第一步先安裝nmp 在node.js的官網下載即可。 第二步 直接安裝剛下載好的node.js即可,(這裡建議不要修改node.js的安裝路徑),傻瓜式直接下一步即可 檢測是否安裝成功: 在cmd的控制台直接輸入node -v 如果出現這樣的界面恭喜你node.js安裝成功 (利用 win + r ...
第一步先安裝nmp
在node.js的官網下載即可。

第二步 直接安裝剛下載好的node.js即可,(這裡建議不要修改node.js的安裝路徑),傻瓜式直接下一步即可
檢測是否安裝成功:
在cmd的控制台直接輸入node -v

如果出現這樣的界面恭喜你node.js安裝成功
(利用 win + r 鍵打開服務,之後輸入cmd即可打開終端)
這樣一來你就可以檢測一下是否安裝好了npm指令了,同樣也是輸入npm -v來檢測是否安裝成功

如果出現這樣的界面再次恭喜你成功的安裝了npm指令
第三步 由於安裝的npm指令是從外網的伺服器下載東西,這樣一來下載東西如果不FQ的話會很慢所以我們需要安裝一下cnpm指令,利用
cnpm指令下載會很快
npm install -g cnpm --registry=https://registry.npm.taobao.org
直接複製即可
安裝成功後的同樣利用cnpm -v 來檢測成沒成功

如果出現這樣的界面就是成功的頁面。
第四步 接下來我們就可以來安裝vue-cli了(我用的是微軟的vsCode編輯器還是很好用的推薦使用)
1.在電腦磁碟中創建一個空白文件夾,名字一定要用英文來命名

2.將所創建的文件夾直接推拽到vsCode編輯器中

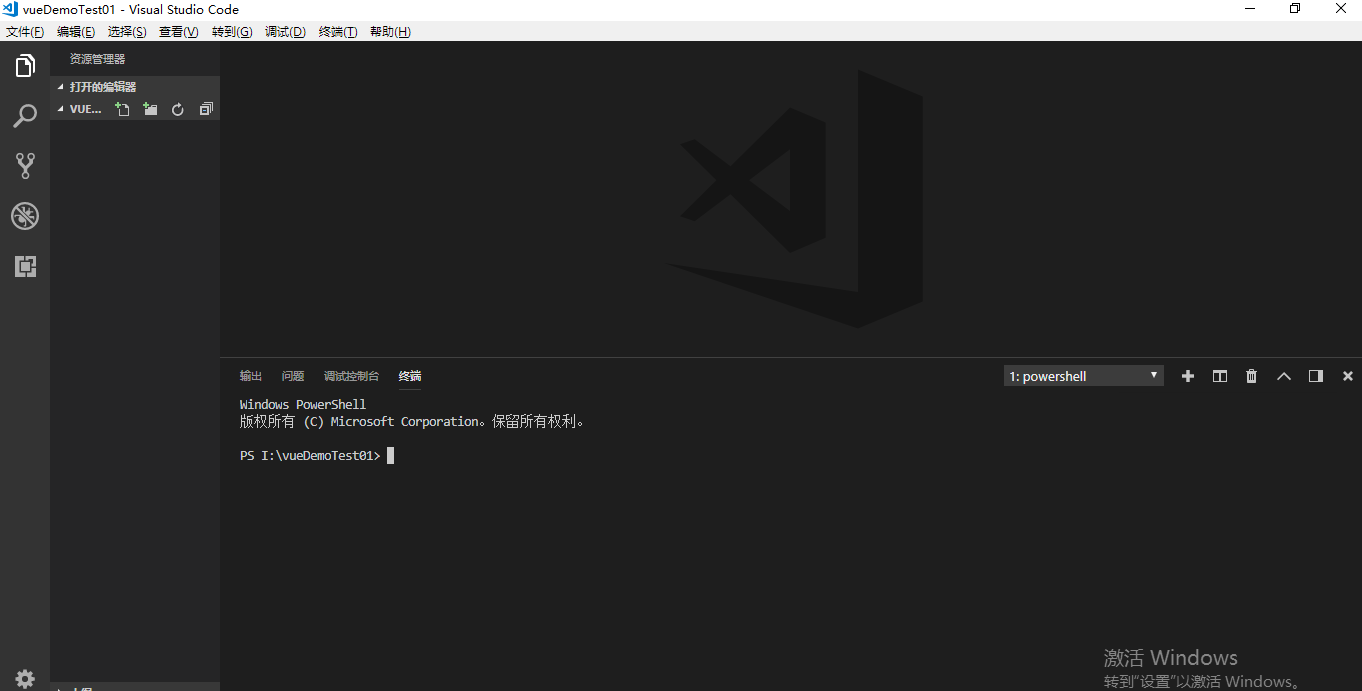
3.打開終端 快捷鍵(Ctrl + ~)鍵

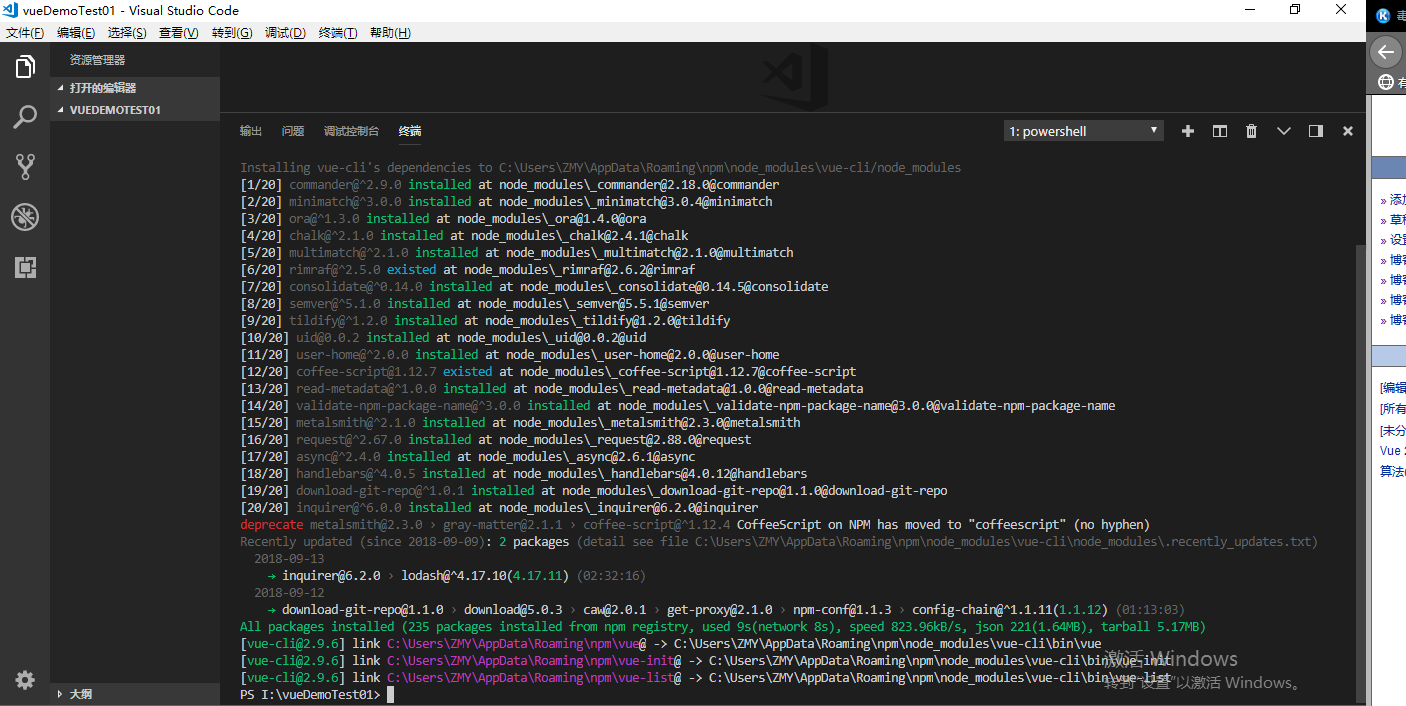
4.輸入命令:cnpm install vue-cli -g(全局安裝vue-cli)

出現以上的界面就是vue-cli成功的安裝了
5.創建我們的項目輸入命令: vue init webpack testdemo 這裡面的testdemo是項目的名稱隨便起的名字但要註意一定都是小寫字母不支持大寫字母

輸入命令後,會詢問我們幾個簡單的選項,我們根據自己的需要進行填寫就可以了
1)、Project name :項目名稱 ,如果不需要更改直接回車就可以了。註意:這裡不能使用大寫
2)、Project description:項目描述,預設為A Vue.js project,直接回車,不用編寫。
3)、Author:作者,如果你有配置git的作者,他會讀取。
4)、Install vue-router? 是否安裝vue的路由插件,我們這裡需要安裝,所以選擇Y
5)、Use ESLint to lint your code? 是否用ESLint來限制你的代碼錯誤和風格。我們這裡不需要輸入n,如果你是大型團隊開發,最好是進行配置。
6)、setup unit tests with Karma + Mocha? 是否需要安裝單元測試工具Karma+Mocha,我們這裡不需要,所以輸入n。
7)、Setup e2e tests with Nightwatch?是否安裝e2e來進行用戶行為模擬測試,我們這裡不需要,所以輸入n。
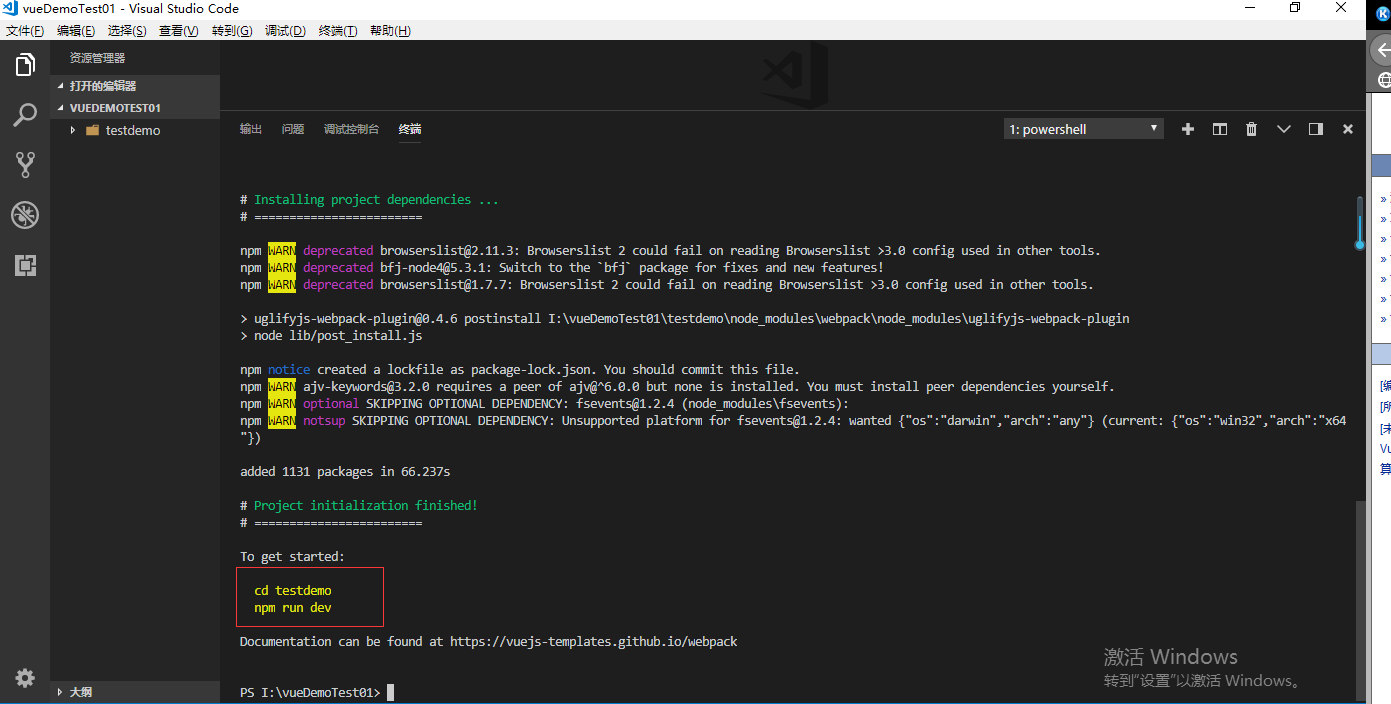
如果出現這樣的界面就說明咱們安裝成功了

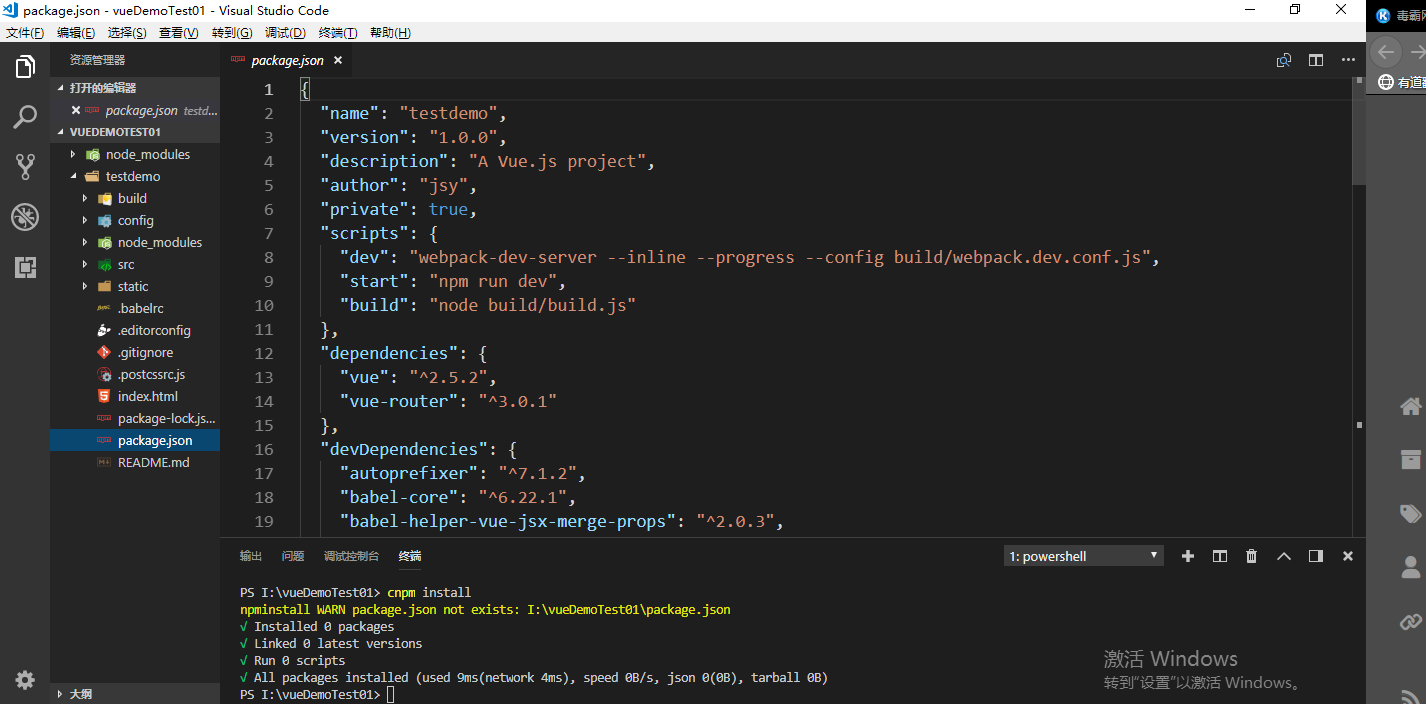
6.安裝我們需要的依賴環境輸入命令cnpm install即可,也就是配置package.json文件

7.所有環境應該說是配置完了接下來我們來運行我們的項目
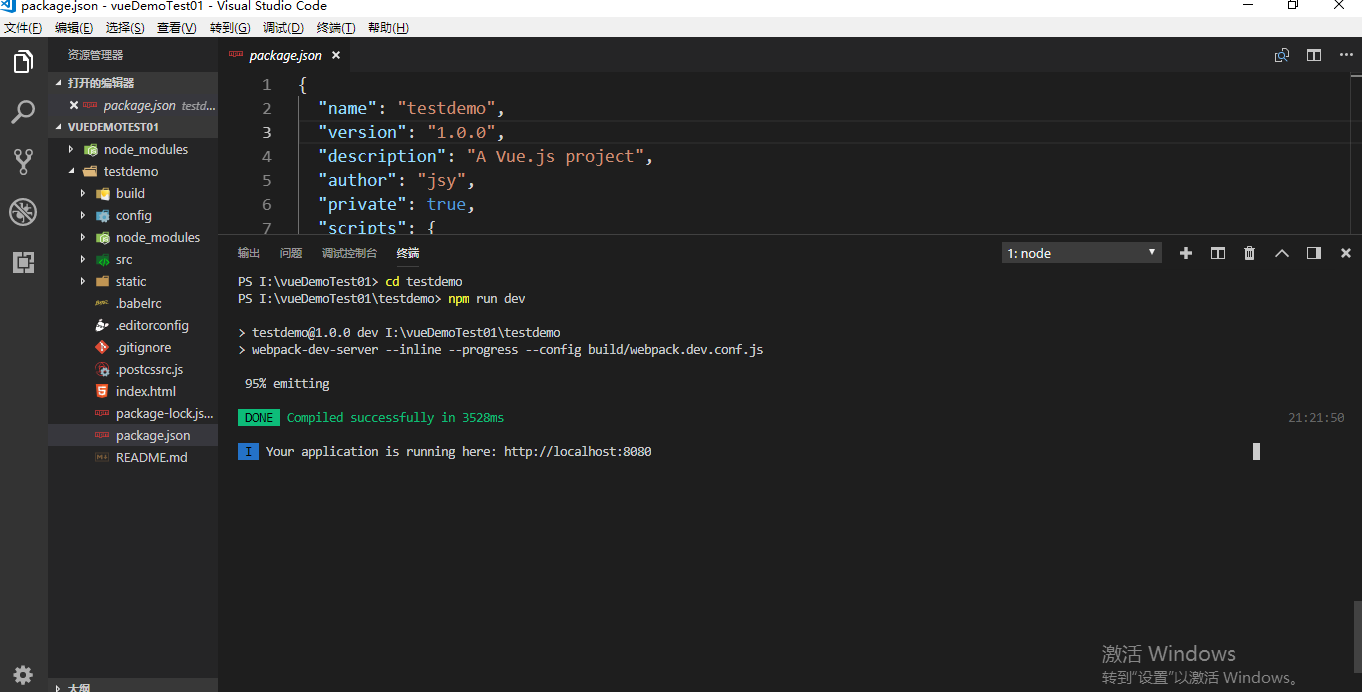
1)、第一步先切換到我們的項目目錄下麵 cd testdemo
2)、第二部運行npm run dev

如果出現這樣的界面就可以說是成功了,在瀏覽器中輸入localhost:8080

大功告成了!加油吧奮鬥的少年們!!!



