一、什麼是小程式? 基於微信的可以為用戶提供一些服務的web項目,利用微信提供的介面可以讓所有開發者使用到微信的原生能力,去完成一些之前做不到或者難以做到的事情。 二、小程式開發工具以及語言? 小程式需要用到微信提供的小程式開發工具,小程式的主要開發語言是 JavaScript 。 三、小程式與普 ...
一、什麼是小程式?
基於微信的可以為用戶提供一些服務的web項目,利用微信提供的介面可以讓所有開發者使用到微信的原生能力,去完成一些之前做不到或者難以做到的事情。
二、小程式開發工具以及語言?
小程式需要用到微信提供的小程式開發工具,小程式的主要開發語言是 JavaScript 。
三、小程式與普通網頁開發的區別?
網頁開發渲染線程和腳本線程是互斥的,這也是為什麼長時間的腳本運行可能會導致頁面失去響應,而在小程式中,二者是分開的,分別運行在不同的線程中。網頁開發者可以使用到各種瀏覽器暴露出來的 DOM API,進行 DOM 選中和操作。而如上文所述,小程式的邏輯層和渲染層是分開的,邏輯層運行在 JSCore 中,並沒有一個完整瀏覽器對象,因而缺少相關的DOM API和BOM API。這一區別導致了前端開發非常熟悉的一些庫,例如 jQuery、 Zepto 等,在小程式中是無法運行的。同時 JSCore 的環境同 NodeJS 環境也是不盡相同,所以一些 NPM 的包在小程式中也是無法運行的。
四、小程式的代碼構成?
(1)在我們新建的小程式項目裡面會有四種類型的文件。
.json尾碼的JSON配置文件 (靜態配置信息).wxml尾碼的WXML模板文件(相當於原生html文件).wxss尾碼的WXSS樣式文件(相當於原生css文件).js尾碼的JS腳本邏輯文件
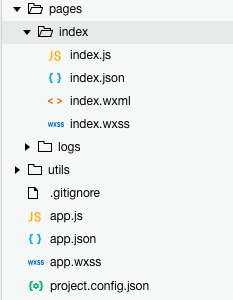
(2) 代碼結構詳細說明。在新建的項目裡面我們可以看到如下圖所示目錄

1. project.config.json 工具配置
內部含有多項內容的配置,概括是個性化配置、打包、調試、自定義預處理的一系列配置。詳細請參考
2. app.json 全局配置
app.json 是當前小程式的全局配置,包括了小程式的所有頁面路徑、界面表現、網路超時時間、底部 tab 等。
pages欄位 —— 用於描述當前小程式所有頁面路徑,相當於路由配置的地址。(但是在pages配置一條路徑地址,則會在相應為文件夾建立相應的文件)
window欄位 —— 定義小程式所有頁面的頂部背景顏色,文字顏色定義等。
tabBar欄位 —— 如果小程式是一個多 tab 應用(客戶端視窗的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。 詳細請參考
3. app.js 小程式的生命周期回調 詳情參考
onLaunch(Object object) 小程式初始化完成時觸發,全局只觸發一次。
globalData 全局數據,在每個頁面都可獲取到。
4. utils 封裝的公共方法
5. pages 裡面包含每個頁面
index.json 裡面包含了對頁面的一些設置,例如:導航欄顏色、視窗背景、禁止頁面右滑手勢返回等設置,詳細請參考
.wxml 文件類似於html,描述頁面頁面的結構,小程式的 WXML 用的標簽是 view, button, text是已經包裝好的組件,多了一些 wx:if 這樣的屬性以及 {{ }} 這樣的表達式。詳細請參考
.wxss WXSS 具有 CSS 大部分的特性,小程式在 WXSS 也做了一些擴充和修改。新增的尺寸單位 rpx ,用來適配不用的屏幕寬高問題,此外 WXSS 僅支持部分 CSS 選擇器。詳細請參考
.js 整體有點vue的感覺,比較簡單好上手,涉及到詳細的介面調用,的一些語法糖。index.js 裡面的pages( {data:{}}) data 裡面存放頁面需要到的數據,其他可以設置一些事件。詳情請參考 wxml事件
針對小程式的練習項目地址: https://github.com/yuejuanmyword/myfirstWechat.git
以上為本人原創,參考資料 https://developers.weixin.qq.com/miniprogram/introduction/index.html
如有不當,請留言指教。



