註: 依賴第三方插件 clipboard 一、安裝插件 二、全局註入(main.js) 三、使用 四、效果圖 ...
註: 依賴第三方插件 clipboard
一、安裝插件
npm install vue-clipboard2 --save
二、全局註入(main.js)
import VueClipboard from 'vue-clipboard2'
Vue.use(VueClipboard)
三、使用
<ul class="file-list"> <li v-for="(f, index) of files" :key="index"> <span>[文件{{index + 1}}] {{f}}</span> <span class="copy-btn" v-clipboard:copy="f" v-clipboard:success="onCopy" v-clipboard:error="onError">複製</span>
</li>
</ul>
// 複製成功時的回調函數
onCopy (e) { this.$message.success("內容已複製到剪切板!") },
// 複製失敗時的回調函數
onError (e) {
this.$message.error("抱歉,複製失敗!")
}
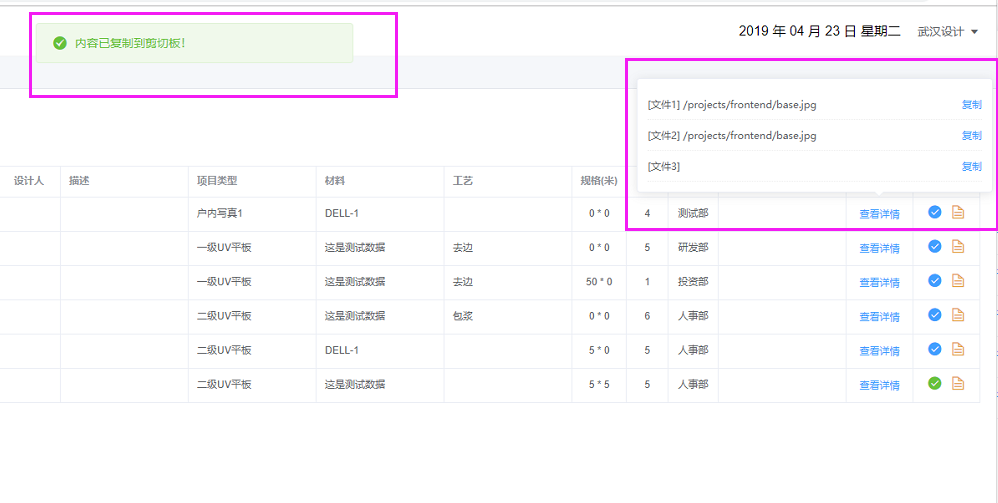
四、效果圖