一、新建dist 文件夾; 二、新建src文件夾: 在其下麵創建 css 、js 、images文件夾及 index.html、main.js(這是項目Js的主入口) 三、html中簡單創建一個列表; main.js中設置單雙行變色; 四、由於ES6太高級,瀏覽器解析不了,需要轉換為低級的能識別的版 ...
一、新建dist 文件夾;
二、新建src文件夾:
在其下麵創建 css 、js 、images文件夾及 index.html、main.js(這是項目Js的主入口)
三、html中簡單創建一個列表;
main.js中設置單雙行變色;
四、由於ES6太高級,瀏覽器解析不了,需要轉換為低級的能識別的版本。
由於版本的不一樣,需要進行以下設置:
在package.json中導致寫下以下兩行代碼
"dev": "webpack --mode development",
"build": "webpack --mode production"這樣才能將main.js轉為bundle.js
創建 webpack.config.js內
const path = require("path");
//這個配置文件其實就是一個JS文件,通過NODE中的操作,向外暴露一個配置對象
module.exports = {
entry: path.join(__dirname, "./src/main.js"), //入口,要打包的文件
output: {
//輸出相關配置
path: path.join(__dirname, "./dist"), //指定打包好的文件,輸出到哪個文件夾目錄中去
filename: "bundle.js" //指定輸出的文件名稱
},
mode: "development", //因為版本不一樣,需要添加這個才能完成輸出!!!
五、index.html 和 main.js:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <!-- 直接引入main.js會因為ES6新語法的問題,瀏覽器不識別 通過webpack這個前端構建工具,把main.js轉成bundle.js --> <!-- 代碼 webpack-dev-server 會將生成一個虛擬的bundle.js的文件,減少記憶體! --> <!-- <script src="http://localhost:8081/bundle.js"></script> --> <!-- 當使用 html-webpack-plugin 之後,我們不再需要手動處理 bundle.js 的引用路徑了 因為,這個插件,已經幫我們自動創建了一個合適的 script ,並且,引用了正確的路徑--> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> </ul> </body> </html>
//這是項目JS的主入口文件
//全局安裝webpack npm i webpack -g (i 為 install g為 global 全局)
//輸入 npm init -s
// (這個命令會在當前目錄生成一個package.json文件,這個文件中會記錄一些關於項目的信息,
// 比如:項目的作者,git地址,入口文件、命令設置、項目名稱和版本號等等,一般情況下這個文件是必須要有的,
// 方便後續的項目添加和其他開發人員的使用。)
// (--save、-S參數意思是把模塊的版本信息保存到dependencies(生產環境依賴)中,
// 即你的package.json文件的dependencies欄位中)
// npm i jquery -S 導入jquery
// --save、-S參數意思是把模塊的版本信息保存到dependencies(生產環境依賴)中,
// 即你的package.json文件的dependencies欄位中
//由於ES6的代碼,太高級了,瀏覽器解析不了,需要進行轉換
import $ from "jquery";
$(function() {
$("li:odd").css("backgroundColor", "blue");
$("li:even").css("backgroundColor", function() {
return "#" + "D97634";
});
});
// 1.webpack能夠處理JS文件的相互依賴關係;
// 2.webpack能夠處理JS的相容問題,把高級的、瀏覽器不能識別的語法,轉為
//低級的,瀏覽器能正常識別的語法;
// webpack 要打包的文件的路徑 打包好的輸出的文件的路徑
//因版本不一樣,無法進行文件的轉換,在package.json中導致寫下以下兩行代碼
// "dev": "webpack --mode development",
// "build": "webpack --mode production"這樣才能將main.js轉為bundle.js
//使用 webpack-dev-server 這個工具,來實現自動打包編譯的功能:是一個用來快速搭建本地運行環境的工具
//1. 運行 npm i webpack-dev-server -D 把這個工具安裝到項目的本地開發依賴;
//2.安裝完畢後,這個工具的用法 和 webpack 命令的用法,完全一樣;
//3.由於,我們是在項目中,本地安裝的 webpack-dev-server ,所以,無法把它當作腳本命令,
// 在powershell 終端中直接執行;(只有那些安裝到全局-g的工具,才能在終端中正常執行)
//4.webpack-dev-server 這個工具,如果想要正常運行,要求,在本地項目中,必須安裝webpack;
//5.webpack-dev-server 幫我們打包生成的 bunld.js 文件,並沒有存放到 實際 的物理磁碟上,
// 而是,直接托管到了 電腦的記憶體中,所以,我們在項目根目錄中,根本找不到這個打包好的 bundle.js
//6.我們可以認為,webpack-dev-server 把打包好的文件,以一種虛擬的形式,托管到了 咱們項目的根目錄中,
// 雖然我們看不到它,但是,可以認為 和 dist src node_modules 平級,有一個看不見的文件,叫做 bundle.js
// "dev": "webpack-dev-server --open --port 8081 --contentBase src --hot",
// -直接打開-埠號 -要顯示的頁面路徑(這下麵的index.html) -減少源代碼的刷新
六、webpack.config.js:
const path = require("path");
// 導入在記憶體中生成HTML頁面的插件
//只要是插件,都一定要放到 plugins節點中去
//這個插件的兩個作用:
//1.自動在記憶體中根據指定頁面生成一個記憶體的頁面;
//2.自動,把打包好的 bundle.js 追加到頁面中去
const htmlWebpackPlugin = require("html-webpack-plugin");
//這個配置文件其實就是一個JS文件,通過NODE中的操作,向外暴露一個配置對象
module.exports = {
entry: path.join(__dirname, "./src/main.js"), //入口,要打包的文件
output: {
//輸出相關配置
path: path.join(__dirname, "./dist"), //指定打包好的文件,輸出到哪個文件夾目錄中去
filename: "bundle.js" //指定輸出的文件名稱
},
mode: "development", //因為版本不一樣,需要添加這個才能完成輸出!!!
plugins: [
//配置插件的節點
new htmlWebpackPlugin({
//創建一個在記憶體中生成HTML 頁面的插件
template: path.join(__dirname, "./src/index.html"), //指定模板頁面,將會根據指定的頁面路徑,
//去生成記憶體中的頁面
filename: "index.html" // 指定生成的頁面的名稱
})
]
};
//在控制台輸入 webpack 對項目進行打包,此時webpack進行以下幾步:
//1.首先,webpack發現,我們並沒有通過命令的形式,給它指定入口和出口;
//2.webpack就會去項目的根目錄中,查找一個叫做' webpack.config.js'的配置文件;
//3.當找到配置文件後,webpack 會去解析執行這個配置文件,當解析執行完配置文件後,
// 就得到了配置文件中,導出的配置對象;
//4.當webpack 拿到配置對象後,就拿到了配置對象中,指定的入口和出口,然後進行打包構建。
七、package.json:
{ "name": "vue", "version": "1.0.0", "description": "", "main": "webpack.config.js", "dependencies": { "jquery": "^3.4.1", "webpack-cli": "^3.3.5" }, "devDependencies": { "html-webpack-plugin": "^3.2.0", "webpack": "^4.35.2", "webpack-dev-server": "^3.7.2" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "dev": "webpack-dev-server --open --port 8081 --contentBase src --hot", "build": "webpack --mode production" }, "keywords": [], "author": "", "license": "ISC" }

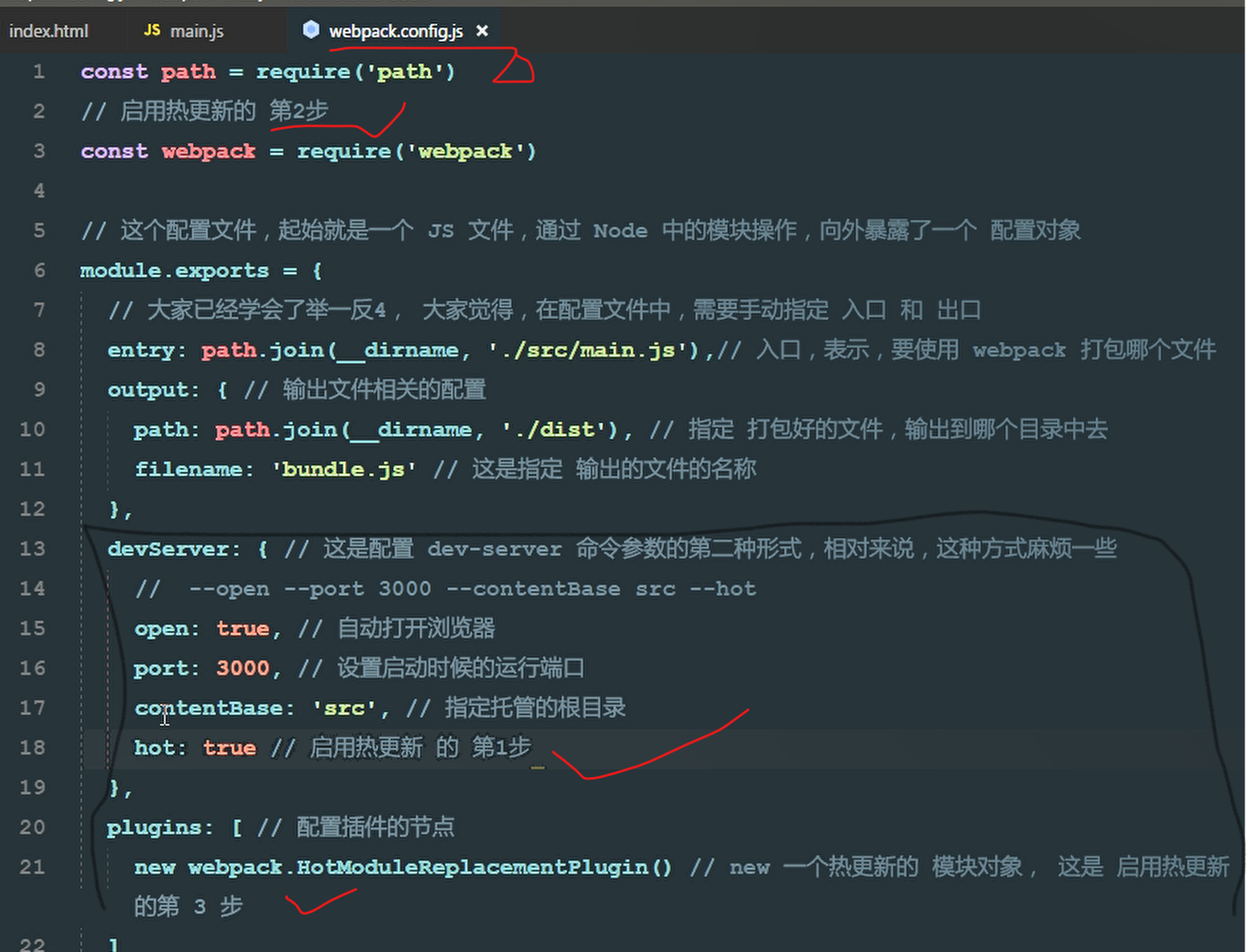
八、webpack-dev-server配置命令的第2種方式:比較繁瑣版