利用 vue-cli 搭建的項目大都是單頁面應用項目,對於簡單的項目,單頁面就能滿足要求。但對於有多個子項目的應用,如果創建多個單頁面,顯示有點重覆,特別是 node_modules 會有多份相同的。如果全部放到單頁面項目下,又顯得有點亂,這時候通過改造 vue-cli 搭建的項目為多頁面,就是一個 ...
利用 vue-cli 搭建的項目大都是單頁面應用項目,對於簡單的項目,單頁面就能滿足要求。但對於有多個子項目的應用,如果創建多個單頁面,顯示有點重覆,特別是 node_modules 會有多份相同的。如果全部放到單頁面項目下,又顯得有點亂,這時候通過改造 vue-cli 搭建的項目為多頁面,就是一個比較好的解決方法。
如何改造單頁面 vue.js 項目為多頁面項目?下麵是這次改造的具體過程。
一、創建單頁面 vue.js 項目
這裡直接使用官方提供的腳手架 vue-cli3 創建,具體的過程請參考「vue-cli3.0 升級記錄」
二、多頁面配置
1、添加配置文件
在項目根路徑下( 與 package.json 同目錄 )添加 vue.config.js,內容如下:
1 module.exports = { 2 pages: { 3 index: { 4 // 入口js的路徑 5 entry: './src/main', 6 // 頁面模板路徑 7 template: './src/public/index.html' 8 } 9 } 10 }
上面的配置其實就是 vue-cli 建立項目的預設配置,如果增加頁面,在 pages 節點下添加配置即可。但這種方式,每次增加一個新頁面,就需要手動添加節點,這種重覆的事情顯然不智能。下麵繼續改造。
2、調整項目結構
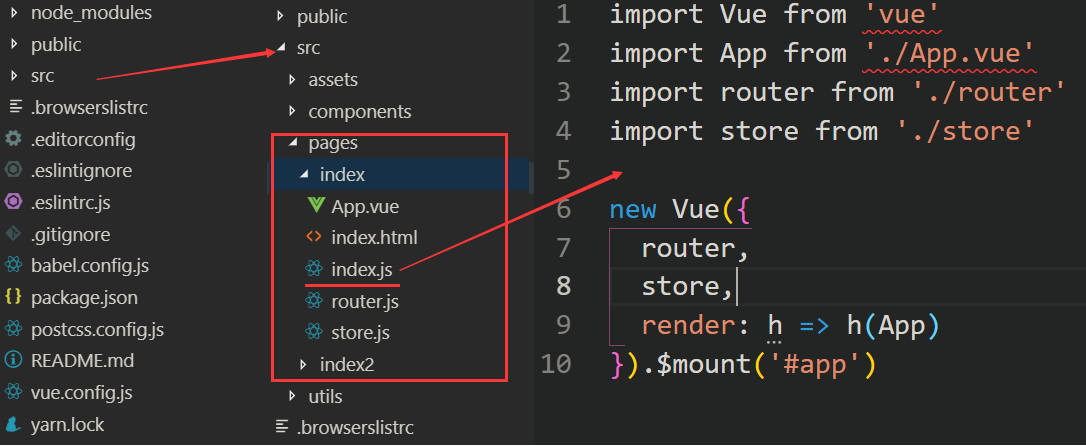
要自動化,那麼就需要按定一種規則把頁面組織下。如把所有路由頁面都放到 src/pages 目錄下,改造後的結構如下:

3、編寫自動配置文件
在項目根路徑下( 與 package.json 同目錄 )添加 vue.util.js,內容如下:
1 const path = require('path') 2 const glob = require('glob') 3 const START_PATH = '/src/pages/' 4 const PAGE_PATH = path.resolve(__dirname, '.' + START_PATH) 5 6 exports.pages = function () { 7 var entryFiles = glob.sync(PAGE_PATH + '/**/*.html') 8 var obj = {} 9 entryFiles.forEach((filePath) => { 10 var dirPath = filePath.substring(0, filePath.lastIndexOf('/')) 11 var dirName = dirPath.substring(dirPath.lastIndexOf('/') + 1) 12 var filename = filePath.substring(filePath.lastIndexOf(START_PATH) + START_PATH.length, filePath.lastIndexOf('/')) 13 if (filename.endsWith(dirName)) { 14 obj[filename] = { 15 entry: filePath.substring(0, filePath.lastIndexOf('.html')) + '.js', 16 template: filePath.substring(0, filePath.lastIndexOf('.html')) + '.html' 17 } 18 } 19 }) 20 return obj 21 }
在 vue.config.js 使用上面的配置
1 const utils = require('./vue.util') 2 3 module.exports = { 4 pages: utils.pages() 5 }
三、測試下
yarn dev
瀏覽器輸入:
http://localhost:8080/index.html 和 http://localhost:8080/index2.html
OK,多頁面配置完成



