@if判斷 @if可一個條件單獨使用,也可以和@else結合多條件使用 scss.style css.style 三目判斷 語法為:if($condition, $if_true, $if_false) 。 三個參數分別表示:條件,條件為真的值,條件為假的值。 scss.style css.styl ...
@if判斷
@if可一個條件單獨使用,也可以和@else結合多條件使用
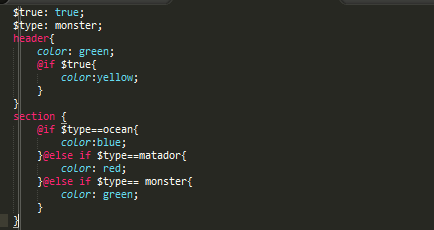
scss.style

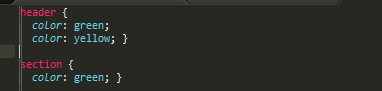
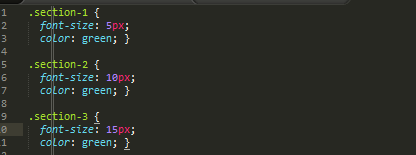
css.style

三目判斷
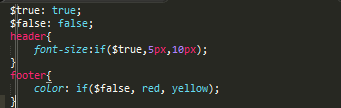
語法為:if($condition, $if_true, $if_false) 。
三個參數分別表示:條件,條件為真的值,條件為假的值。
scss.style

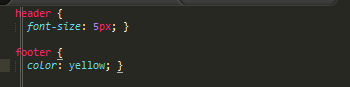
css.style

for迴圈有兩種形式,分別為:
1、@for $var from <start> through <end>
2、@for $var from <start> to <end>
$var表示變數,start表示起始值,end表示結束值,這兩個的區別是關鍵字through表示包括end這個數,而to則不包括end這個數。
scss.style

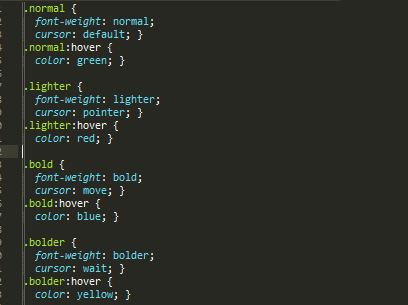
css.style

@each迴圈
語法為:@each $var in <list or map>
其中$var表示變數,而list和map表示list類型數據和map類型數據。
sass 3.3.0新加入了多欄位迴圈和map數據迴圈。
關於迴圈判斷詳細分析請查閱:sass揭秘之@if,@for,@each
①、多個欄位list數據迴圈
scss.style

css.style

②、單個欄位list數據迴圈
scss.style

css.style

③、多個欄位map數據迴圈
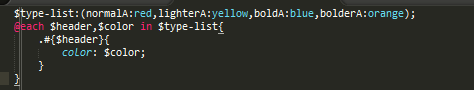
scss.style

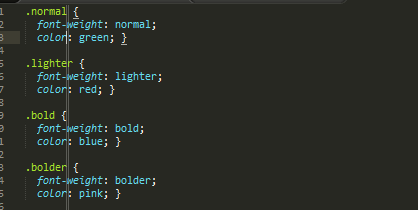
css.style




