1.場景 在處理列表時,常常有刪除一條數據或者新增數據之後需要重新刷新當前頁面的需求。 2.遇到的問題 1. 用vue-router重新路由到當前頁面,頁面是不進行刷新的 2.採用window.reload(),或者router.go(0)刷新時,整個瀏覽器進行了重新載入,閃爍,體驗不好 3.解決方 ...
1.場景
在處理列表時,常常有刪除一條數據或者新增數據之後需要重新刷新當前頁面的需求。
2.遇到的問題
1. 用vue-router重新路由到當前頁面,頁面是不進行刷新的
2.採用window.reload(),或者router.go(0)刷新時,整個瀏覽器進行了重新載入,閃爍,體驗不好
3.解決方法
provide / inject 組合
作用:允許一個祖先組件向其所有子孫後代註入一個依賴,不論組件層次有多深,併在起上下游關係成立的時間里始終生效。
App.vue:
聲明reload方法,控制router-view的顯示或隱藏,從而控制頁面的再次載入

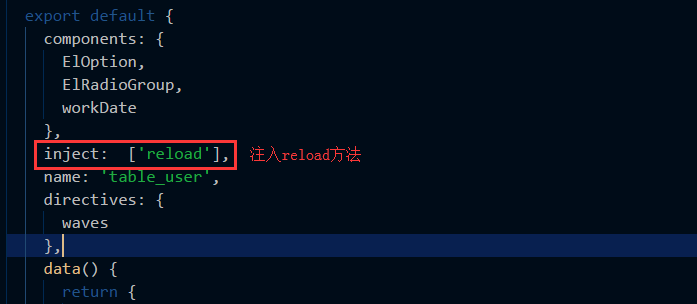
tableList.vue:
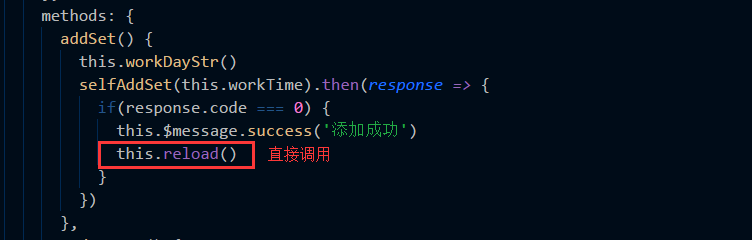
在頁面註入App.vue組件提供(provide)的 reload 依賴,在邏輯完成之後(刪除或添加...),直接this.reload()調用,即可刷新當前頁面。


4.provide / inject 用法
provide:選項應該是一個對象或返回一個對象的函數。該對象包含可註入其子孫的屬性。
inject:一個字元串數組,或一個對象,對象的 key 是本地的綁定名
提示:provide 和 inject 綁定並不是可響應的。這是刻意為之的。如果你傳入了一個可監聽的對象,那麼其對象的屬性還是可響應的。
==========================================
深入理解數據驅動
以上算是開發過程中的一個坑,用了一段時間,今天再讀代碼的時候,感覺被坑的很嚴重。
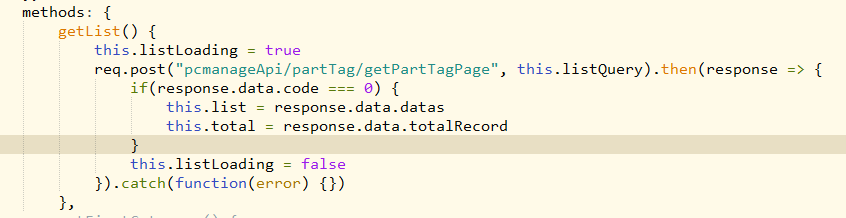
1. 獲取列表方法

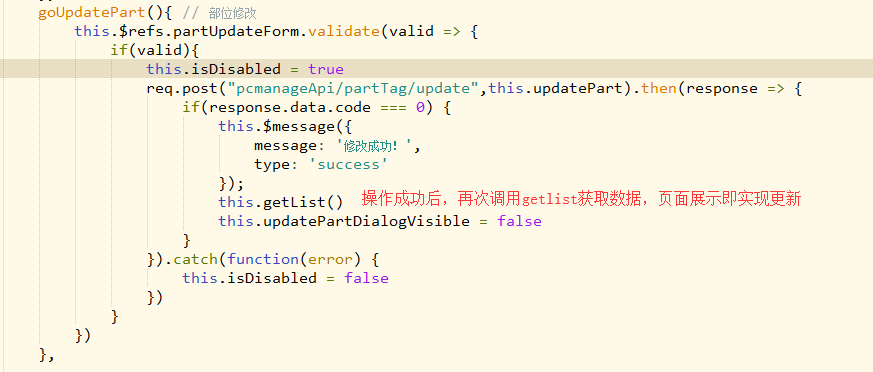
2.重新獲取數據

3.這樣再次調用獲取數據,即可同步實現頁面數據更新(不會重新刷新頁面),同時保證有分頁時,能夠停留在當前頁(刷新前如果是第二頁,刷新後依然在第二頁),
即其他查詢條件保持不變,體驗效果好



