昨天群里有人問個問題:為什麼button加了文字後,產生了對齊不一致的問題。 原因在於baseline的對齊問題。 然後就有人推薦了一篇文章:關於Vertical-Align你需要知道的事情 其中裡面最後一個例子講到瞭如何解決inline元素換行的問題。 裡面說用註釋可以解決換行問題,我測試了下發現 ...
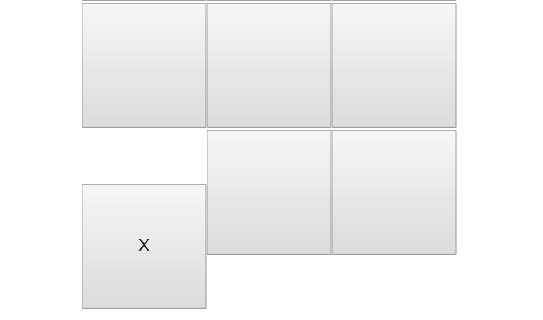
昨天群里有人問個問題:為什麼button加了文字後,產生了對齊不一致的問題。


原因在於baseline的對齊問題。
然後就有人推薦了一篇文章:關於Vertical-Align你需要知道的事情
其中裡面最後一個例子講到了如何解決inline元素換行的問題。
裡面說用註釋可以解決換行問題,我測試了下發現和註釋完全沒有關係。
換行的原因在於div與div換行製表符產生的空隙,所以要避免換行的話,那就讓div和div挨著一起不要換行,或者設置容器font-size為0,因為製表符的大小受font-size影響。
測試
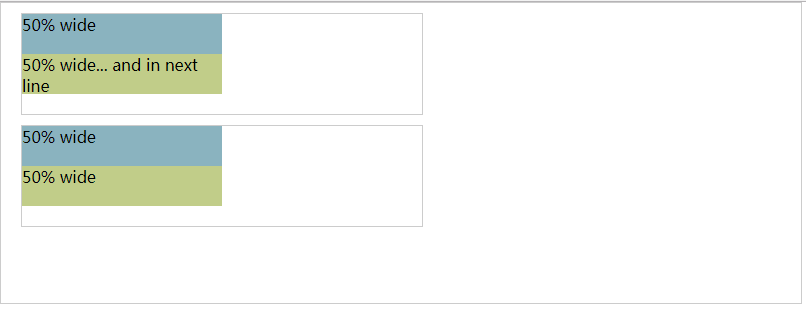
首先是按照它說的來,是這樣的。
<!DOCTYPE html> <html> <head> <title>test</title> <style type="text/css"> *{ margin: 0; padding: 0; } #container{ width:800px; height: 300px; border: 1px solid #ccc; } .box{ width: 400px; height: 100px; margin: 10px 20px; border: 1px solid #ccc; } .half { height:40px; display: inline-block; width: 50%; vertical-align: bottom; } .left{ background-color: #8ab3bf; } .right{ background-color: #C1CD89; } </style> </head> <body> <div id="container"> <div id="test1" class="box"> <div class="half left">50% wide</div> <div class="half right">50% wide... and in next line</div> </div> <div id="test2" class="box"> <div class="half left">50% wide</div> <!----> <div class="half right">50% wide</div> </div> </div> </body> </html>
結果是這樣的:

可以看到,有沒有註釋都會換行,那麼我們測試下div與div挨著一起
<div id="container"> <div id="test1" class="box"> <div class="half left">50% wide</div><div class="half right">50% wide... and in next line</div> </div> <div id="test2" class="box"> <div class="half left">50% wide</div><!----><div class="half right">50% wide</div> </div> </div>
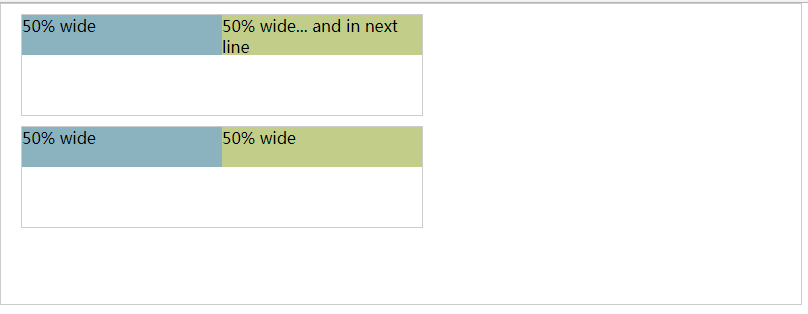
結果為

可以看到當div與div挨著一起的時候,也就是沒有了換行的製表符,因此沒有了空隙,就可以併排一行了。
此外,也可以設置父容器font-size為0也可以達到這種效果。
.box{ width: 400px; height: 100px; margin: 10px 20px; border: 1px solid #ccc; font-size: 0; } <div id="container"> <div id="test1" class="box"> <div class="half left">50% wide</div> <div class="half right">50% wide... and in next line</div> </div> <div id="test2" class="box"> <div class="half left">50% wide</div> <!----> <div class="half right">50% wide</div> </div> </div>
結果為




