一、摘要 小程式中我們會經常使用到this.data與this.setData。其中this.data是用來獲取頁面data對象的,而this.setData是用來更新界面的。那麼他們之間的區別與聯繫你真的搞懂了嗎? 二、正文 this.data可以獲取頁面data對象,但是它返回的對象到底是新的對 ...

一、摘要
小程式中我們會經常使用到this.data與this.setData。其中this.data是用來獲取頁面data對象的,而this.setData是用來更新界面的。那麼他們之間的區別與聯繫你真的搞懂了嗎?
二、正文
this.data可以獲取頁面data對象,但是它返回的對象到底是新的對象還是僅僅只是一個引用吶。這個很關鍵,在日常開發中很可能因為不知道或者是自己的疏忽導致bug,而且很難排查原因。帶著這個疑問我們來做一下試驗。由於時間比較緊,博主就不單獨寫demo了,項目中可能有大量其它代碼干擾我們分析,還請見諒。
var data = this.data.swiperItems[currentSwiper];
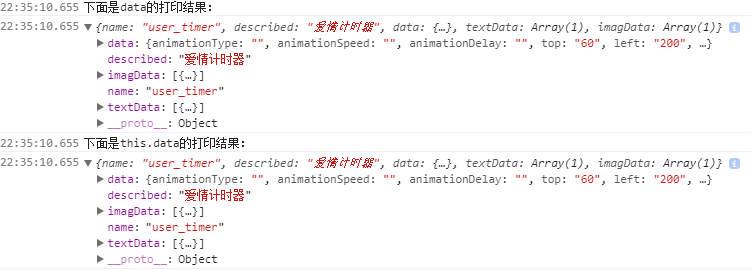
這行代碼使用this.data獲取了我需要的對象,並且賦值給data變數,下麵分別列印data和this.data的相應對象。

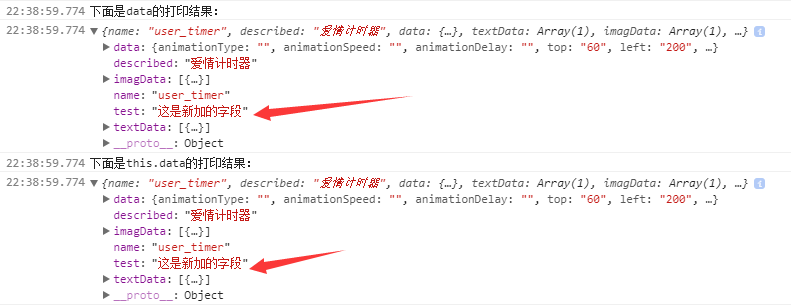
可以看到這兩個對象的內容是一致的。下麵我將在data變數中添加一個test欄位,然後再看這兩者的列印結果。註意我並不會對this.data操作。

可以看到他們都發生了變換,所以這是淺拷貝,也就是兩個變數指向了同一片存儲區域,無論通過哪個變數操作這片存儲區域,相應的兩個變數得出的值都會變換。為了繼續證明我們的猜想是正確的,下麵我只操作this.data而不操作data。

跟我們預想的一樣,即使我先賦值後加欄位,data得出的結果也是被修改了的。
可能有人會問,那為啥用使用this.setData後才能看到界面的變換呢?至於this.setData我們可以看成是更新界面,並且貌似this.setData裡面又托管了一個this.data的副本。因為在我改變this.data後立馬去執行
this.setData({});
界面並不會更新,這就說明我們需要更新this.setData管理的那個數據對象才能更新界面,而界面真正載入的數據也是來自那裡。想要知道具體怎麼實現的,那就要去看源代碼了。
三、結論
總結一下就是:this.data與this.setData的關係就是this.setData裡面存儲的是this.data的副本,而界面是從this.setData裡面托管的this.data的副本取數據的。所以我們更改this.data並不會直接更新界面,因為這個時候的this.setData裡面的副本還是沒有更新前的。
四、寫在最後
推薦、推薦、推薦。


