DOM(元素節點) 基本選擇器 常規 常規 <div id="box">div_id_1</div> <div id="box">div_id_2</div> <div id="char">div_id_2</div> <div class="cont">div_class_1</div> <div ...
DOM(元素節點)
基本選擇器- 常規
<div id="box">div_id_1</div>
<div id="box">div_id_2</div>
<div id="char">div_id_2</div>
<div class="cont">div_class_1</div>
<div class="cont">dic_class_2</div>
<div class="pre">dic_class_2</div>
<span>span1</span>
<span>span2</span>
<input type="text" name="user" id="user2" value="user2" />
<input type="text" name="user" id="user1" value="user1" />
<input type="text" name="pass" id="user" value="pass" />
<script type="text/javascript">
//id:返回的是單個元素,就算有多個,獲取的也只是一個
var oBox = document.getElementById("box");
console.log("id選擇結果:" , oBox);
console.log("直接獲取結果的網頁內容" , oBox.innerHTML);
console.log("第一個" , oBox[0]);
console.log("第一個的網頁內容oBox[0].innerHTML會報錯");
console.log("-------------------------------------------");
//class:返回的是數組,就算只有一個,獲取的也是數組
var aCont = document.getElementsByClassName("cont");
console.log("class選擇結果:" , aCont);
console.log("直接獲取結果的網頁內容" , aCont.innerHTML);
console.log("第一個" , aCont[0]);
console.log("第一個的網頁內容" , aCont[0].innerHTML);
console.log("-------------------------------------------");
//tag:返回的是數組,就算只有一個,獲取的也是數組
var aSpan = document.getElementsByTagName("span");
console.log("tag選擇結果" , aSpan);
console.log("直接獲取結果的網頁內容" , aSpan.innerHTML);
console.log("第一個" , aSpan[0]);
console.log("第一個的網頁內容" , aSpan[0].innerHTML);
console.log("-------------------------------------------");
//name:返回的是數組,就算只有一個,獲取的也是數組,
var aUser = document.getElementsByName("user");
console.log("name選擇結果" , aUser);
console.log("直接獲取結果的網頁內容" , aUser.innerHTML);
console.log("第一個" , aUser[0]);
console.log("第一個的網頁內容" , aUser[0].innerHTML);
</script>
- ES5新增
<ul>
<li>1</li>
<li class="two">2</li>
<li>3</li>
<li>4</li>
</ul>
<div id="msg">
<h2>msg_h2_1</h2>
<h2>msg_h2_2</h2>
<span>msg_span</span>
</div>
<div id="box">box_1</div>
<div id="box">box_2</div>
<div id="box">box_3</div>
<div class="cont">cont_1</div>
<div class="cont">cont_2</div>
<div class="cont">cont_3</div>
<span>span_1</span>
<span>span_2</span>
<span>span_3</span>
<input type="text" name="sex" value="" />
<input type="text" name="sex" value="" />
<input type="text" name="user" value="" />
</body>
<script type="text/javascript">
//返回的是單個元素,就算有多個,獲取的也只是第一個
var obj1 = document.querySelector("#box");
var obj2 = document.querySelector(".cont");
var obj3 = document.querySelector("span");
var obj4 = document.querySelector("#msg h2");
var obj5 = document.querySelector("#box,.cont");
console.log("以下為querySelector獲取結果");
console.log("#box匹配" , obj1);
console.log(".cont匹配" , obj2);
console.log("span匹配" , obj3);
console.log("#msg h2匹配" , obj4);
console.log("#box,.cont匹配" , obj5);
console.log("----------------------------------------------------------");
//返回的是數組,就算只有一個,獲取的也是數組,操作數組中的數據時,要解析
var arr1 = document.querySelectorAll("#box");
var arr2 = document.querySelectorAll(".cont");
var arr3 = document.querySelectorAll("span");
var arr4 = document.querySelectorAll("#msg h2");
var arr5 = document.querySelectorAll("#msg *");
var arr6 = document.querySelectorAll("#box,.cont,span");
console.log("以下為querySelectorAll獲取結果");
console.log("#box匹配" , arr1);
console.log(".cont匹配" , arr2);
console.log("span匹配" , arr3);
console.log("#msg h2匹配" , arr4);
console.log("#msg *匹配" , arr5);
console.log("#box,.cont,span匹配" , arr6);
</script>
- 父子關係
<div class="msg">
<div class="xbox">
<h2>msg_xbox_1</h2>
<h2>msg_xbox_2</h2>
</div>
<h2>msg_1</h2>
<h2>msg_2</h2>
</div>
<script type="text/javascript">
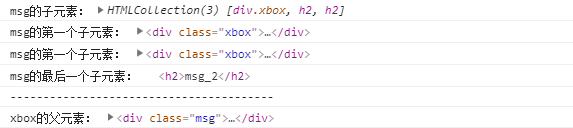
// 父選子元素:返回的是數組,就算只有一個,獲取的也是數組,操作數組中的數據時,要解析
var omsg1 = document.querySelector(".msg");
console.log("msg的子元素:" , omsg1.children);
console.log("msg的第一個子元素:" , omsg1.children[0]);
// 第一個子元素:返回的是單個元素
var omsg2 = document.querySelector(".msg");
console.log("msg的第一個子元素:" , omsg2.firstElementChild);
// 最後一個子元素:返回的是單個元素
var omsg3 = document.querySelector(".msg");
console.log("msg的最後一個子元素:" , omsg3.lastElementChild);
console.log("----------------------------------------");
// 子選父元素:返回的是單個元素
var oxbox = document.querySelector(".xbox");
console.log("xbox的父元素:" , oxbox.parentNode);
</script>

- 兄弟關係
<div id="box">box_1</div>
<div id="box">box_2</div>
<div class="msg">
<div class="xbox">
<h2>msg_xbox_1</h2>
<h2>msg_xbox_2</h2>
</div>
<h2>msg_1</h2>
<h2>msg_2</h2>
</div>
<div class="cont">cont_1</div>
<div class="cont">cont_2</div>
<script type="text/javascript">
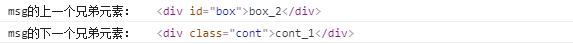
// 上一個兄弟元素:返回的是單個元素
var omsg1 = document.querySelector(".msg");
console.log("msg的上一個兄弟元素:" , omsg1.previousElementSibling);
// 下一個兄弟元素:返回的是單個元素
var omsg2 = document.querySelector(".msg");
console.log("msg的下一個兄弟元素:" , omsg2.nextElementSibling)
</script>

總結 (1)元素節點作為操作頁面最常用的節點,又可以通過HTML語言中的標簽名以及標簽的屬性名id、class以及name來獲取 (2)元素節點的獲取方法在ES5中新增了querySelector()和querySelectorAll()方法,這兩個方法用CSS選擇器來做為參數,兩者搭配可以獲取到所有元素節點,是獲取元素節點的首選方法。



