一、兄弟元素的外邊距合併 效果圖如下:(二者之間的間距為100px,不是150px) 二、嵌套元素的外邊距合併 對於兩個嵌套關係的元素,如果父元素中沒有內容或者內容在子元素的後面並且沒有上內邊距及邊框,則父元素的上邊距會與子元素的上外邊距發生合併,且值為最大的那個上外邊距,同時該值作為父元素的上外邊 ...
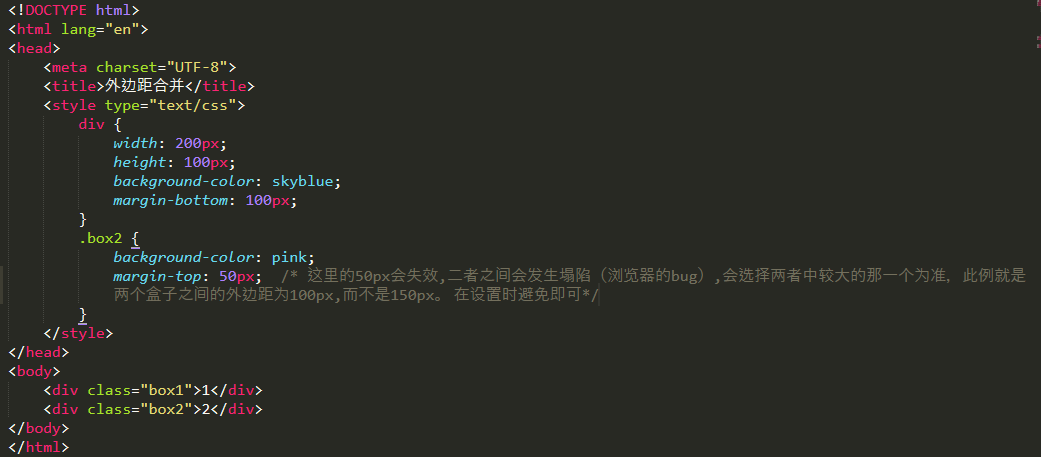
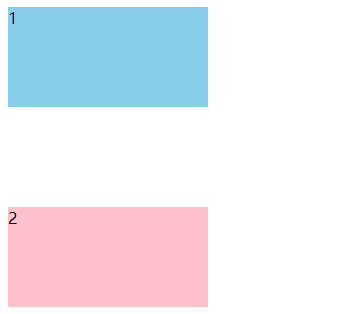
一、兄弟元素的外邊距合併

效果圖如下:(二者之間的間距為100px,不是150px)

二、嵌套元素的外邊距合併
對於兩個嵌套關係的元素,如果父元素中沒有內容或者內容在子元素的後面並且沒有上內邊距及邊框,則父元素的上邊距會與子元素的上外邊距發生合併,且值為最大的那個上外邊距,同時該值作為父元素的上外邊距。即使父元素的上外邊距為0,也會發生合併。(只有垂直方向才會發生塌陷)
解決方法:
1. 為父元素定義1像素的上邊框。
2. 為父元素定義1像素的上內邊距。
3. 為父元素添加overflow:hidden;
註意,第一種和第二種方法都不好,會撐大盒子的體積。第三種方法將溢出內容隱藏,既不增大盒子體積,也不影響內容。



