JavaScript中一共有六種數據類型,其中有五種是基本的數據類型分別是:Undefined、Null、Boolean、Number和String,然後就是有一種複雜的數據類——Object。 一、認識typeof操作符 typeof可以用來檢測給定變數的數據類型。 "Undefined" 該值未 ...
JavaScript中一共有六種數據類型,其中有五種是基本的數據類型分別是:Undefined、Null、Boolean、Number和String,然後就是有一種複雜的數據類——Object。
一、認識typeof操作符
typeof可以用來檢測給定變數的數據類型。
- "Undefined" 該值未定義
- "Boolean" 該值是布爾值
- "String" 該值是字元串
- "Number" 該值是數值
- "Object" 該值是對象或null
- "Function" 該值是函數
typeof一般的用法:
打開谷歌瀏覽器Developer Tools工具,快捷鍵(ctrl+shift+J):
var str = "This string"; console.log(typeof (str));//"string" console.log(typeof 95);//number
二、Undefined類型
這個類型只有一個值,那就是undefined。在JavaScript中用了var聲明瞭變數,但未對其進行初始值的話,就會返回一個undefined。
var str;
console.log(str == undefined);//true
如果在未定義的變數進行輸出,會產生錯誤而不是undefined。
var str;//這個變數聲明之後預設取得了undefined值
//var num;
//假裝定義了num
console.log(str);//undefined
console.log(num);//錯誤
三、Null類型
同樣的Null也只有一個值的數據類型,null值表示一個空對象指針,用typeof操作符檢測我們發現null值時會,返回“object”的現象:
var cat = null; console.log(typeof cat); //"object"
一般來說,undefined值派生自null值,在ECMA-262規定對它們的相等測試要返回true:
console.log(null == undefined);
四、Boolean類型
Boolean類型有兩個字面量值:true和false,但往往這兩個值不能用1或0來表示。可以用Boolean()方法來轉換該值:
var boolean = "Hello World!"; var thisBoolean = Boolean(boolean);
console.log(thisBoolean);//true
五、Number類型
number類型使用了IEEEE754格式來表示整數和雙精度數值(浮點數),下麵是一些表示方法:
var inta = 20;//整數 var octal =070;//八進位數 var hex = 0xA;//十六進位 var float = 3.141e5;//等於314100 //數值範圍 var result = Number.MAX_VALUE + Number.MAX_VALUE; console.log(isFinite(result));
NaN(Not a Number)
NAN是個特殊的數值,用於表示一個本來要返回數值的操作數未返回數值的情況,JavaScript定義了isNaN()函數。
isNaN()可以接收一個參數,可以是任何類型,在接收到該參數後,會嘗試將這個參數轉換為數值,返回的值用true和false表示:
console.log(isNaN(NaN));//true console.log(isNaN(0));//false 0是個數值 console.log(isNaN("0"));//false 可以被轉換成數值 console.log(isNaN(true));//false 可以被轉換數值1 console.log(isNaN("blue"));//true 不能被轉換成數值
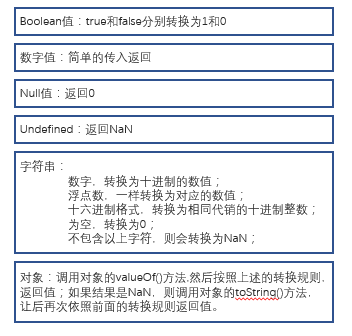
數值轉換有三個函數可以把非數值轉換為數值:Number()、parseInt()、parseFloat(),其中Number()可以用於任何數據類型,而後面兩個則用於把字元串轉換成數值。
Number()方法

var thisNum = Number("Hello World");//NaN var thisNum = Number("");//0 var thisNum = Number("011");//11 var thisNum = Number("false");//0 var thisNum = Number("this.window");//NaN
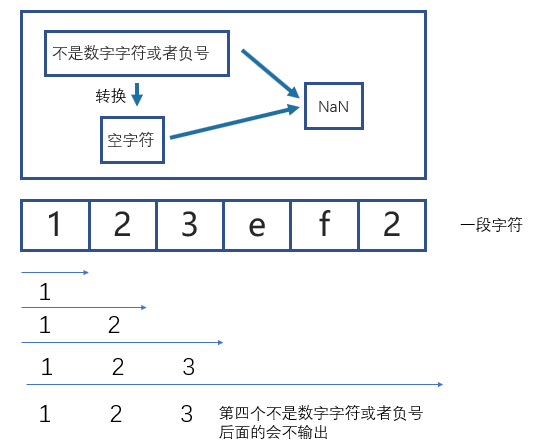
parseInt()方法

一些例子:
var num1 = parseInt("1234blue"); // 1234 var num2 = parseInt(""); // NaN var num3 = parseInt("0xA"); // 10(十六進位數) var num4 = parseInt(22.5); // 22 var num5 = parseInt("070"); // 56(八進位數) var num6 = parseInt("70"); // 70(十進位數) var num7 = parseInt("0xf"); // 15(十六進位數)
這裡講到進位轉化問題,ECMAScript3和5會存在分歧。比如:
//ECMAScript 3 認為是56(八進位),ECMAScript 5 認為是70(十進位) var num = parseInt("070");
為瞭解決這個問題parseInt提供了另外一個參數,可以指定對應的進位:
var num1 = parseInt("10", 2); //2 (按二進位解析) var num2 = parseInt("10", 8); //8 (按八進位解析) var num3 = parseInt("10", 10); //10 (按十進位解析) var num4 = parseInt("10", 16); //16 (按十六進位解析)
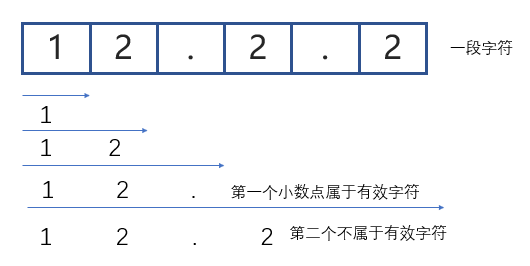
parseFloat()方法

一些方法:
var num1 = parseFloat("1234blue"); //1234 (整數) var num2 = parseFloat("0xA"); //0(十六進位) var num3 = parseFloat("22.5"); //22.5 var num4 = parseFloat("22.34.5"); //22.34 var num5 = parseFloat("0908.5"); //908.5(八進位沒有效果) var num6 = parseFloat("3.125e7"); //31250000
六、String類型

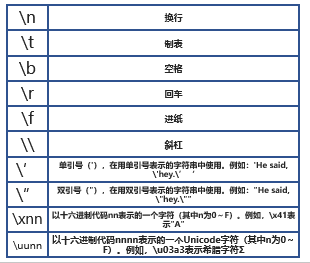
字元串的一般特點:
var str1 = "This is the letter " var str2 = "sigma:\u03a3"//含有轉移字元 str = str1 + str2; console.log(str.length);//26
toString()方法
這個方法可以轉換4個不同的值:數值、布爾值、null和undefined。數值和布爾值轉換都是得到的結果相同,另外null和undefined沒有toString()方法,所以直接返回相關的字面量。
var str1 = 10; var str2 = true; var str3 = null; var str4; console.log(String(str1));//"10" console.log(String(str2));//"true" console.log(String(str3));//"null" console.log(String(str4));//"undefined
總結:
- 我們知道了JavaScript數據類型一共有六種,五種基本類型,一種複雜類型。
- 利用typeof()可以檢測值的類型。
- 知道了NaN,叫非數值(Not a Number)是一個特殊的數值,可以用來表示未返回的操作數值情況。
- 學習轉換字元串用Number()、parseInt()、parseFloat()這三個方法。
- String類型的方法toString()的方法可以把值轉換成一段字元串。
到這裡還差一個object類型未學習,我會在後面添加上,如果有錯誤或者不嚴謹的地方,請務必給予指正,十分感謝。如果您喜歡或者有所啟發,歡迎添加收藏,一起加油學習啊。



