跟 $ 函數的關係:jQuery === $。
4. js的DOM對象和jQuery對象比較
4.1 二者的區別
通過 jQuery 獲取的元素是一個數組,數組中包含著原生JS中的DOM對象。舉例:
針對下麵這樣一個div結構:
<div></div> <div id="app"></div> <div class="box"></div> <div class="box"></div> <div></div>
通過原生 js 獲取這些元素節點的方式是:
var myBox = document.getElementById("app"); //通過 id 獲取單個元素 var boxArr = document.getElementsByClassName("box"); //通過 class 獲取的是偽數組 var divArr = document.getElementsByTagName("div"); //通過標簽獲取的是偽數組
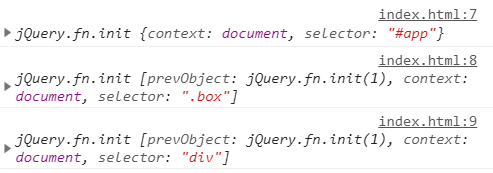
通過 jQuery 獲取這些元素節點的方式是:(獲取的都是數組)
//獲取的是數組,裡面包含著原生 JS 中的DOM對象。 console.log($('#app')); console.log($('.box')); console.log($('div'));

設置當前4個div的樣式:
$('div').css({
'width': '200px',
'height': '200px',
"background-color":'red',
'margin-top':'20px'
})
由於JQuery 自帶了 css()方法,我們還可以直接在代碼中給 div 設置 css 屬性。
總結:jQuery 就是把 DOM 對象重新包裝了一下,讓其具有了 jQuery 方法。
4.2 二者的相互轉換
1. DOM 對象 轉為 jQuery對象
$(js對象);
2.jQuery對象 轉為 DOM 對象
jquery對象[index]; //方式1(推薦) jquery對象.get(index); //方式2
jQuery對象轉換成了 DOM 對象之後,可以直接調用 DOM 提供的一些功能。如:
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
總結:如果想要用哪種方式設置屬性或方法,必須轉換成該類型。



