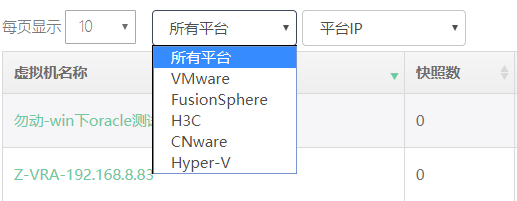
萬惡的IE,option竟然不支持display樣式,想到的解決思路有二個: 1、ajax聯動查詢 2、jQuery的remove()、after()方法 方法1的不好之處是初始頁面,需要顯示全部IP,本來已經從後臺查詢了一次,如果再利用ajax,會給伺服器造成壓力,所以採用方法2。 後臺code ...
萬惡的IE,option竟然不支持display樣式,想到的解決思路有二個:
1、ajax聯動查詢
2、jQuery的remove()、after()方法
方法1的不好之處是初始頁面,需要顯示全部IP,本來已經從後臺查詢了一次,如果再利用ajax,會給伺服器造成壓力,所以採用方法2。
後臺code
// 獲取所有平臺類型IP
$vcenter_ip = $this->vcenter_mgr->get_vcenter_info(null, null, 'ip, virt_type', 'INET_ATON(ip)'); $virt_ip = array(); if (!empty($vcenter_ip)) { foreach ($vcenter_ip as $arr) { $virt_ip[]= array( 'virt_type' => $arr['virt_type'], 'virt_ip' => $arr['ip'], ); } } exit(json_encode($virt_ip));
前端code
// 初始時顯示所有IP var virt_ip_obj = <?= $virt_ip ?>; // 後臺返回的json數據
var virt_ip_opt = ''; if (virt_ip_obj.length > 0) { $.each(virt_ip_obj, function(index, val) { virt_ip_opt += '<option class="ip_opt" value="'+val.virt_ip+'">'+val.virt_ip+'</option>'; }); } $('.virt_ip option:first').after(virt_ip_opt); // change事件 $('.adv-table').on('change', '.tts-options', function(event) { var virt_type = $(this).val(); $('select .ip_opt').remove(); // 移除所有option項 if (virt_type > 0) { var new_ip_opt = ''; if (virt_ip_obj.length > 0) { $.each(virt_ip_obj, function(i, arr) { if (arr.virt_type === virt_type) { new_ip_opt += '<option class="ip_opt" value="'+arr.virt_ip+'">'+arr.virt_ip+'</option>'; } }); } $('.virt_ip option:first').after(new_ip_opt); // 選擇指定平臺時只顯示指定平臺下的所有IP } else { $('.virt_ip option:first').after(virt_ip_opt); // 選擇所有平臺時,顯示全部IP } });