d3最新是V5版的,比起V2的API變動了不少,寫下我實現過程 效果圖: 面積圖: 折線圖: 目錄結構: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link href="css/style.css" media=" ...
d3最新是V5版的,比起V2的API變動了不少,寫下我實現過程
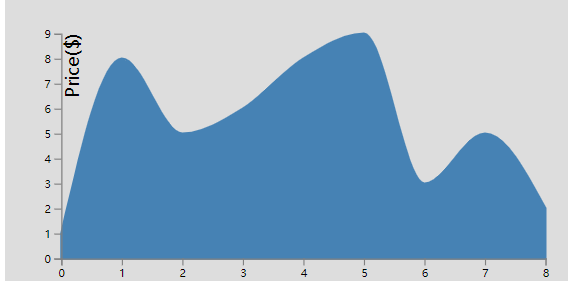
效果圖:
面積圖:

折線圖:

目錄結構:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link href="css/style.css" media="screen" rel="stylesheet" type="text/css"/>
<title>Linechart1</title>
</head>
<body>
<div id="container"></div>
<script src="https://d3js.org/d3.v5.min.js"></script>
<script src="js/index.js"></script>
</body>
</html>
index.html

#container{ background: #ddd; width: 500px; height: 250px; } path{ fill: none; stroke: steelblue; stroke-width: 2; } .domain ,.tick line{ stroke:gray; stroke-width: 1; }style.css
var width=500,height=250, margin={left:50,top:30,right:20,bottom:20}, g_width=width-margin.left-margin.right, g_height=height-margin.top-margin.bottom; //svg d3.select("#container").append("svg") //width,height .attr("width",width) .attr("height",height) var g=d3.select("svg") .append("g") .attr("transform","translate("+margin.left+","+margin.top+")"); var data=[1,8,5,6,8,9,3,5,2] //Scale var scale_x=d3.scaleLinear() .domain([0,data.length-1]) .range([0,g_width]); var scale_y=d3.scaleLinear() .domain([0,d3.max(data)]) .range([g_height,0]); //畫線函數 var line_generator= d3.line() .x(function (d,i) { return scale_x(i); }) .y(function (d) { return scale_y(d); }) .curve(d3.curveMonotoneX) // .curve(d3.curveMonotoneX) // apply smoothing to the line //畫路徑 g.append("path") .attr("d",line_generator(data)) //d="M1,0L20,40..... d-path data // //畫面積函數 // var area_generator= d3.area() // .x(function (d,i) { // return scale_x(i); // }) // .y0(g_height) // .y1(function (d) { // return scale_y(d); // }) // .curve(d3.curveMonotoneX) // // //畫面積 // g.append("path") // .attr("d",area_generator(data)) //d="M1,0L20,40..... d-path data // .style("fill","steelblue") //X軸 g.append("g") .call(d3.axisBottom(scale_x)) .attr("transform","translate(0,"+g_height+")") //Y軸 g.append("g") .call(d3.axisLeft(scale_y)) //y軸文字 g.append("text") .text("Price($)") .attr("transform","rotate(-90)") .attr("dy","1em") .attr("text-anchor","end")
其中,使用紅色部分,註釋綠色部分是面積圖
使用綠色部分,註釋紅色部分是折線圖
data數組是數據來源。
參考教程:https://www.imooc.com/learn/103




