DOM(屬性節點) 屬性節點沒有過參加家族關係中,其專用選擇器:attributes,返回值為對象的形式,它的鍵是索引值,也就是用對象模擬了一個偽數組,DOM中選擇器返回的都是偽數組(可以使用數組的形式遍歷,操作。但是不能使用數組的方法),下麵是屬性節點的操作 <div class="box" ti ...
DOM(屬性節點)
屬性節點沒有過參加家族關係中,其專用選擇器:attributes,返回值為對象的形式,它的鍵是索引值,也就是用對象模擬了一個偽數組,DOM中選擇器返回的都是偽數組(可以使用數組的形式遍歷,操作。但是不能使用數組的方法),下麵是屬性節點的操作<div class="box" title="這是一個title" width="400"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox);
// 屬性節點
console.log(oBox.attributes[1].nodeName);
console.log(oBox.attributes[1].nodeValue);
oBox.attributes[1].nodeValue = "換了一個title";
console.log(oBox);
</script>

我們都知道,屬性分為內置和自定義,那麼我們以此為分類依據來解析屬性的操作。
內置(系統提供的)
- 可見(在代碼中能夠書寫的)
1.使用對象的操作(註意class,是個關鍵字,需要改成className)
點語法
<div class="box" title="這是一個title" width="400"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox.title);
console.log(oBox.className);
</script>

中括弧語法
<div class="box" title="這是一個title" width="400"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox["title"]);
console.log(oBox["className"]);
</script>

【註】其中style屬性包含了幾乎所有的樣式,可以通過style.屬性名的方式來獲取和設置,先來看一下該屬性里的信息
<div class="box"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
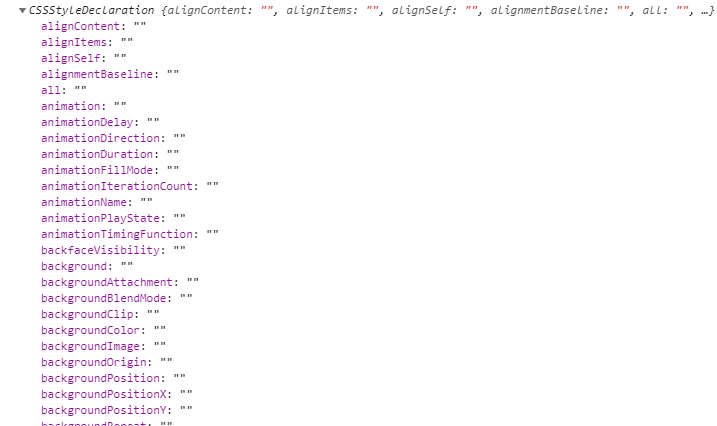
console.log(oBox.style);
</script>

我們可以看到,裡面包含了幾乎所有的CSS樣式,只不過因為沒有設置,都是空字元,下麵我們來設置一些,看一些有沒有改變
<script type="text/javascript">
var oBox = document.querySelector(".box");
oBox.style.border = "solid 2px black";
oBox.style.display = "block";
oBox.style.left = "10";
oBox.style.background = "red";
console.log(oBox.style);
</script>

我們可以看到,設置是成功的,不過比起一個一個來設置,有一條屬性可以同時設置多個樣式,而且還可以直接寫CSS語句,語義化更強,更符合邏輯,下麵來測試一下
<div class="box"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
oBox.style.cssText = "width:100px;height:200px;";
console.log(oBox.style);
</script>


那麼,style.cssText屬性將是我們操作系統內置可見屬性的利器
2.attribute系列
該系列可以獲取、設置以及刪除屬性節點,後面可見自定義的屬性操作也是使用該系列
<div class="box" width="100" height="200" border="2px solid black"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox);
oBox.setAttribute("background","red");
oBox.setAttribute("title","sc");
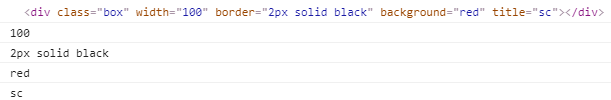
console.log(oBox.getAttribute("width"));
console.log(oBox.getAttribute("border"));
console.log(oBox.getAttribute("background"));
console.log(oBox.getAttribute("title"));
oBox.removeAttribute("height");
</script>

- 不可見(在代碼中能夠書寫的)
使用對象的操作
<div class="box"><span>Hello World!</span></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
// innerHTML能解析能獲取標簽
// innerText不能解析不能獲取標簽
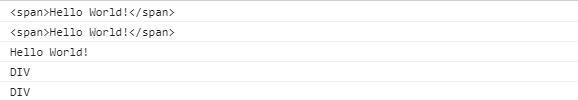
console.log(oBox.innerHTML);
console.log(oBox["innerHTML"]);
console.log(oBox.innerText);
console.log(oBox.tagName);
console.log(oBox.nodeName);
</script>

自定義(自己設置)
- 可見(在代碼中能夠書寫的)
attribute系列
<div class="box"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox);
oBox.setAttribute("a","aaaaaaaaaaaaa");
oBox.setAttribute("b","bbbbbbbbbbbbb");
console.log(oBox.getAttribute("a"));
console.log(oBox.getAttribute("b"));
oBox.removeAttribute("a");
oBox.removeAttribute("b");
console.log(oBox.getAttribute("a"));
console.log(oBox.getAttribute("b"));
</script>

- 不可見(在代碼中能夠書寫的)
使用對象的操作
點語法
<div class="box"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox);
console.log(oBox.qwe);
oBox.qwe = "hahahahah";
console.log(oBox.qwe);
</script>

中括弧語法
<div class="box"></div>
<script type="text/javascript">
var oBox = document.querySelector(".box");
console.log(oBox);
console.log(oBox["asd"]);
oBox["asd"] = "duangduangduang";
console.log(oBox["asd"]);
</script>