sass具有運算的特性,可以對數值型的Value(如:數字、顏色、變數等)進行加減乘除四則運算。 請註意運算符前後請留一個空格,不然會出錯。 scss.style css.style ...
sass具有運算的特性,可以對數值型的Value(如:數字、顏色、變數等)進行加減乘除四則運算。
請註意運算符前後請留一個空格,不然會出錯。
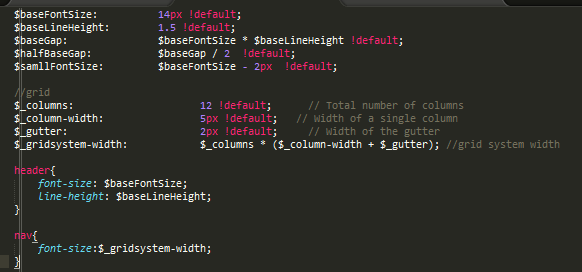
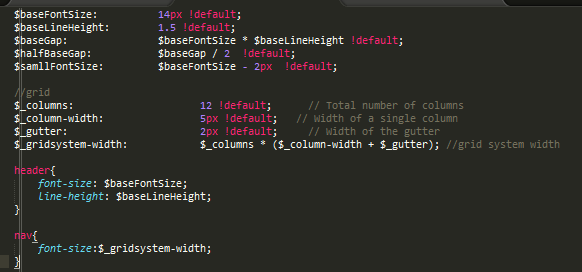
scss.style

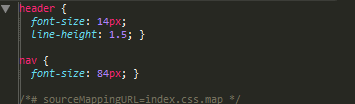
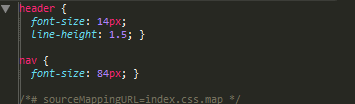
css.style


sass具有運算的特性,可以對數值型的Value(如:數字、顏色、變數等)進行加減乘除四則運算。 請註意運算符前後請留一個空格,不然會出錯。 scss.style css.style ...
sass具有運算的特性,可以對數值型的Value(如:數字、顏色、變數等)進行加減乘除四則運算。
請註意運算符前後請留一個空格,不然會出錯。
scss.style

css.style