讀完這篇博客,你就可以回答一個經典的面試題:當你訪問Google時,到底發生了什麼? ...
譯者: 讀完這篇博客,你就可以回答一個經典的面試題:當你訪問Google時,到底發生了什麼?
- 原文:Web Architecture 101
- 譯者:Fundebug
為了保證可讀性,本文采用意譯而非直譯。另外,本文版權歸原作者所有,翻譯僅用於學習。
當我還是小白的時候,如果知道Web應用架構就好了!

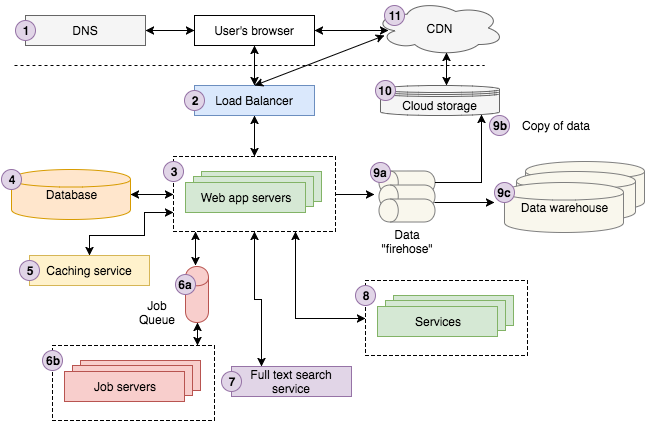
上圖展示了我們Storyblocks的架構,對於初學者來說,似乎有些複雜。
下麵我通過用戶訪問Strong Beautiful Fog And Sunbeams In The Forest頁面的處理過程來簡單說明各個架構要素的作用:
- 當用戶點擊Strong Beautiful Fog And Sunbeams In The Forest訪問我們的圖片服務時,瀏覽器會先給DNS(功能變數名稱解析服務)伺服器發送請求,獲取IP地址,然後再給Storyblocks伺服器發送請求。
- 用戶的請求會到達我們的Load Balancer(負載均衡服務),Load Balancer會隨機選擇我們10個Web Application Server(網頁應用服務)中的一個來處理這個請求。
- Web Application Server會先在Caching Service(緩存服務)讀取圖片信息,然後再從Database(資料庫)中讀取其他數據。
- 當Web Application Server發現圖片的color profile(顏色分析)還沒有計算時,會給Job Queue(任務隊列)發送一個color profile任務。
- Job Server(任務服務)會從Job Queue中獲取corlor profile任務進行非同步計算,計算結束之後再更新資料庫。
- Web Application Server會給search service(搜索服務)發送搜索請求,以圖片的名字作為關鍵詞,來查找類似的圖片。
- 如果用戶恰好是登錄狀態,Web Application Server會去訪問Account Service(賬號伺服器)來獲取賬號信息。
- Web Application Server會給data firehose(數據載入服務)發送一個Page View(網頁瀏覽)事件,並把它記錄到我們的Cloud Storage System(存儲雲),最終載入到我們的Data Warehouse(數據倉庫)中。數據分析師會通過Data Warehouse中的數據來分析我們的運行情況,輔助我們的商業決策。
- Web Application Server會渲染出HTML,並把它通過Load Balancer發送給用戶的瀏覽器。頁面中的JavaScript和CSS文件存儲在我們的Cloud Storage System(存儲雲)中,並通過CDN進行分發。因此,用戶的瀏覽器會直接訪問CDN來獲取JavaScript和CSS文件。
- 最後,瀏覽器再渲染整個頁面給用戶看。
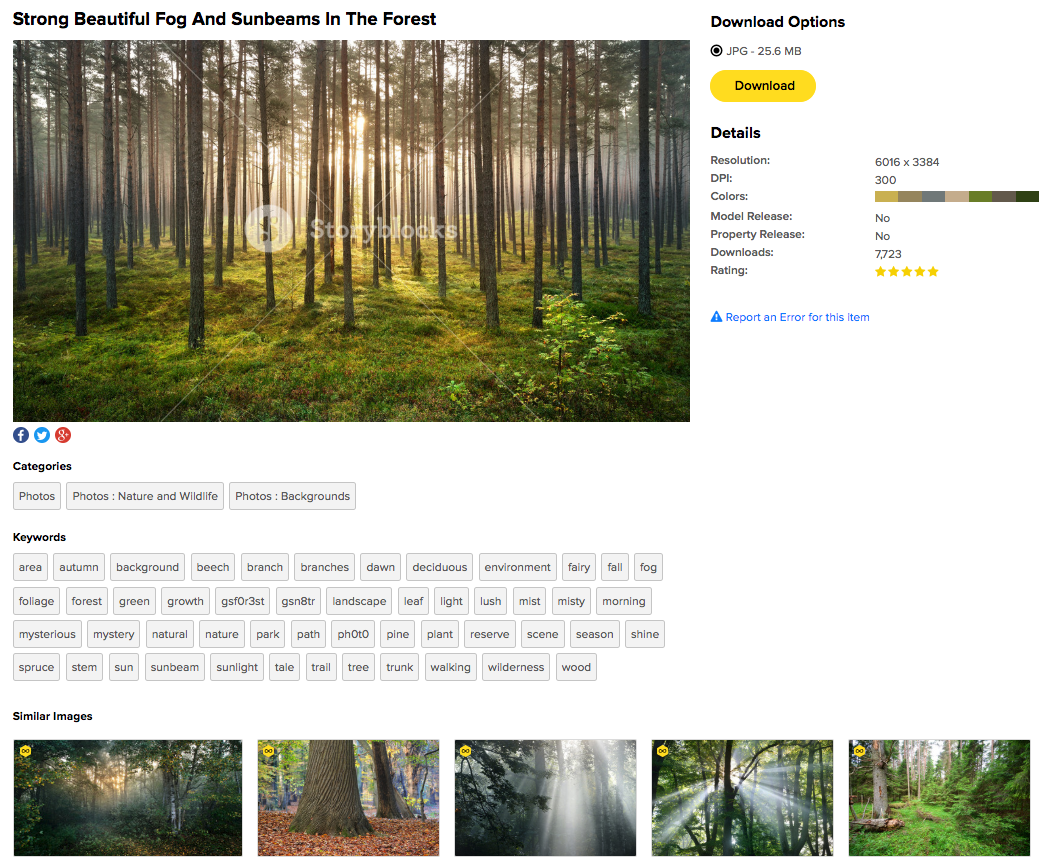
我們的Strong Beautiful Fog And Sunbeams In The Forest頁面有一張非常漂亮的森林圖片,網頁截圖如下:

接下來,我會依次介紹每一個要素。
1. DNS
DNS全稱為Domain Name Server,即功能變數名稱解析服務,它是互聯網的基礎。提供功能變數名稱(比如google.com),DNS可以返回其IP地址(比如85.129.83.120)。有了IP地址,用戶的電腦才知道應該訪問哪個伺服器。這一點類似於手機號碼,功能變數名稱與IP的區別等價於"給馬雲打電話"和"給201-867–5309打電話"。以前你需要通過電話本查找馬雲的手機號碼,那DNS就類似於互聯網的電話本,你需要它來查詢某個功能變數名稱的IP。
2. Load Balancer

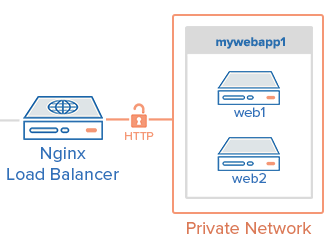
Load Balancer(負載均衡伺服器)是我們對應用進行橫向擴展的關鍵。它會把請求分發到多個Web Application Server(網頁應用服務)中的一個,這些Application Server運行的程式是一樣的,對同一個請求的處理方式完全相同,它們會把請求返回給客戶端。Load Balancer的作用就是分發請求,這樣,當某個伺服器宕機時,仍然可以保證服務。
目前,業界最受歡迎的Load Balancer是Nginx,Fundebug用的也是Nginx。
3. Web Application Servers

Web Application Server,即網頁應用服務,理解起來相對簡單一些。它們負責執行核心的業務邏輯,處理用戶的請求,並返回HTML給用戶瀏覽器。為了完成工作,它們通常需要訪問多種後端服務,比如資料庫、緩存、任務隊列、搜索服務等。在Load Balancer中提到過了,Web Application Server通常有多個副本,它們從Load Balancer獲取用戶請求。
Web Application Server需要使用特定的編程語言(Java, Node.js, Ruby, PHP, Scala, Java, C# .NET等) 和MVC框架(Node.js有Express, Ruby有Rails, Scala有Play, PHP有Laravel等)來實現。Fundebug後端語言用的是Node.js,框架用的是Express。
4. Database

現代應用基本上都需要使用1個或者多個Dabase(資料庫)來存儲數據。利用資料庫,我們可以方便地對數據進行各種處理,比如定義數據結構、插入數據、查找數據、更新數據、刪除數據、對數據進行計算等。一般來說,Web Application Servers會直接訪問資料庫,Job Server也一樣。另外,每一種後端服務都有可能會需要獨立的資料庫。
目前,業界最受歡迎的開源資料庫技術有MySQL、MongoDB等。Fundebug用的是MongoDB。
5. Caching Service

Caching Service,即緩存服務,提供簡單的鍵值對存儲和讀取服務,它可以讓數據的存儲和讀取的時間複雜度接近於O(1)。對於複雜的計算,我們會將計算結果存儲到緩存中,這樣下次需要結果時,就不需要重新計算了,可以從緩存中直接讀取結果。Web Application Servers會將資料庫查詢、外部調用結果、某個URL對應的HTML文件等存儲到緩存中。
下麵是一些真實的緩存實例:
- Google會緩存常見查詢的結果,比如"dog"或者"Taylor Swift",而不是每次去重新計算。
- Facebook會緩存你登陸時看到的數據,比如動態、朋友等,細節可以閱讀Scaling Memcache at Facebook。
- 我們Storyblocks會緩存React服務端渲染的HTML,搜索結果等。
目前,業界最受歡迎的緩存技術是Redis和Memcache。Fundebug用的是Redis。
如何你希望實時監控線上應用的BUG,歡迎免費試用Fundebug!
6. Job Queue & Servers

大多數網頁應用都需要在後臺進行一些非同步計算,這些計算並非直接與響應用戶請求有關。比如,Google需要爬取整個互聯網的網頁,併為其建立索引,這個計算不是在你搜索的時候進行,而是非同步進行,他們一直在更新網頁索引。
非同步計算有多種不同的方式,最普遍的方式就是Job Queue,即任務隊列。它由兩部分組成,一個保存任務的隊列,以及一個或者多個運行任務的服務。
Job Queue中保存了需要進行非同步計算的任務。最簡單的任務隊列是first-in-first-out (FIFO),即先進先出,而更為複雜的隊列會有優先順序機制。對於 Web Application Servers來說,當需要計算某個任務時,將這個任務加入隊列就可以了。
在Storyblocks,我們利用Job Queue運行非常多的後臺任務,比如編碼視頻和圖片、為CSV加標簽、統計用戶數據、發送密碼重置的郵件等。剛開始我們用的是FIFO隊列,後來我們增加了優先順序機制來保證響應時間要求高的任務(比如發送密碼重置郵件)可以儘快處理。
Job server(任務服務)負責運行任務,它們不斷從隊列中獲取任務然後執行。Job Server也可以使用各種後端語言編寫,Fundebug用的是Node.js。
目前,業界流行的Job Queue技術有RabbitMQ、ActiveMQ、Kafka等,Fundebug用的是RabbitMQ。
7. Full-text Search Service
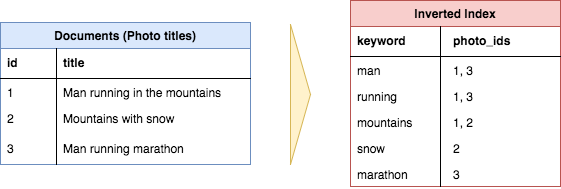
大多Web應用都會支持搜索功能,用戶輸入關鍵詞,應用返回相關結果。搜索技術也被稱作full-text search,即全文檢索,是通過inverted index(倒排索引)來是的。如下圖所示:

事實上,資料庫比如MySQL會支持全文檢索功能,但是一般來說我們會採用獨立的Search Service(搜索服務)來計算和保存倒排索引,並提供搜索介面。目前最受歡迎的全文檢索技術是Elasticsearch,當然還有其他選擇,比如 Sphinx和Apache Solr,Fundebug用的是Elasticsearch。
8. Services
當應用規模足夠大時,很可能需要將一些服務拆分出來。這些服務並不向外部提供,而是提供給Web Application Servers以及其他內部服務。在Storyblocks,我們有很多這樣的服務:
- Account service(賬號服務):管理我們所有站點的用戶賬號數據,提供統一的賬號系統。
- Content service(內容服務):管理我們所有視頻、音頻和圖片的元數據,它會提供下載內容和查看歷史的介面。
- Payment service(支付服務):提供介面來結算用戶的信用卡。
- HTML → PDF service(HTML轉PDF服務):提供HTML轉PDF的介面。
Services也可以使用各種後端語言編寫,Fundebug用的是Node.js。
9. Data

AI時代,一個公司的成敗取決於它如何利用數據。一個典型的數據處理處理流程有3個主要步驟:
- Web Application Servers負責收集數據,通常是一些用戶行為記錄,將數據發送給Data Firhose(數據載入服務),Data Firhose負責將流數據可靠地載入到數據存儲和分析工具。AWS Kinesis和Kafka可以作為Data Firhose。
- Data Firhose將收集的原始數據以及初步處理過的數據存儲到數據云中。AWS Kinesis Data Firehose可以方便地將數據存儲到AWS 雲存儲(S3)中。
- 初步處理過的數據可以載入到Data Warehouse(數據倉庫)進行處理。我們使用的是AWS Redshift,大型公司有些使用Oracle的Data Warehouse。如果數據非常大的話,可能需要使用Hadoop。
還有,我們Storyblocks會每天晚上將Web Application Servers和各種Services的運行數據載入到Redshift中。這樣,我們的數據分析師可以結合所有數據進行綜合分析。
Fundebug使用Kafka作為Data Firhose,使用阿裡雲的對象存儲 OSS作為數據倉庫,使用Hadoop進行離線數據分析。
10. Cloud storage
Cloud storage即數據存儲雲,可以通過安全、可擴展的數據存儲服務,可以存儲任意數據,並可以通過HTTP介面進行操作和管理。亞馬遜的AWS 雲存儲(S3)是當前最受歡迎的數據存儲雲,我們Storyblocks依賴它來存儲視頻、音頻、圖片、JavaScript、CSS以及前文提到過的用戶行為數據等。
Fundebug使用阿裡雲的對象存儲 OSS以及騰訊雲的對象存儲 COS作為數據存儲雲。
11. CDN
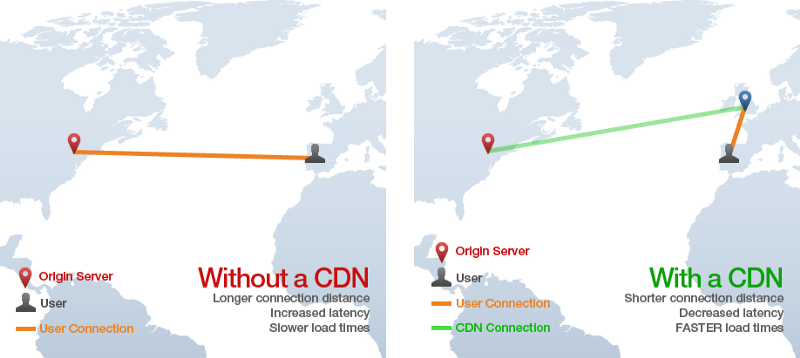
CDN,全稱為Content Delivery Network,即內容分髮網絡,它可以利用更靠近用戶的伺服器分發HTML、CSS、JavaScript和圖片等靜態資源,有效降低頁面載入時間。不再使用單個源伺服器提供服務,而是利用全球各地的伺服器作為緩存伺服器分發靜態資源,用戶可以直接從更加靠近他們的緩存伺服器下載資源,而不需要去訪問源伺服器。
如下圖所示,當西班牙的用戶給紐約的網站請求某個頁面時,靜態資源可以從英國的緩存伺服器直接下載,而不再需要進行速度很慢的跨大西洋訪問:

這篇博客詳細介紹了CDN技術。一般來說,網頁應用會使用CDN來分發CSS,JavaScript,圖片以及視頻等靜態資源。Fundebug使用騰訊雲以及七牛雲的CDN服務。
參考
關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了6億+錯誤事件,得到了Google、360、金山軟體等眾多知名用戶的認可。歡迎免費試用!
版權聲明:
轉載時請註明作者Fundebug以及本文地址:
https://blog.fundebug.com/2018/08/20/11-element-of-web-application/




