博客園添加背景音樂,背景效果 [TOC] 申請博客園JS許可權 申請話術 實例 開通以後就可以使用js代碼進行裝飾了 流程圖 添加網易雲背景音樂 單曲添加 打開網易雲登錄賬戶,搜索自己喜歡的歌曲 複製代碼到博客園 看看效果 添加歌單為背景音樂 創建歌單 把喜歡的音樂添加到歌單 拷貝代碼到博客園 點擊鼠 ...
目錄
博客園添加背景音樂,背景效果
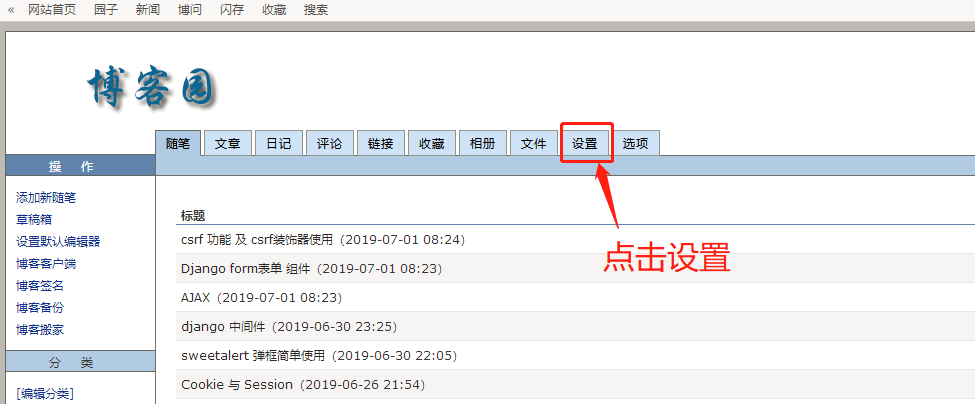
申請博客園JS許可權
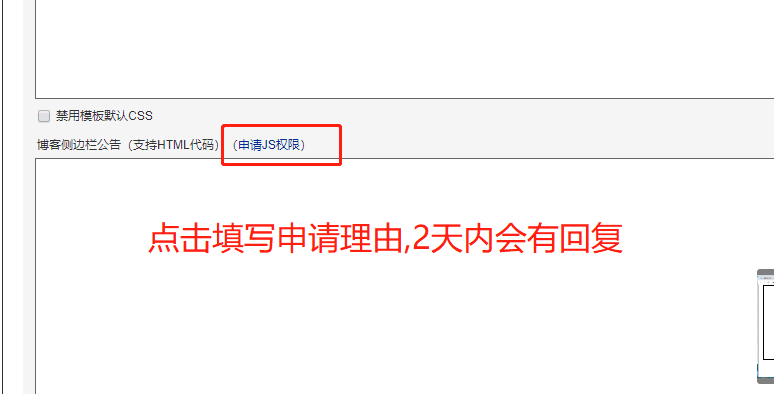
申請話術 實例
尊敬的博客園管理員:
請求申請開通js許可權,希望能夠把自己的博客修飾的漂亮點,點綴自定義js插件效果,希望管理員可以批准,謝謝!- 開通以後就可以使用js代碼進行裝飾了
- 流程圖


添加網易雲背景音樂
單曲添加
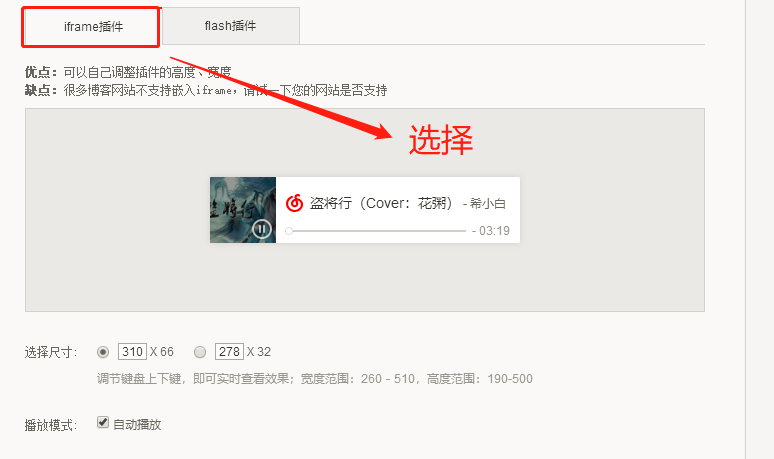
打開網易雲登錄賬戶,搜索自己喜歡的歌曲


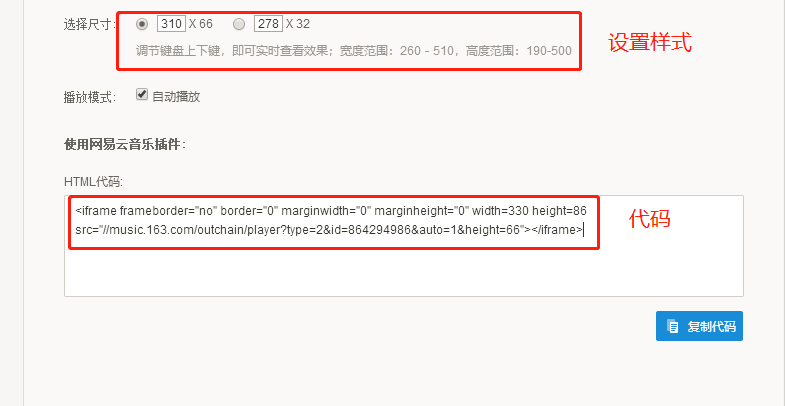
複製代碼到博客園


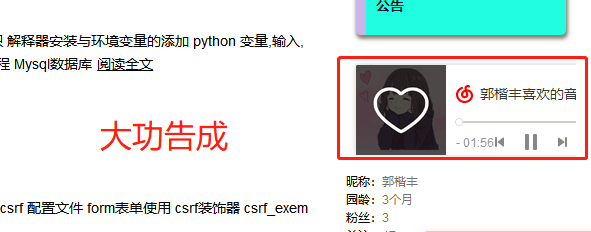
看看效果

添加歌單為背景音樂
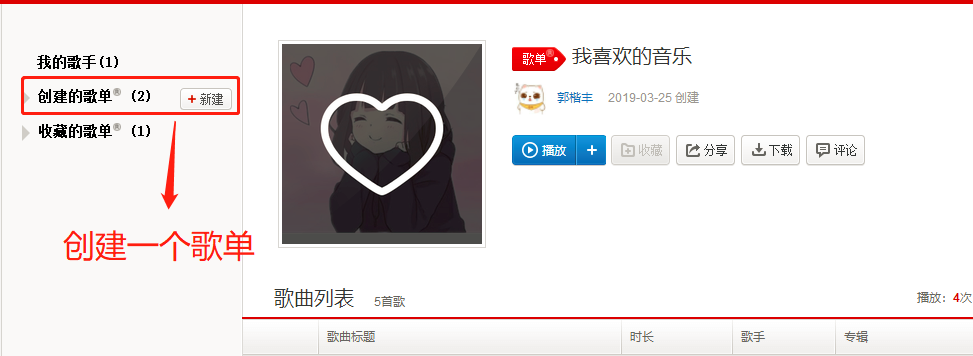
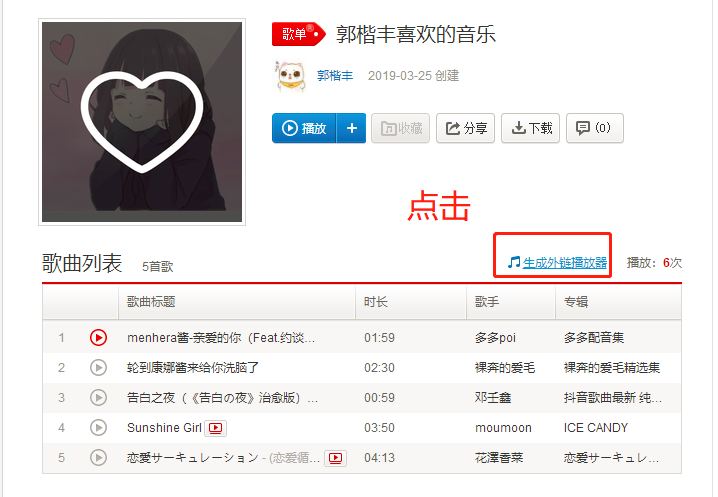
創建歌單

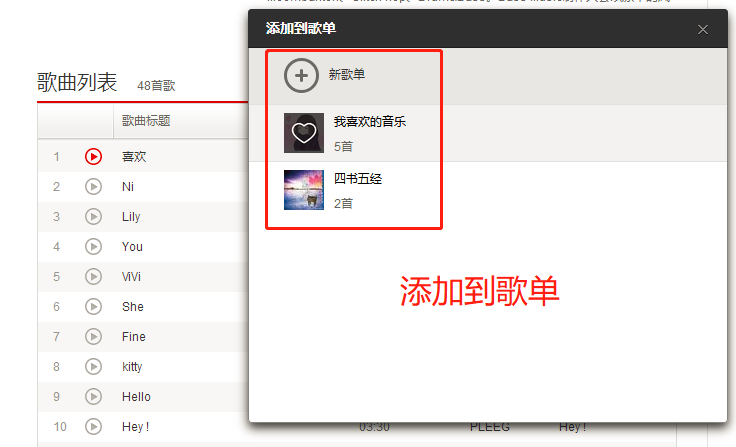
把喜歡的音樂添加到歌單


拷貝代碼到博客園






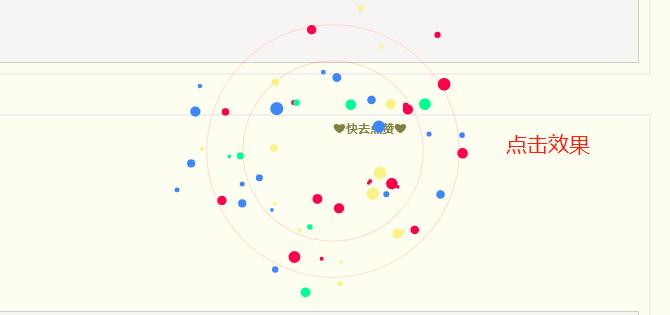
點擊滑鼠點擊樣式

- 滑鼠點擊效果代碼 (❤喜歡就關註一下吧❤ 裡邊的文字可以根據自己需要進行修改)
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤喜歡就關註一下吧❤","❤不是點這裡哦❤","❤快去點贊❤","❤在文章最下麵哦❤","❤快去推薦一下吧❤","❤感謝觀看❤","❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>其他點擊效果


- 其他效果自取地址 自取地址
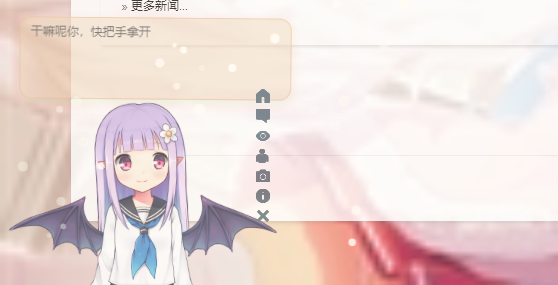
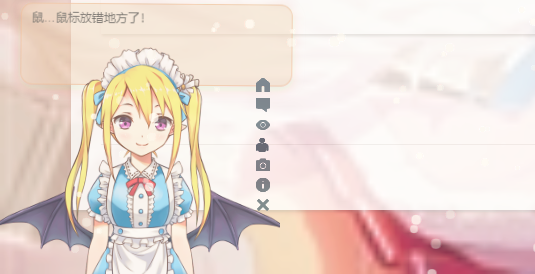
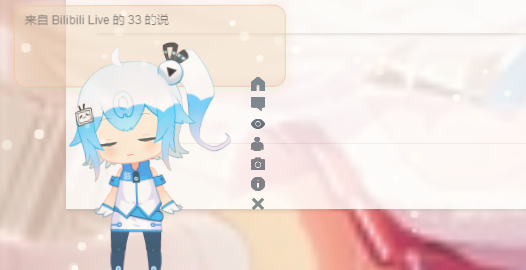
二次元看板娘
效果



雪花效果
效果

- 代碼 調整後添加到博客園裝飾的頁面即可
<script type="text/javascript">
window.onload = function () {
var minSize = 15; //最小字體
var maxSize = 30;//最大字體
var newOne = 600; //生成雪花間隔
var flakColor = "#1bd3ff"; //雪花顏色
var flak = $("<div></div>").css({position:"absolute","top":"0px"}).html("❉");//定義一個雪花
var dhight = $(window).height(); //定義視圖高度
var dw =$(window).width()-80; //定義視圖寬度
setInterval(function(){
var sizeflak = minSize+Math.random()*maxSize; //產生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是隨機的left值
var startOpacity = 0.7+Math.random()*0.3; //隨機透明度
var endTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飄落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startOpacity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
}
</script>


