每次做項目都要自己搭建項目目錄,或者換了公司就的重新搭建項目目錄,是不是很麻煩呢?有沒有想過一次性把項目目錄搭建好,以後直接用呢?你首先想到的可能是複製自己原來的項目,然後刪除、修改等等。然而有個更方便的方法,那就是用vue init一個本地或者Git上的目錄結構。下麵我將分別分享如何快速創建本地目 ...
每次做項目都要自己搭建項目目錄,或者換了公司就的重新搭建項目目錄,是不是很麻煩呢?有沒有想過一次性把項目目錄搭建好,以後直接用呢?你首先想到的可能是複製自己原來的項目,然後刪除、修改等等。然而有個更方便的方法,那就是用vue init一個本地或者Git上的目錄結構。下麵我將分別分享如何快速創建本地目錄和Git上的目錄。
一、生成本地目錄結構
vue init <pc上的文件路徑> <project-name>
說明:“pc上的文件路徑“為你已經寫好的目錄結構的位置,也就是你向github發佈之前的目錄結構位置;project-name是你的項目名,你可以任意寫。例如: vue init ../../template vuedemo
二、生成Git上目錄結構
將上一步自己寫好的模板發佈到Git上,然後就可以用了,使用命令如下:
vue init <username/repo> <project-name>
說明:“username”為你Git的用戶名;repo為你用戶名下的一個庫名,也就是你發佈的模板庫,當然用別人的庫就寫別人的用戶名了;project-name為你的項目名,你可以任意寫。例如: vue init zhdsh/vux vuxdemo
接下來的操作就和你熟悉的vue init webpack project-name一樣了。
說到這裡,不得不提一下模板怎麼寫了,有些東西是要詢問是否要安裝的,對不?
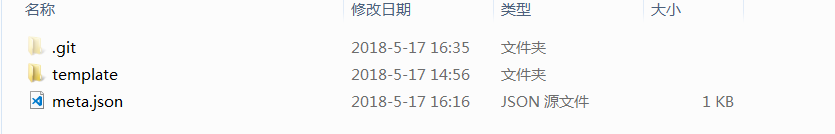
先看圖

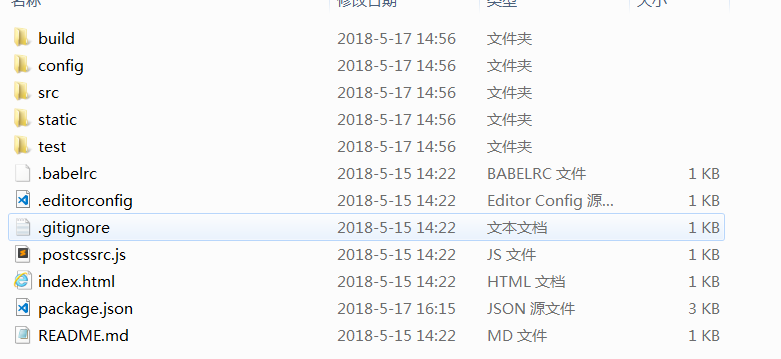
目錄結構需要放在template中,meta.json就是初始化項目的時候詢問你一些信息的相關配置。

上面這個圖是我的項目中的template中的目錄結構
meta.json/meta.js怎麼寫呢?我只是略懂一點,你可以搜一搜,借鑒一下vue官網的。
我是這樣大致寫的
{
"prompts": {
"name": {
"type": "string",
"required": true,
"message": "項目名稱",
"default": "zds"
},
"version": {
"type": "string",
"required": true,
"message": "你項目的版本號",
"default": "1.0.0"
},
"description": {
"type": "string",
"required": false,
"message": "給你的項目加點描述",
"default": "試用zds結構"
},
"author": {
"type": "string",
"message": "作者"
},
"completeMessage": "請按以下步驟啟動,耐心等待:\n\n {{^inPlace}}cd {{destDirName}}\n {{/inPlace}}npm i\n npm run dev 或者 npm start"
}
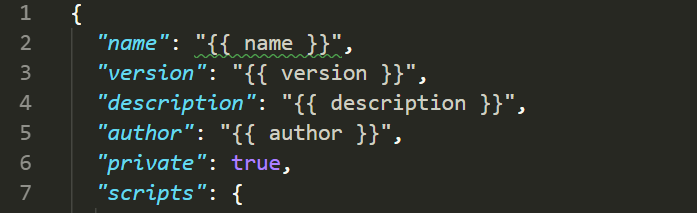
那麼這個相對的配置如何與項目聯繫起來呢?我們知道項目相關的依賴全部在package.json中配置,同樣這個meta.json相關的詢問在package.json中也是一一對應的。

有問題請在留言區評論,希望此文章可以幫到你



