sass的嵌套包括兩種: 1、選擇器的嵌套。(最常用到) 指的是在一個選擇器中嵌套另一個選擇器來實現繼承,從而增強了sass文件的結構性和可讀性。 在選擇器嵌套中,可以使用&表示父元素選擇器 scss.style css.style 2、屬性嵌套 指的是有些屬性擁有同一個開始單詞,如border-w ...
sass的嵌套包括兩種:
1、選擇器的嵌套。(最常用到)
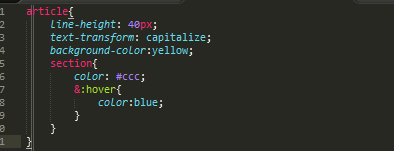
指的是在一個選擇器中嵌套另一個選擇器來實現繼承,從而增強了sass文件的結構性和可讀性。 在選擇器嵌套中,可以使用&表示父元素選擇器
scss.style

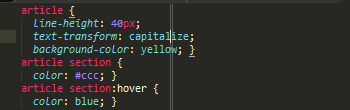
css.style

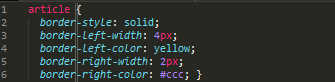
2、屬性嵌套
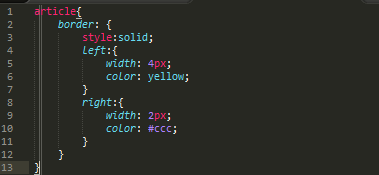
指的是有些屬性擁有同一個開始單詞,如border-width,border-color都是以border開頭。
scss.style

css.style