在通常的登錄界面我們都可以看到驗證碼,驗證碼的作用是檢測是不是人在操作,防止機器等非人操作,防止資料庫被輕而易舉的攻破。 驗證碼一般用PHP和java等後端語言編寫。 但是在前端,用canva或者SVG也可以繪製驗證碼。 繪製驗證碼不能是簡單的隨機字元串,而應該在繪製界面有一些干擾項: 如:干擾線段 ...
在通常的登錄界面我們都可以看到驗證碼,驗證碼的作用是檢測是不是人在操作,防止機器等非人操作,防止資料庫被輕而易舉的攻破。
驗證碼一般用PHP和java等後端語言編寫。
但是在前端,用canva或者SVG也可以繪製驗證碼。
繪製驗證碼不能是簡單的隨機字元串,而應該在繪製界面有一些干擾項:
如:干擾線段、干擾圓點、背景等等。
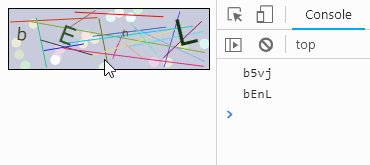
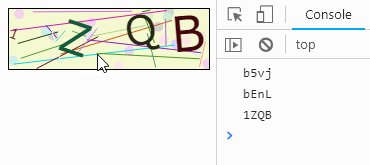
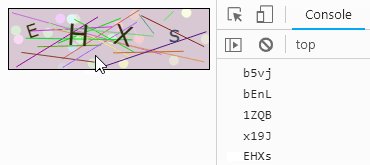
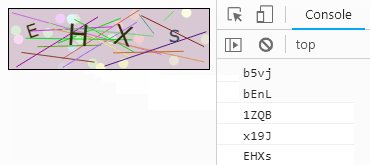
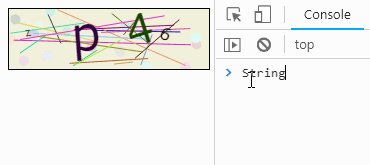
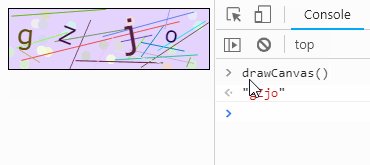
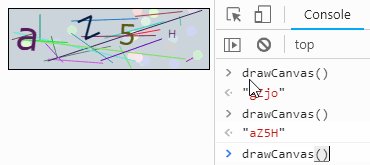
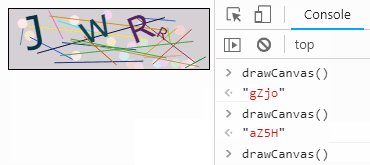
這裡的這個demo的canvas驗證碼干擾項比較簡單。
可以在圖示中看到本例中的干擾項。
canvas驗證碼展示效果:
點擊實現改變(重繪)驗證碼:

在控制台運行函數輸出返回值(驗證碼):

源碼 :
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>canvas驗證碼</title> 9 </head> 10 11 <body> 12 <canvas width="200" height="60" id="check" style="border:1px solid #000;">您的瀏覽器不支持canvas標簽!</canvas> 13 <script> 14 var ctx = document.getElementById("check").getContext("2d"); 15 var ctxW = document.getElementById("check").clientWidth; 16 var ctxH = document.getElementById("check").clientHeight; 17 18 /** 19 * 產生一個隨機數 可設置隨機數區間 20 * @param {[Number]} min [隨機數區間下限] 21 * @param {[Number]} max [隨機數區間上限] 22 * @return {[Number]} [返回一個在此區間的隨機數] 23 */ 24 function ranNum(min, max) { 25 26 return Math.random() * (max - min) + min; 27 28 } 29 30 /** 31 * 返回一個隨機顏色 可設置顏色區間 32 * @param {[Number]} min [顏色下限] 33 * @param {[Number]} max [顏色上限] 34 * @return {[String]} [隨機顏色] 35 */ 36 function ranColor(min, max) { 37 38 var r = ranNum(min, max); 39 40 var g = ranNum(min, max); 41 42 var b = ranNum(min, max); 43 44 // return "rgb(" + r + "," + g + "," + b + ")"; 45 return `rgb(${r},${g},${b})`; 46 47 } 48 49 /** 50 * 隨機字元串數組 51 * @return {[Array]} [隨機數組] 52 */ 53 function ranStr() { 54 55 var str = "QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm0123456789"; 56 57 return str.split("").sort(function () { 58 return Math.random() - 0.5 59 }); 60 61 } 62 63 /** 64 * 繪製文本字元串 65 * @param {[String]} canvasId [canvas的id] 66 * @param {[Number]} canvasW [canvas的width] 67 * @param {[Number]} canvasH [canvas的height] 68 * @param {[Number]} num [繪製驗證碼的字數] 69 * @param {[Number]} fsMin [字體大小下限] 70 * @param {[Number]} fsMax [字體大小上限] 71 * @param {[Number]} frMin [字體旋轉偏移下限] 72 * @param {[Number]} frMax [字體旋轉偏移上限] 73 * @param {[Number]} min [顏色下限] 74 * @param {[Number]} max [顏色上限] 75 * @return {[String]} [隨機字元串] 76 */ 77 function drawText(canvasId, canvasW, canvasH, num, fsMin, fsMax, frMin, frMax, min, max) { 78 79 var str = ""; 80 81 for (var i = 0; i < num; i++) { 82 83 var char = ranStr()[Math.floor(0, ranStr().length)]; 84 85 var fs = ranNum(fsMin, fsMax); 86 87 canvasId.font = fs + "px Verdana"; 88 89 canvasId.fillStyle = ranColor(min, max); 90 91 // 保存繪製的狀態 92 canvasId.save(); 93 94 // context.translate(x,y); 95 // x 添加到水平坐標(x)上的值 96 // y 添加到垂直坐標(y)上的值 97 // 偏移 98 canvasId.translate(canvasW / num * i + canvasW / 20, 0); 99 100 // 變換角度 101 canvasId.rotate(ranNum(frMin, frMax) * Math.PI / 180); 102 103 // context.fillText(text,x,y,maxWidth); 104 // text 規定在畫布上輸出的文本。 105 // x 開始繪製文本的 x 坐標位置(相對於畫布)。 106 // y 開始繪製文本的 y 坐標位置(相對於畫布)。 107 // maxWidth 可選。允許的最大文本寬度,以像素計。 108 canvasId.fillText(char, 0, (canvasH + fs) / 2.5, canvasW / num); 109 110 // 返回之前保存過的路徑狀態和屬性 111 ctx.restore(); 112 113 str += char; 114 115 } 116 117 // console.log(str); 118 return str; 119 120 } 121 122 /** 123 * 繪製背景 124 * @param {[String]} canvasId [canvas的id] 125 * @param {[Number]} canvasW [canvas的width] 126 * @param {[Number]} canvasH [canvas的height] 127 * @param {[Number]} min [下限] 128 * @param {[Number]} max [上限] 129 */ 130 function drawBg(canvasId, canvasW, canvasH, min, max) { 131 132 // 繪製canvas背景 133 canvasId.fillStyle = ranColor(min, max); 134 135 // 填充顏色 136 canvasId.fillRect(0, 0, canvasW, canvasH); 137 138 } 139 140 /** 141 * 繪製干擾 圓點 142 * @param {[String]} canvasId [canvas的id] 143 * @param {[Number]} canvasW [canvas的width] 144 * @param {[Number]} canvasH [canvas的height] 145 * @param {[Number]} num [繪製的數量] 146 * @param {[Number]} r [圓點半徑] 147 * @param {[Number]} min [下限] 148 * @param {[Number]} max [上線] 149 */ 150 function drawCircle(canvasId, canvasW, canvasH, num, r, min, max) { 151 152 for (var i = 0; i < num; i++) { 153 154 // 開始繪製 (拿起筆) 155 canvasId.beginPath(); 156 157 // context.arc(x,y,r,sAngle,eAngle,counterclockwise); (繪製) 158 // x 圓的中心的 x 坐標。 159 // y 圓的中心的 y 坐標。 160 // r 圓的半徑。 161 // sAngle 起始角,以弧度計。(弧的圓形的三點鐘位置是 0 度)。 162 // eAngle 結束角,以弧度計。 163 // counterclockwise 可選。規定應該逆時針還是順時針繪圖。False = 順時針,true = 逆時針。 164 canvasId.arc(ranNum(0, canvasW), ranNum(0, canvasH), r, 0, 2 * Math.PI); 165 166 // 填充顏色 167 canvasId.fillStyle = ranColor(min, max); 168 169 // 填充 170 canvasId.fill(); 171 172 // 閉合繪製 (放開筆) 173 canvasId.closePath(); 174 175 } 176 177 } 178 179 /** 180 * 繪製干擾 線段 181 * @param {[String]} canvasId [canvas的id] 182 * @param {[Number]} canvasW [canvas的width] 183 * @param {[Number]} canvasH [canvas的height] 184 * @param {[Number]} num [繪製的數量] 185 * @param {[Number]} min [下限] 186 * @param {[Number]} max [上線] 187 */ 188 function drawLine(canvasId, canvasW, canvasH, num, min, max) { 189 190 for (var i = 0; i < num; i++) { 191 192 // 開始繪製 (拿起筆) 193 canvasId.beginPath(); 194 195 // 繪製開始點 196 canvasId.moveTo(ranNum(0, canvasW), ranNum(0, canvasH)); 197 198 // 繪製結束點 199 canvasId.lineTo(ranNum(0, canvasW), ranNum(0, canvasH)); 200 201 canvasId.strokeStyle = ranColor(min, max); 202 203 canvasId.stroke(); 204 205 canvasId.closePath(); 206 207 } 208 209 } 210 211 // 繪製驗證碼 212 function drawCanvas() { 213 214 // 清空canvas 215 ctx.clearRect(0, 0, 200, 60); 216 217 // 繪製背景 218 drawBg(ctx, ctxW, ctxH, 200, 255); 219 220 // 繪製干擾圓點 221 drawCircle(ctx, ctxW, ctxH, 20, 5, 200, 255); 222 223 // 繪製干擾線段 224 drawLine(ctx, ctxW, ctxH, 20, 0, 255); 225 226 // 繪製驗證碼 227 var str = drawText(ctx, ctxW, ctxH, 4, 10, 50, -30, 30, 0, 100); 228 229 return str; 230 231 } 232 233 drawCanvas(); 234 235 document.getElementById('check').onclick = drawCanvas; 236 </script> 237 </body> 238 239 </html>



